react-redux 使用后台数据初始化(渲染)界面
注:首先在redux中改变state只能通过action操作,reducers改变state
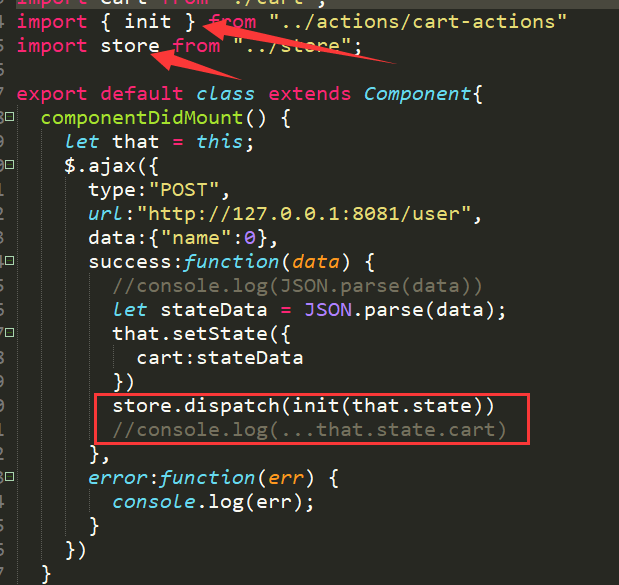
在组件中

store.js
import { createStore } from "redux";
import rootReducer from './reducers/index';
let store = createStore(rootReducer);
export default store;
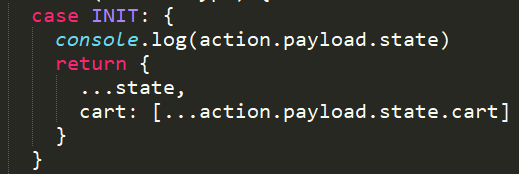
reducers.js中更新state为后台获取的数据

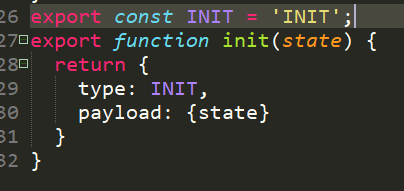
actions.js中声明操作行为

详细代码百度云:https://pan.baidu.com/s/1E8ZYh8vxXWDjMGIz0s6Uvw
提取码:ug5e
react-redux 使用后台数据初始化(渲染)界面的更多相关文章
- WPF 后台数据触发改变界面状态-心跳实现
今年做的一个上位机工控WPF项目,做个小小的总结把,以后随时来找 请不要带血乱喷,我只是菜鸟.___by 鲍队 类似于这样子的;大致的意思是:一个代码变量,通过改变变量的值,绑定这个变量的这个圆颜色也 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- 详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
- 【redux】详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
- layui表单使用开关滑块和复选框,渲染后台数据方法
提示:整个表格要在form标签内 定义开关模板 <div class="layui-form" lay-filter="layuiadmin-app-form-li ...
- 面试题:js如何渲染十万条数据并不卡住界面
这道题考察了如何在不卡住页面的情况下渲染数据,也就是说不能一次性将几万条都渲染出来,而应该一次渲染部分 DOM,那么就可以通过 requestAnimationFrame 来每 16 ms 刷新一次. ...
- 如何优雅的把后台数据(通常是JSON)轻松渲染到html页面
如何优雅的把后台数据(通常是JSON)轻松渲染到html页面 在我们做前后端分离的时候,都有遇到过一些看起卡很简答,确无从下手的问题把.比方说后台给了前端一个list集合,集合里面有很多学生,我们现在 ...
- react 后台(一)react + redux + react-route + webpack+ axios + antd+styled-components(替代less)
create-react-app my-admin 项目技术栈 react + redux + react-route + webpack+ axios + antd+styled-component ...
- react 后台(一) react + redux + react-route + webpack+ axios + antd + less
create-react-app 项目名称(项目失败,ant 的样式出不来) 项目技术栈 react + redux + react-route + webpack+ axios + less + a ...
随机推荐
- SQLServer 查询数据死锁语句
SQLServer 查询数据死锁语句 我们可以通过以下SQL 语句用来查询,当前数据中存在的死锁语句,定位数据库出现死锁的根本原因. --每秒死锁数量 SELECT * FROM sys.dm ...
- 【RMAN】RMAN-05001: auxiliary filename conflicts with the target database
oracle 11.2.0.4 运行以下脚本,使用活动数据库复制技术创建dataguard备库报错rman-005001: run{ duplicate target database for sta ...
- 数学用语中的 透明 transitive property
1.透明 https://en.wikipedia.org/wiki/Equivalence_relation In mathematics, an equivalence relation is a ...
- [dpdk] service core
dpdk 17.11 增加了一组新的API,serivce core 如命名,就是用一组core跑service函数. 我自己的测试程序如下: https://github.com/tony-caot ...
- java ipv4校验正则字符串
String IPV4_REGEX = "\\A(25[0-5]|2[0-4]\\d|[0-1]?\\d?\\d)(\\.(25[0-5]|2[0-4]\\d|[0-1]?\\d?\\d)) ...
- shiro默认过滤器
- 应用docker化
1)首先安装源代码工具Git. [root@master~]# yum install-y git 2)从GitHub上下载示例的Java应用源代码. [root@master~]# cd/op ...
- Servlet (三)HttpServletResponse
package cn.sasa.serv; import java.io.IOException; import javax.servlet.ServletException; import java ...
- 洛谷P3602 Koishi Loves Segments 贪心
正解:贪心 解题报告: 传送门! 首先在学习贪心的入门题的时候我们就知道,当x=1的时候,也就是每条线段不能相交的时候的做法——就按右端点排序然后能选就选,也就是会议安排问题,原因显然?就你选右端点更 ...
- P4827 [国家集训队] Crash 的文明世界
传送门:洛谷 题目大意:设$$S(i)=\sum_{j=1}^ndis(i,j)^k$$,求$S(1),S(2),\ldots,S(n)$. 数据范围:$n\leq 50000,k\leq 150$ ...
