关于怎么在CSDN中修改代码行中字体的颜色
先吐槽一下自己的心路历程吧,自己现在也是在CSDN中发表了自己好几篇的原创博文,但每一篇博文自己总感觉怪怪的,就是说不出自己哪里有毛病呢,知道今天恍然大悟,原来自己的代码行真心丑的要死,没有呈现出在编辑器中的颜色对比变化的形式,痛定思痛,于是自己终于找到了一种更改代码行颜色的方法,方法很简单,但是如果自己不了解的话,那就等于小白一个。就和学技术一样,知道一个小知识点的话,自己可以走很少的弯路,学习上的效率也会事半功倍。
下面开始进入正题吧:
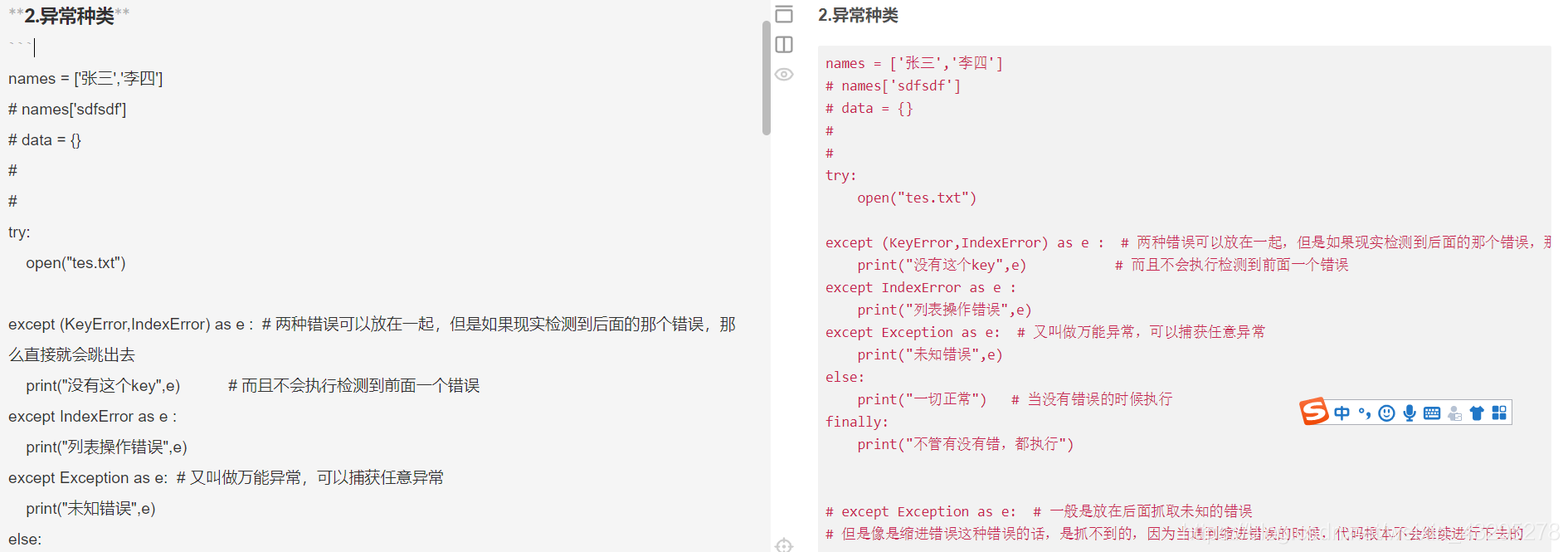
很明显,下面是我的至今为止一直在用的编辑界面**(不得不说,现在的我是非常嫌弃自己的以前界面)**

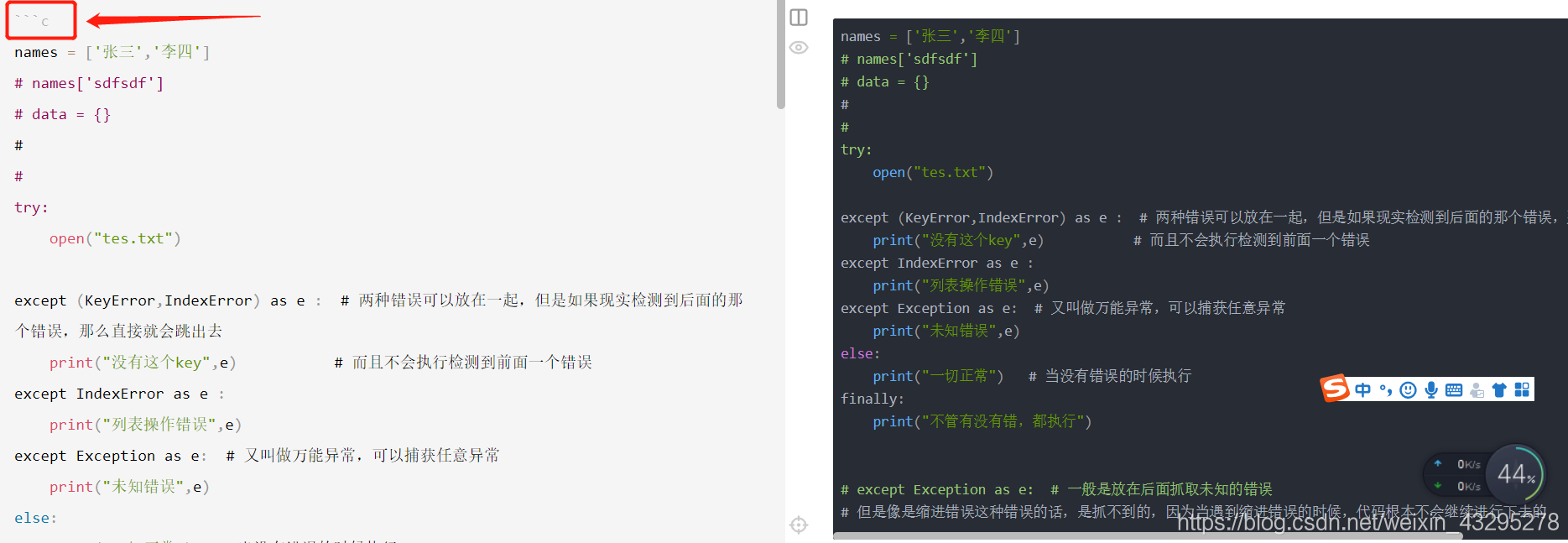
这是C在Markdown的界面:注意我标注的位置

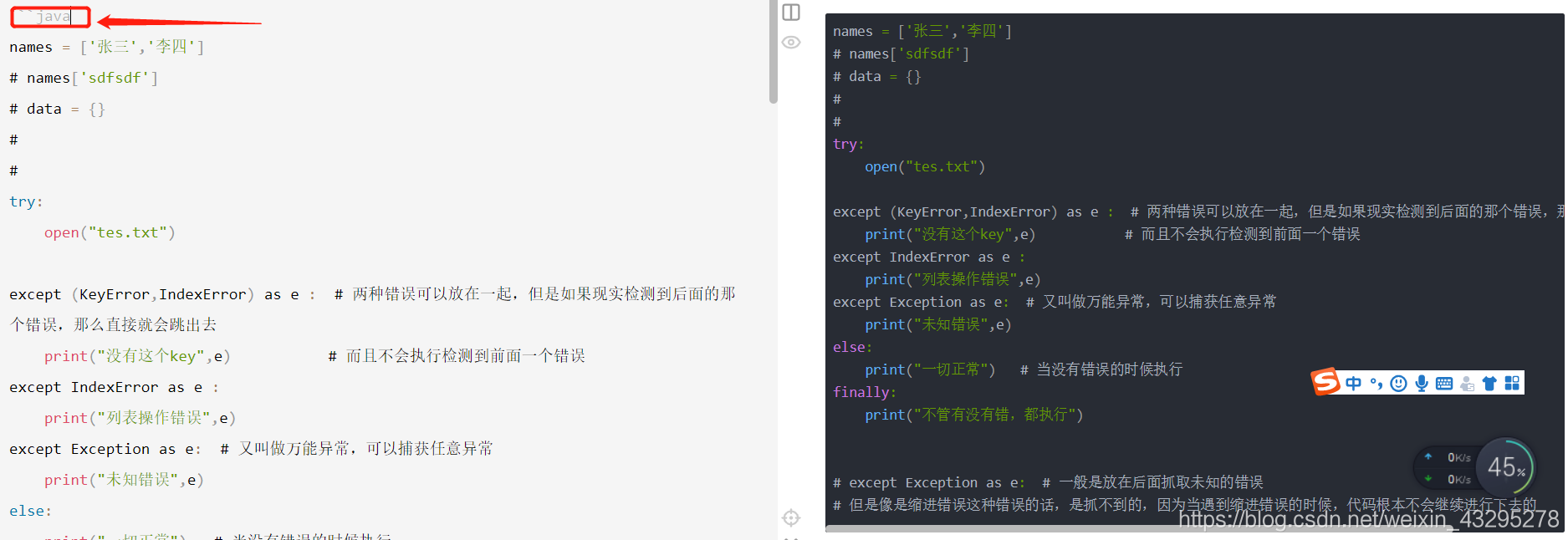
python界面:

java:

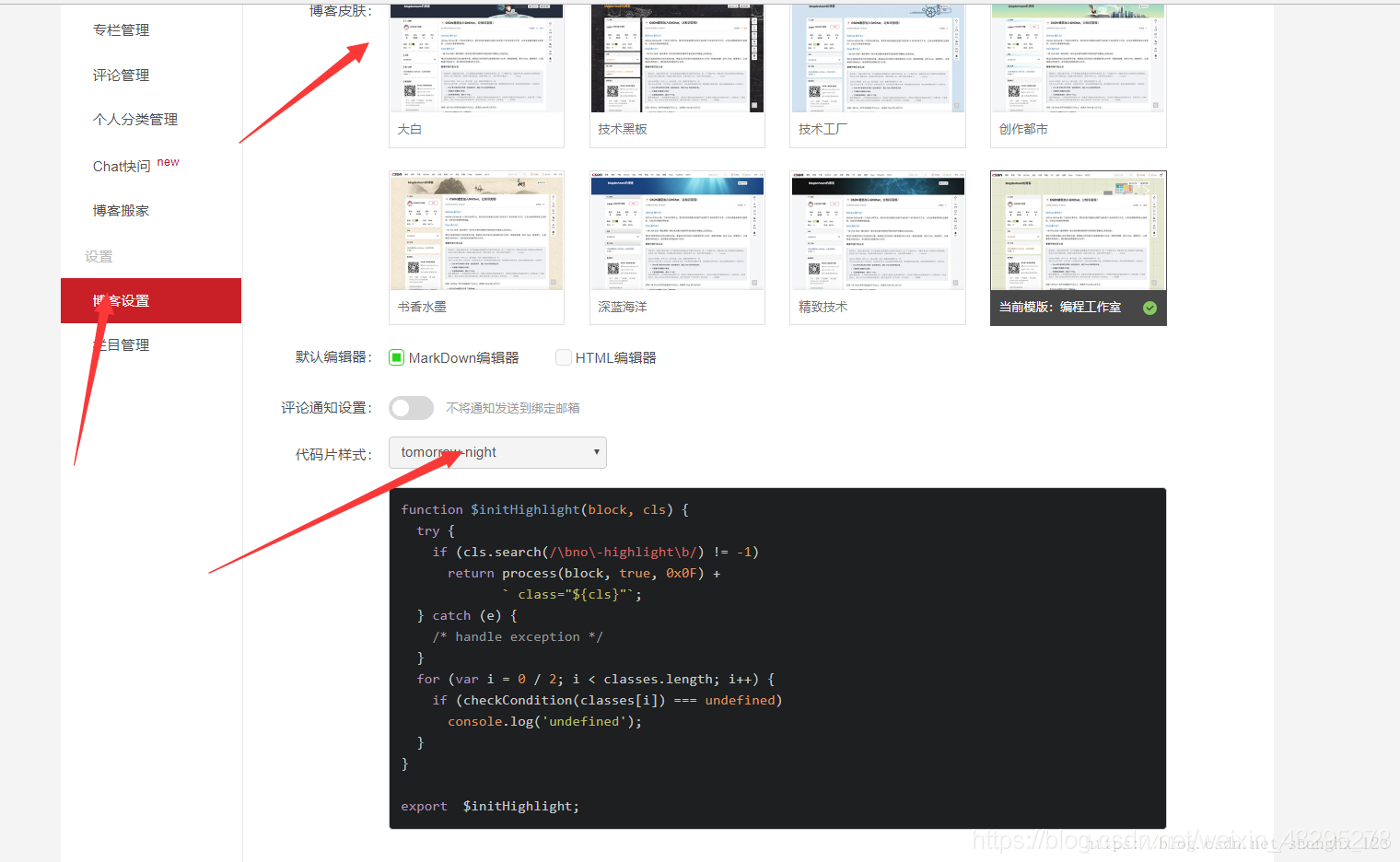
另外关于博客界面设置问题的话,也可以在博客设置里面可以设置博客皮肤和代码片颜色。如下;

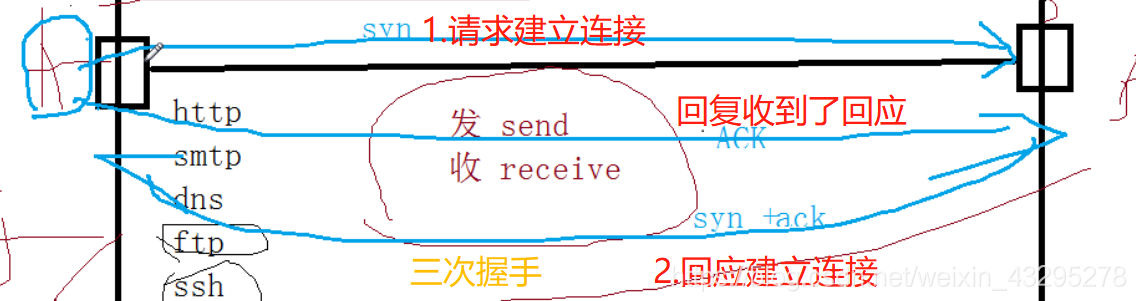
小福利:请求建立连接的三次握手
意味着双方可以发送数据了

希望能帮助到大家!
关于怎么在CSDN中修改代码行中字体的颜色的更多相关文章
- 【未解决】对于使用Windows的IDEA进行编译的文件,但无法在Linux系统中统计代码行数的疑问
在我学习使用Windows的IDEA的过程中,将代码文件转移到Linux虚拟机当中,但无法在Linux系统中统计代码行数. 注意:拷贝进虚拟机的文件均能编译运行. 具体过程如下: root@yogil ...
- idea中修改代码大小设置
修改代码大小 控制台字体大小
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- jquery 在 table 中修改某行值
修改 table 中某行的的方法步骤如下: 1.选择要修改的行,事件触发,比如我的 双击某行时修改 2.将要修改的行,替换为input,原先的列中的值,需要放到对应的input中作为默认值 3.修改完 ...
- ASP.NET开发中修改代码而不重启网站
我们在做网站开发的时候,通常是写好了一个功能就要进行测试,Visual Studio上点“Start Debugging”(快捷键是F5),这是调试模式,也有直接运行模式,“Start Without ...
- 记-统计svn与git的log日志中的代码行变更
任务要求 统计指定时间内,指定git地址与svn地址上的所有人员的代码行变更情况. 解决方案 最初为根据数据库中存储的所有git与svn地址来统计所有人员的提交代码行.之后由于库中存储的地址不全,改为 ...
- 使用vs的查找功能,简单大概的统计vs中的代码行数
VS强大的查找功能,可以使用正则表达式来进行查找,这里统计代码行数的原理就是: 在所有指定文件中进行搜索,统计匹配的文本行数. 但是匹配的行需要满足:非注释.非空等特殊非代码行. 使用Ctrl+Shi ...
- 关于Servo项目中Rust代码行数的数据来源
我两个月之前的一篇博客<为什么我说Rust是靠谱的编程语言>(下面简称原文),在当中"6. 两个半大型成功案例"一节.我以前写道: Servo: 下一代浏览器渲染引擎( ...
- 如何在Vue项目中,通过点击DOM自动定位VScode中的代码行?
作者:vivo 互联网大前端团队- Youchen 一.背景 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的迭代,Vue 项目中的组件数也会越来越多,如果此时让你负责不熟悉的页面功能开发 ...
随机推荐
- topcoder srm 697 div1 -3
1.给定长度为$n$ 的数组$b$,构造长度为$n$ 的且没有重复元素的数组$a$,令$p_{i}$表示$a$中除$a_{i}$外其他元素的乘积.构造出的$a$满足$a_{i}^{b_{i}}$能够被 ...
- EMMC 介绍【转】
本文转载自:https://blog.csdn.net/u014645605/article/details/52061034 定义: eMMC (Embedded Multi Media Card) ...
- 在fedora23中安装virtualbox, 然后实现虚拟机irtualbox 或者 vmware 下的xp操作系统
参考: http://blog.csdn.net/statdm/article/details/7756788 参考: http://www.cnblogs.com/fengbohello/p/488 ...
- Docker 使用Dockerfile构建tomcat镜像
Dockerfile概念: 镜像的定制实际上就是定制每一层所添加的配置.文件.如果我们可以把每一层修改.安装.构建.操作的命令都写入一个脚本,用这个脚本来构建.定制镜像,那么之前提及的无法重复的问题. ...
- (转)Understanding Memory in Deep Learning Systems: The Neuroscience, Psychology and Technology Perspectives
Understanding Memory in Deep Learning Systems: The Neuroscience, Psychology and Technology Perspecti ...
- HDU 5069 Harry And Biological Teacher(AC自动机+线段树)
题意 给定 \(n\) 个字符串,\(m\) 个询问,每次询问 \(a\) 字符串的后缀和 \(b\) 字符串的前缀最多能匹配多长. \(1\leq n,m \leq 10^5\) 思路 多串匹配,考 ...
- 用spring tool suite插件创建spring boot项目时报An internal error occurred during: "Building UI model". com/google/common/
本文为博主原创,未经允许不得转载 在用spring tool suite创建spring boot项目时,报一下异常: 查阅很多资料之后发现是因为装的spring tool suite的版本与ecli ...
- mybatis结合mysql批量操作及查询sql
MySQL数据库 批量操作主要使用的是Mybatis的foreach,遍历参数列表执行相应的操作,所以批量插入/更新/删除的写法是类似的,只是SQL略有区别而已.MySql批量操作需要数据库连接配置a ...
- jQuery从0到1
jQuery不需要安装,把下载的jquery.js文件放在网站上的一个公共的位置,需要在某个页面使用jQuery时,再相对引用即可.——其中有压缩版和未压缩版,分别用于开发和发布.http://jqu ...
- JqGrid 自定义子表格 及 自定义Json 格式数据不展示
项目第一次使用JqGrid ,发现功能强大,但由于对他不熟悉,也没有少走弯路,记录一下. 1.引用 <link href="~/Scripts/JqGrid/jqgrid/css/ui ...
