用react编写一个hello world
我要分享的是用react搭建一个简单的hello world, 一个小demo, 大神请略过
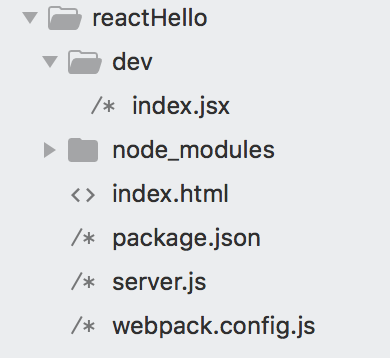
首先看一下目录结构

创建一个目录, 用于存放demo
- mkdir reactHello
- cd reactHello
初始化一个package.json文件
- npm init
会让你输入一些参数, 一直回车就可以
安装必要的依赖包
- {
- "name": "test",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "start": "if-env NODE_ENV=production && npm run start:prod || npm run start:dev",
- "start:dev": "webpack-dev-server --progress --colors --host localhost --port 3001 --inline --hot",
- "start:prod": "webpack && node server.js"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "babel-core": "^6.25.0",
- "babel-loader": "^7.1.1",
- "babel-preset-es2015": "^6.24.1",
- "babel-preset-react": "^6.24.1",
- "react": "^15.6.1",
- "react-dom": "^15.6.1",
- "webpack": "^3.1.0",
- "webpack-dev-middleware": "^1.11.0",
- "webpack-dev-server": "^2.5.1"
- },
- "devDependencies": {
- "babel-core": "^6.25.0",
- "babel-loader": "^7.1.1",
- "babel-preset-es2015": "^6.24.1",
- "babel-preset-react": "^6.24.1",
- "react": "^15.6.1",
- "react-dom": "^15.6.1",
- "webpack": "^3.1.0",
- "webpack-dev-server": "^2.5.1"
- },
- "babel": {
- "presets": [
- "es2015",
- "react"
- ]
- }
- }
这个是安装好的, 你可以直接把这段代码拷贝到你的package.json文件中, 让后执行 npm install 就把所有的依赖都安装好了
创建一个dev文件夹,在下面创建 index.jsx文件
- import React, {Component} from 'react';
- import ReactDom from 'react-dom';
- class HelloWorld extends Component {
- constructor(props) {
- super(props);
- }
- render() {
- return (
- <div>Hello World</div>
- );
- }
- }
- ReactDom.render(
- <HelloWorld />,
- document.getElementById('container')
- );
在根目录下创建 index.html文件, 作为项目的入口
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>React</title>
- </head>
- <body>
- <div id="container"></div>
- </body>
- <script type="text/javascript" src="output/index.js"></script>
- </html>
配置webpack选项, 用于启动和打包项目 创建webpack.config.js
- // 引入模块
- var webpack = require('webpack');
- var path = require('path');
- // 解析目录地址
- var DEV = path.resolve(__dirname, 'dev'); // dev目录
- var OUTPUT = path.resolve(__dirname, 'output'); // output目录
- // 配置
- var config = {
- entry: {
- index: [DEV + '/index.jsx'] // 入口配置,支持 string|object|array,具体参考 https://doc.webpack-china.org/configuration/
- },
- output: {
- // webpack 如何输出结果的相关选项
- path: OUTPUT,
- // 所有输出文件的目标路径
- // 必须是绝对路径(使用 Node.js 的 path 模块)
- filename: '[name].js',
- chunkFilename: (new Date()).getTime() + '[id].chunk.js',
- // 「入口分块(entry chunk)」的文件名模板
- publicPath: '/output/'
- // 输出解析文件的目录,url 相对于 HTML 页面
- },
- module: {
- // 加载器
- loaders: [
- {
- include: DEV,
- loader: 'babel-loader'
- }
- ]
- },
- // 插件
- plugins: [new webpack.HotModuleReplacementPlugin()]
- };
- module.exports = config;
创建server.js文件, 用于启动项目的服务器
- var webpack = require('webpack');
- var webpackDevMiddleware = require("webpack-dev-middleware");
- var webpackDevServer = require('webpack-dev-server');
- var config = require("./webpack.config.js");
- // 在入口文件数组中添加两个选项
- // webpack-dev-server/client?http://localhost:3001
- // webpack/hot/dev-server
- config
- .entry
- .index
- .unshift('webpack-dev-server/client?http://localhost:3001', 'webpack/hot/dev-server');
- // 合并一个 devServer到配置文件
- Object.assign(config, {
- devServer: {
- hot: true,
- inline: true
- }
- })
- // 编译
- var compiler = webpack(config);
- // 初始化一个webpack-dev-server
- new webpackDevServer(compiler, {
- publicPath: config.output.publicPath,
- historyApiFallback: false,
- stats: {
- colors: true
- }
- }).listen(3001, 'localhost', function (error) {
- if (error) {
- console.error(error);
- }
- });
启动项目, 执行命令
- npm run start
项目运行在 http://localhost:3001

用react编写一个hello world的更多相关文章
- 用react编写一个可以编辑的表格
这只一个雏形,但是可以用了.难点是如何点击每行后面的编辑按钮,让当前行的格子都变成input. import {Component} from 'react' const Action = props ...
- 用 React 编写移动应用 React Native
转载:用 React 编写移动应用 React Native ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App.而且React ...
- 尝鲜.net core2.1 ——编写一个global tool
本文内容参考微软工程师Nate McMaster的博文.NET Core 2.1 Global Tools 用过npm开发都知道,npm包都可以以全局的方式安装,例如安装一个http-server服务 ...
- 使用JavaScript和React编写原生移动应用
使用JavaScript和React编写原生移动应用 React Native使你只使用JavaScript也能编写原生移动应用. 它在设计原理上和React一致,通过声明式的组件机制来搭建丰富多彩的 ...
- 编写一个通用的Makefile文件
1.1在这之前,我们需要了解程序的编译过程 a.预处理:检查语法错误,展开宏,包含头文件等 b.编译:*.c-->*.S c.汇编:*.S-->*.o d.链接:.o +库文件=*.exe ...
- CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL
CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL +BIT祝威+悄悄在此留下版了个权的信息说: 开始 本文用step by step的方式,讲述如何使 ...
- .NET Core RC2发布在即,我们试着用记事本编写一个ASP.NET Core RC2 MVC程序
在.NET Core 1.0.0 RC2即将正式发布之际,我也应应景,针对RC2 Preview版本编写一个史上最简单的MVC应用.由于VS 2015目前尚不支持,VS Code的智能感知尚欠火候,所 ...
- 网络爬虫:使用Scrapy框架编写一个抓取书籍信息的爬虫服务
上周学习了BeautifulSoup的基础知识并用它完成了一个网络爬虫( 使用Beautiful Soup编写一个爬虫 系列随笔汇总 ), BeautifulSoup是一个非常流行的Python网 ...
- 作业二:个人编程项目——编写一个能自动生成小学四则运算题目的程序
1. 编写一个能自动生成小学四则运算题目的程序.(10分) 基本要求: 除了整数以外,还能支持真分数的四则运算. 对实现的功能进行描述,并且对实现结果要求截图. 本题发一篇随笔,内容包括: 题 ...
随机推荐
- C语言获取系统时间的几种方式
C语言获取系统时间的几种方式 2009-07-22 11:18:50| 分类: 编程学习 |字号 订阅 C语言中如何获取时间?精度如何? 1 使用time_t time( time_t * ...
- 安装ubuntu不能引导win7
台式机安装了ubuntu导致进不了win7了,2系统在同一硬盘. win7引导需要bootmgr和boot文件夹中的文件,2个东东在winows引导分区根目录下. 我的笔记本安装windows系统分区 ...
- 牛客多校第四场 F Beautiful Garden
链接:https://www.nowcoder.com/acm/contest/142/F来源:牛客网 题目描述 There's a beautiful garden whose size is n ...
- Java NIO:浅析I/O模型(转)
原文链接:http://www.cnblogs.com/dolphin0520/p/3916526.html 以下是本文的目录大纲: 一.什么是同步?什么是异步? 二.什么是阻塞?什么是非阻塞? 三. ...
- layer 问题 汇总
1.搭配iframe 子页面遮罩层 覆盖父页面 window.parent.layer.open({ // type: 1, //skin: 'layui-layer-rim', //加上 ...
- SparkStreaming实时日志分析--实时热搜词
Overview 整个项目的整体架构如下: 关于SparkStreaming的部分: Flume传数据到SparkStreaming:为了简单使用的是push-based的方式.这种方式可能会丢失数据 ...
- L313 珊瑚裸鼠灭绝
This week the Australian government declared the extinction of a tiny rodent called Bramble Cay melo ...
- TensorFlow函数:tf.zeros_like
tf.zeros_like函数 tf.zeros_like( tensor, dtype=None, name=None, optimize=True ) 定义在:tensorflow/python/ ...
- MySQL:基础知识
基础知识 一.软件的生命周期 软件定义 软件开发 软件使用与维护 二.数据(Data) 1.定义 描述客观事物特征或性质的某种符号,经过数字化处理存储在计算机 2.数据独立性 物理独立性:指用户的应用 ...
- http 请求头部解析
作者:知乎用户链接:https://www.zhihu.com/question/42696895/answer/109035792来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
