ASP.NET AJAX入门系列(8):自定义异常处理
在UpdatePanel控件异步更新时,如果有错误发生,默认情况下会弹出一个Alert对话框显示出错误信息,这对用户来说是不友好的,本文看一下如何在服务端和客户端脚本中自定义异常处理,翻译自官方文档。
主要内容
1.在服务端自定义异常处理
2.在客户端脚本中自定义异常处理
一.在服务端自定义异常处理
1.添加ASPX页面并切换到设计视图。
2.在工具箱中AJAX Extensions标签下双击ScriptManager和UpdatePanel控件添加到页面中。
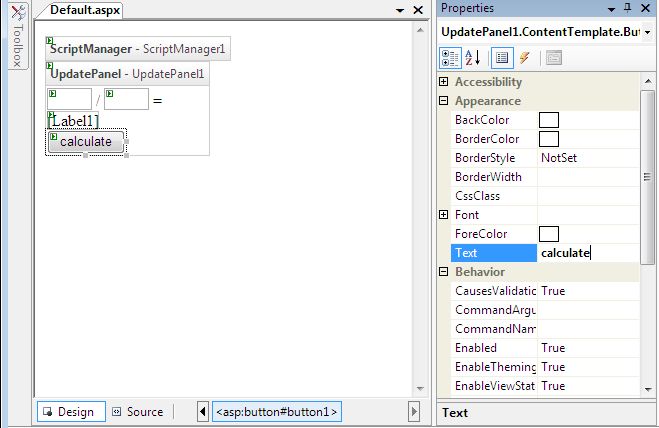
3.在UpdatePanel控件中添加两个TextBox,一个Label,一个Button和一些文字,并设置Button的Text属性值为“Calculate”。

4.双击Calculate按钮并添加如下代码到事件处理中。
protected void Button1_Click(object sender, EventArgs e)
{
try
{
int a = Int32.Parse(TextBox1.Text); int b = Int32.Parse(TextBox2.Text); int res = a / b; Label1.Text = res.ToString();
} catch (Exception ex)
{
if (TextBox1.Text.Length > && TextBox2.Text.Length > )
{
ex.Data["ExtraInfo"] = " You can't divide " + TextBox1.Text + " by " + TextBox2.Text + "."; }
throw ex;
}
}
在事件处理代码中包含了一个try-catch语句块,在try中进行除法运算,如果运算失败,在catch中设置ExtraInfo信息并重新抛出异常。
5.切换到设计视图并选择ScriptManager控件。
6.在属性窗口中的工具栏中,选择事件按钮,并双击AsyncPostBackError。

7.添加如下代码到AsyncPostBackError事件处理。
protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
{
if (e.Exception.Data["ExtraInfo"] != null)
{
ScriptManager1. AsyncPostBackErrorMessage = e.Exception.Message + e.Exception.Data["ExtraInfo"].ToString(); }
else
{ ScriptManager1.AsyncPostBackErrorMessage = "An unspecified error occurred.";
}
}
检测异常的ExtraInfo是否为空,并设置为ScriptManager控件的AsyncPostBackErrorMessage,如果不设置则会创建一个默认的异常。
8.保存并按Ctrl + F5运行。
9.在每一个文本框中输入大于零的数,并单击Calculate按钮提交成功。
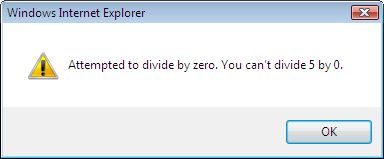
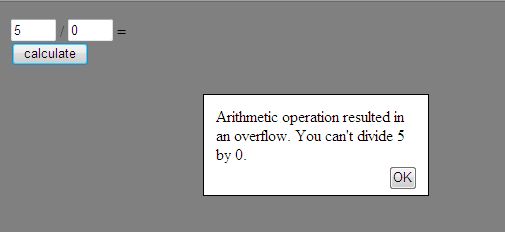
10.在第二个文本框中输入0,单击Calculate将会引发一个异常。浏览器将会显示一个对话框,提示的信息为我们在服务端设置的信息。

二.在客户端脚本中自定义异常处理
前面的异常处理是在服务端通过设置ScriptManager控件的属性来进行处理,下面将看一下如何在客户端脚本中使用PageRequestManager类来进行异常处理,并用<div>元素来代替浏览器默认的Alert对话框。
1.在我们前面创建的页面中,切换到代码视图。
2.添加如下的HTML元素到页面中(官方文档中有点错误)
<div id="AlertDiv" language="javascript" onclick="return AlertDiv_onclick()">
<div id="AlertMessage">
</div>
<br />
<div id="AlertButtons">
<input id="OKButton" type="button" value="OK" runat="server" onclick="ClearErrorState()" />
</div>
</div>
3.在HEAD元素中添加如下样式标记。
<style type="text/css">
#UpdatePanel1 {
width: 200px; height: 50px;
border: solid 1px gray;
}
#AlertDiv{
left: %; top: %;
position: absolute; width: 200px;
padding: 12px;
border: # 1px solid;
background-color: white;
text-align: left;
visibility: hidden;
z-index: ;
}
#AlertButtons{
position: absolute; right: %; bottom: %;
}
</style>
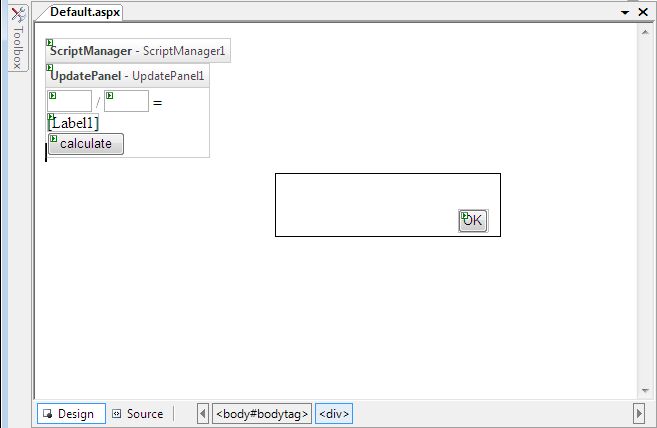
4.切换到设计视图并确保你的页面如下所示。

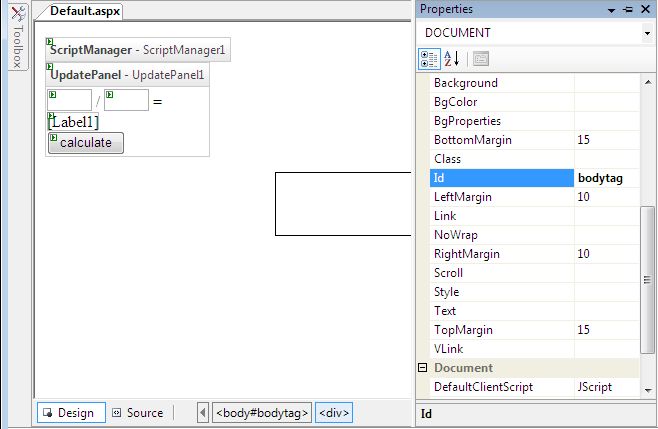
5.在属性窗口中的下拉列表中选择DOCUMENT元素(它对应的是页面<Body>元素),设置Id属性值为bodytag。

6.切换到代码视图。
7.添加如下<script>代码块。
<script type="text/javascript" language="javascript">
var divElem = 'AlertDiv';
var messageElem = 'AlertMessage';
var bodyTag = 'bodytag';
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
function ToggleAlertDiv(visString)
{
if (visString == 'hidden')
{
$get(bodyTag).style.backgroundColor = 'white';
}
else
{
$get(bodyTag).style.backgroundColor = 'gray';
}
var adiv = $get(divElem);
adiv.style.visibility = visString;
}
function ClearErrorState() {
$get(messageElem).innerHTML = '';
ToggleAlertDiv('hidden');
}
function EndRequestHandler(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage;
if (args.get_response().get_statusCode() == '')
{
errorMessage = args.get_error().message;
}
else
{
// Error occurred somewhere other than the server page.
errorMessage = 'An unspecified error occurred. ';
}
args.set_errorHandled(true);
ToggleAlertDiv('visible');
$get(messageElem).innerHTML = errorMessage;
}
}
</script>
在代码块中,主要做以下几件事:
1)定义PageRequestManager类的endRequest事件处理,在事件处理中,当有错误发生时将显示AlertDiv。
2)定义ToggleAlertDiv函数,当有错误发生时它用来显示或者隐藏AlertDiv元素,并且改变页面的背景颜色。
3)定义ClearErrorState函数,它用来隐藏错误信息的UI。
8.保存并按Ctrl + F5运行。
9.在每一个文本框中输入大于零的数,并单击Calculate按钮提交成功。
10.在第二个文本框中输入0,单击Calculate将会引发一个异常。这时自定义的AlertDiv将会显示出来代替了默认的Alert对话框,如下图所示:

ASP.NET AJAX入门系列(8):自定义异常处理的更多相关文章
- ASP.NET AJAX入门系列
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(1):概述
经常关注我的Blog的朋友可能注意到了,在我Blog的左边系列文章中,已经移除了对Atlas学习手记系列文章的推荐,因为随着ASP.NET AJAX 1.0 Beta版的发布,它们已经不再适用,为了不 ...
- ASP.NET AJAX入门系列(2):使用ScriptManager控件
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问W ...
- ASP.NET AJAX入门系列(10):Timer控件简单使用
本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下ASP.NET AJAX中的服务端Timer控件的简单使用. 主要内容 Timer控件的简单使用 1.添加新页面并切换到设计 ...
- ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程
在本篇文章中,我们将通过编写JavaScript来使用客户端行为扩展UpdateProgress控件,客户端代码将使用ASP.NET AJAX Library中的PageRequestManager, ...
- ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中.以下两篇关于UpdateProgress的文章基本翻译自ASP.N ...
- ASP.NET AJAX入门系列(3):使用ScriptManagerProxy控件
在ASP.NET AJAX中,由于一个ASPX页面上只能有一个ScriptManager控件,所以在有母版页的情况下,如果需要在Master-Page和Content-Page中需要引入不同的脚本时, ...
- ASP.NET AJAX入门系列(11):在多个UpdatePanle中使用Timer控件
本文将使用Timer控件更新两个UpdatePanel控件,Timer控件将放在UpdatePanel控件的外面,并将它配置为UpdatePanel的触发器,翻译自官方文档. 主要内容 在多个Upda ...
随机推荐
- 对象存储到session中
以前在使用java开发中,通常都是在session里面存放的对象.在使用php开发中,也打算在session中存入对象,确实能把对象放进去,也能把整个对象输出,但就是取不出对象里面的属性. 通过pri ...
- Java实现循环链表
本案例需要完成的任务定义如下:实现一个循环链表(单链表),具备增加元素.删除元素.打印循环链表等功能. 网上许多同类问题的实现方式过于复杂.难懂,本文旨在提出一种实现循环链表的简单.易懂的方法. 定义 ...
- linux 编译链接问题
-rpath和-rpath-link 假设有3个文件,在同一目录下,有这样的依赖关系 test->liba.so->libd.so 如果编译test的时候这样写 gcc test.c –l ...
- Python 笔试 —— 效率与优雅
1. 效率 字符串拼接: 加号拼接字符串将造成对象的创建和垃圾的回收: 使用字符串的 join 方法对尤其是循环中的字符串进行拼接(先将不断出现的字符串 append 到 一个 list 中,再进行 ...
- 模拟主库创建数据文件,dg备库空间不足时问题处理
本篇文档测试目的: 模拟实际环境中,主库对表空间添加数据文件,备库空间不足,最终导致MRP进程自动断开,处理方式. 1.问题环境模拟 1)正常情况下的dg 主库创建数据文件,备库接受日志,自动创建表空 ...
- 数据文件resize扩容
表空间不足 Alert日志报错 Mon Dec :: GMT+: Incremental checkpoint up to RBA[ox1af2d.3ddll.], current log tail ...
- JavaBasic_08
类的定义 [修饰符] calss 类名 [extends 父类名] [implements 接口名] { [成员变量声明;] [成员方法声明;] } 注:[]里面的东西不是必须的. 同一个java文件 ...
- ace编辑器 光标错位
字体的关系
- MySql查询出来的值为 boolean类型的值
解决方案: status_flag * 1 as status_flag 乘以1之后就不会是boolean类型的值了
- 数据库(linux)
基本指令整合: 删除数据库 drop table department 修改表中已有记录 update company set salary=3000 where age-25: u ...
