【转】Vue生命周期
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法。这是因为箭头函数绑定了父上下文,因此this与你期待的Vue实例不同。
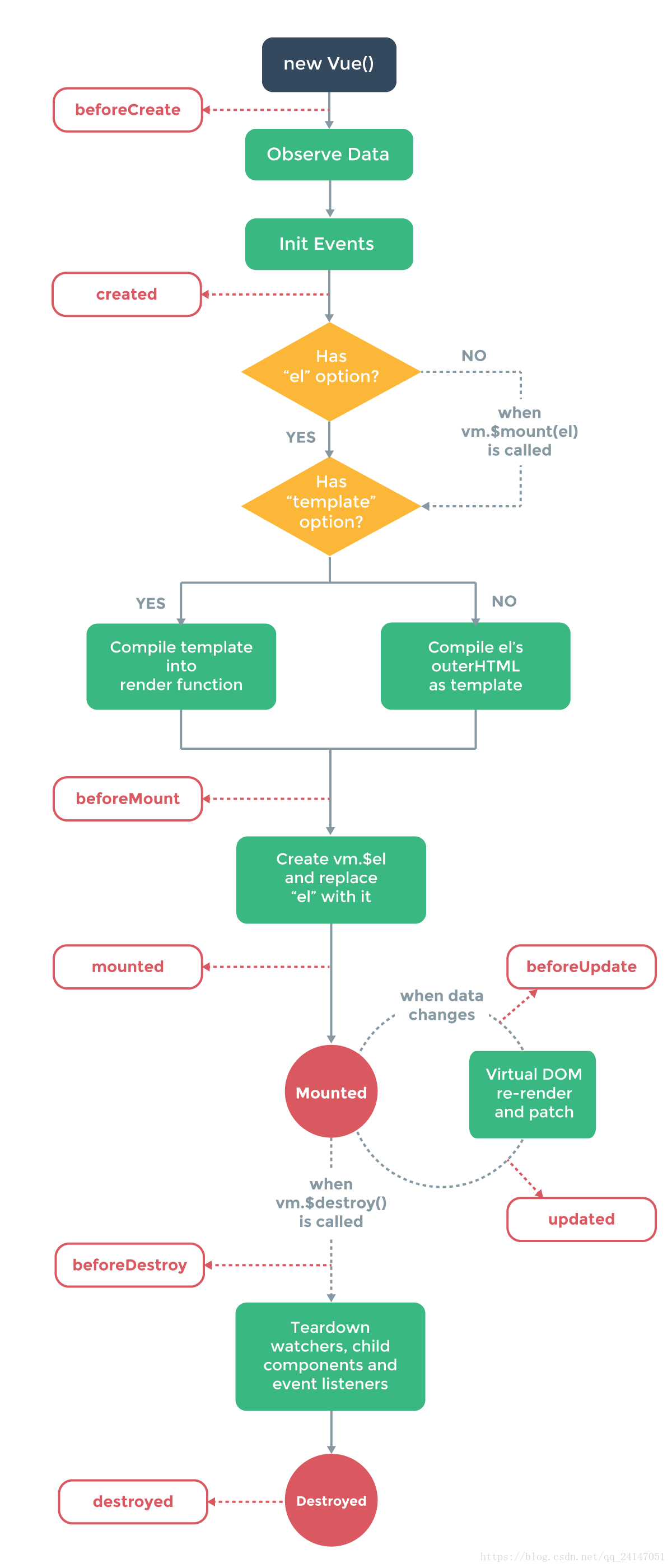
1、beforeCreate
在实例初始化之后,数据观测和event/watcher时间配置之前被调用。
2、created
实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测,属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
3、beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。
该钩子在服务器端渲染期间不被调用。
4、mounted
el被新创建的 vm.$el替换,并挂在到实例上去之后调用该钩子函数。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。该钩子在服务端渲染期间不被调用。
5、beforeUpdate
数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。
你可以在这个钩子中进一步第更改状态,这不会触发附加的重渲染过程。
该钩子在服务端渲染期间不被调用。
6、updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务端渲染期间不被调用。
7、activated
keep-alive组件激活时调用。
该钩子在服务器端渲染期间不被调用。
8、deactivated
keep-alive组件停用时调用。
该钩子在服务端渲染期间不被调用。
9、beforeDestroy 【类似于React生命周期的componentWillUnmount】
实例销毁之间调用。在这一步,实例仍然完全可用。
该钩子在服务端渲染期间不被调用。
10、destroyed
Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。

含有keep-alive 生命周期钩子:
在被keep-alive包含的组件/路由中,会多出两个生命周期的钩子: activated 与 deactivated。
在 2.2.0 及其更高版本中,activated 和 deactivated 将会在 树内的所有嵌套组件中触发。
activated在组件第一次渲染时会被调用,之后在每次缓存组件被激活时调用。
activated调用时机:
第一次进入缓存路由/组件,在mounted后面,beforeRouteEnter守卫传给 next 的回调函数之前调用:
beforeMount=> 如果你是从别的路由/组件进来(组件销毁destroyed/或离开缓存deactivated)=>
mounted=> activated 进入缓存组件 => 执行 beforeRouteEnter回调因为组件被缓存了,再次进入缓存路由/组件时,不会触发这些钩子:
// beforeCreate created beforeMount mounted 都不会触发。- 1
所以之后的调用时机是:
组件销毁destroyed/或离开缓存deactivated => activated 进入当前缓存组件
=> 执行 beforeRouteEnter回调
// 组件缓存或销毁,嵌套组件的销毁和缓存也在这里触发- 1
- 2
- 3
deactivated:组件被停用(离开路由)时调用
使用了keep-alive就不会调用beforeDestroy(组件销毁前钩子)和destroyed(组件销毁),因为组件没被销毁,被缓存起来了。
这个钩子可以看作beforeDestroy的替代,如果你缓存了组件,要在组件销毁的的时候做一些事情,你可以放在这个钩子里。
如果你离开了路由,会依次触发:
组件内的离开当前路由钩子beforeRouteLeave => 路由前置守卫 beforeEach =>
全局后置钩子afterEach => deactivated 离开缓存组件 => activated 进入缓存组件(如果你进入的也是缓存路由)
// 如果离开的组件没有缓存的话 beforeDestroy会替换deactivated
// 如果进入的路由也没有缓存的话 全局后置钩子afterEach=>销毁 destroyed=> beforeCreate等
关于生命周期钩子需要注意的内容:
ajax请求最好放在created里面,因为此时已经可以访问this了,请求到数据就可以直接放在data里面。
这里也碰到过几次,面试官问:ajax请求应该放在哪个生命周期。关于dom的操作要放在mounted里面,在mounted前面访问dom会是undefined。
每次进入/离开组件都要做一些事情,用什么钩子:
(1)不缓存:
进入的时候可以用created和mounted钩子,离开的时候用beforeDestory和destroyed钩子,beforeDestory可以访问this,destroyed不可以访问this。(2)缓存了组件:
缓存了组件之后,再次进入组件不会触发beforeCreate、created 、beforeMount、 mounted,如果你想每次进入组件都做一些事情的话,你可以放在activated进入缓存组件的钩子中。
同理:离开缓存组件的时候,beforeDestroy和destroyed并不会触发,可以使用deactivated离开缓存组件的钩子来代替。
触发钩子的完整顺序:
将路由导航、keep-alive、和组件生命周期钩子结合起来的,触发顺序,假设是从a组件离开,第一次进入b组件:
1- beforeRouteLeave:路由组件的组件离开路由前钩子,可取消路由离开。
2- beforeEach: 路由全局前置守卫,可用于登录验证、全局路由loading等。
3- beforeEnter: 路由独享守卫
4- beforeRouteEnter: 路由组件的组件进入路由前钩子。
5- beforeResolve:路由全局解析守卫
6- afterEach:路由全局后置钩子
7- beforeCreate:组件生命周期,不能访问this。
8- created:组件生命周期,可以访问this,不能访问dom。
9- beforeMount:组件生命周期
10- deactivated: 离开缓存组件a,或者触发a的beforeDestroy和destroyed组件销毁钩子。
11- mounted:访问/操作dom。
12- activated:进入缓存组件,进入a的嵌套子组件(如果有的话)。
13- 执行beforeRouteEnter回调函数next。
转自https://blog.csdn.net/qq_24147051/article/details/81167093
【转】Vue生命周期的更多相关文章
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
- vue生命周期的理解
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西. 1.我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实 ...
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
- [转] Vue生命周期
Vue生命周期 这是Vue文档里关于实例生命周期的解释图 那么下面我们来进行测试一下 <section id="app-8"> {{data}} </sectio ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
随机推荐
- L323 英语有必要学语法吗
The Agony and Ecstasy of Grammar “Underline a relative clause.” This challenge would give a lot of a ...
- JavaBean转化为Map,List<JavaBean>转化为List<Map>
/** * 将对象转化为map * * @param bean * @param <T> * @return */ private <T> Map<String, Obj ...
- 【转】 纯技术帖:MMOG网络同步算法揭秘
http://www.360doc.com/content/12/0723/11/110467_225954142.shtml 来源:网络 概述 游戏发展从单机游戏到局域网游戏再到mmog(Massi ...
- mysql str_to_date 字符串 转日期时间
SELECT STR_TO_DATE('2018-05-05 14:00:00.5555','%Y-%m-%d %H:%i:%s') from DUAL;
- VMware网络连接IP设置
网络配置(仅主机模式) 一.改变虚拟机IP地址达到联网目的 仅主机模式,第一步,打开我的电脑属性,查看VMt1网卡IP设置,设置一个区段:192.168.xx.aa xx.aa自由设置,简 ...
- Java中的面向对象I
一.首先来了解一下Java面向对象的五个程序设计方式: 1.万物皆对象 Java以类为基本模块来将问题抽象化,在计算机中解决实际生活中的问题 2.程序为对象的集合,程序中的类通过互发消息来告知彼此要做 ...
- [LeetCode&Python] Problem 268. Missing Number
Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is missin ...
- go服务运行框架go-svc
go-svc:https://github.com/judwhite/go-svc/svc go-svc支持linux和windows,应用只需实现Service接口即可. 官方例子 package ...
- PAT-L2-006(根据后序中序遍历建立树)
#include <bits/stdc++.h> using namespace std; ; queue <int> q; int a[N]; int b[N]; int n ...
- HDU 1087:Super Jumping! Jumping! Jumping!(LIS)
Super Jumping! Jumping! Jumping! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
