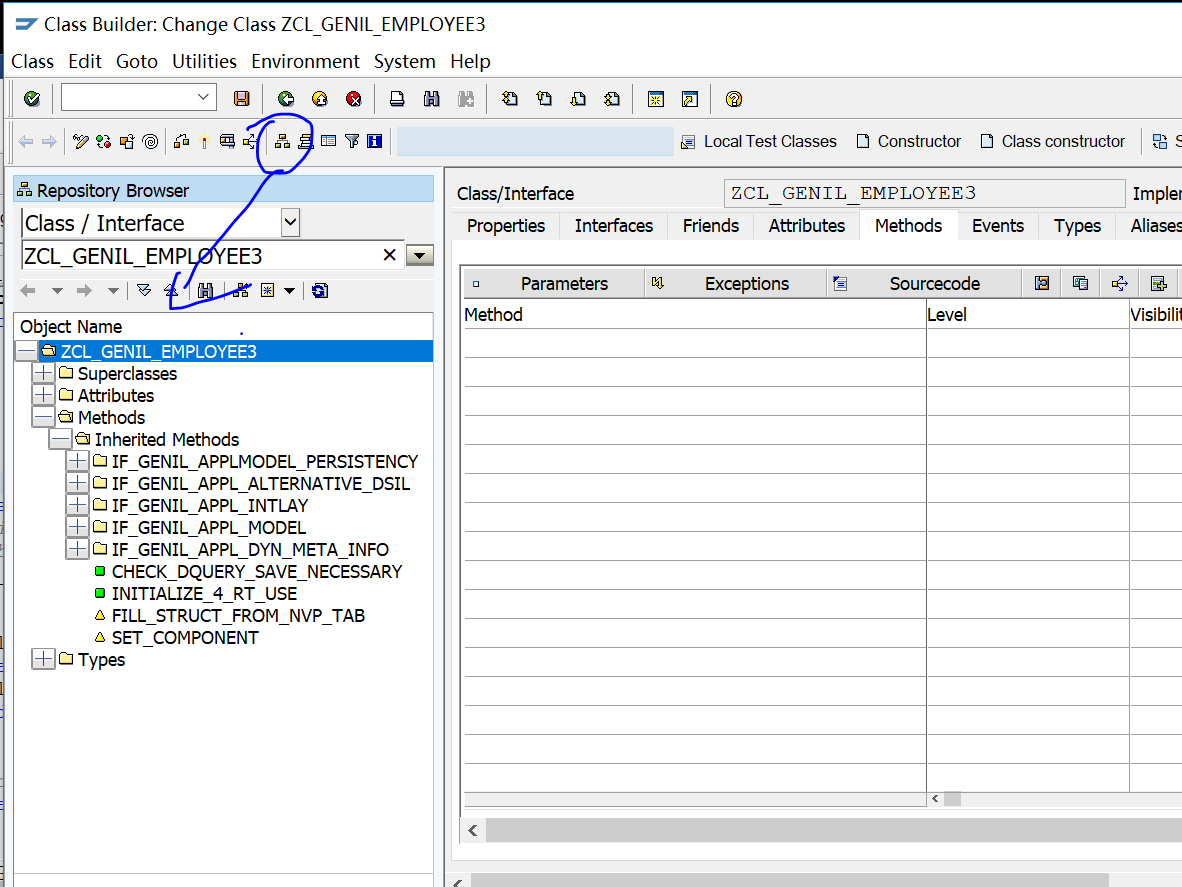
sap 类的左侧导航栏

sap 类的左侧导航栏的更多相关文章
- CI框架后台添加左侧导航栏出现的一系列问题
- MFC office2007风格设置左侧导航栏 [转]
当基础的框架搭好以后,我想为其添加一个左侧导航栏,过程如下:在框架类的头文件添加一个导航栏参数: CMFCOutlookBar m_navigation; 为了完善功能,在导航栏里面我添加了一个CTr ...
- dedecms左侧导航栏不显示问题
dedecms左侧导航栏不显示问题 在做织梦项目时,经常会碰到后台左侧导航栏不显示的问题,如下所示: 这主要是由于文件权限不足造成的.有两种方法 第一种:把 /data 文件夹全部改成 777 权 ...
- 修改layui的后台模板的左侧导航栏可以伸缩
原生的左侧导航栏代码: <div class="layui-side layui-bg-black"> <div class="layui-side-s ...
- ElementUI+命名视图实现复杂顶部和左侧导航栏
在了解了命名视图的用途后,发现用命名视图来实现复杂导航更加省力.更多知识请参考这里 这里只说明重要配置内容,其他内容配置请参考上一篇初始版本: ElementUI 复杂顶部和左侧导航栏实现 或参考文末 ...
- ElementUI 复杂顶部和左侧导航栏实现
描述:如图 项目路径如下图所示: 代码实现: 首先在store.js中添加两个状态: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vue ...
- 前端(各种demo)二:左侧导航栏的折叠和打开(不使用js)基础版和升级版
1.给div设置定位. 复习一下—— css中position有五种属性: static:默认值,没有定位 absolute:绝对定位,相对于父级元素进行定位 relative:相对定位 fixed: ...
- 使用jsonp形式跨域访问实现电商平台的左侧导航栏
电商平台有个具备的左侧商品类目的导航栏的结构. 通过jsonp跨域访问电商平台的后台管理系统商品分类.(主要实现后台Java代码) 实现基本步骤: 1.在后台管理系统中准备相应的json数据. poj ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
随机推荐
- zouxy09-图像卷积与滤波的一些知识点
原文地址 图像卷积与滤波的一些知识点 zouxy09@qq.com http://blog.csdn.net/zouxy09 之前在学习CNN的时候,有对卷积进行一些学习和整理,后来就烂尾了,现在稍微 ...
- java封装实现Excel建表读写操作
对 Excel 进行读写操作是生产环境下常见的业务,网上搜索的实现方式都是基于POI和JXL第三方框架,但都不是很全面.小编由于这两天刚好需要用到,于是就参考手写了一个封装操作工具,基本涵盖了Exce ...
- 如何把py文件打包成exe可执行文件
如何把py文件打包成exe可执行文件 1.安装 pip install pyinstaller 或者 pip install -i https://pypi.douban.com/simple pyi ...
- 利用System.Uri转URL为绝对地址
在使用ASPOSE.Word生成Word文档时可以通过InsertHtml(html)来将图文信息写入Word文档(图片内嵌),但要求html里图片的src是绝对全路径,所以需要对html进行转化. ...
- okvis代码解读
okvis_timing模块 提供时间转换的功能函数 okvis_util模块 包含 assert_macros.hpp 该文件包含一些有用的断言宏. source_file_pos.hpp 该文件 ...
- [No000010E]Git7/9-标签管理
发布一个版本时,我们通常先在版本库中打一个标签(tag),这样,就唯一确定了打标签时刻的版本.将来无论什么时候,取某个标签的版本,就是把那个打标签的时刻的历史版本取出来.所以,标签也是版本库的一个快照 ...
- ArcEngine利用索引获取图层
近期在做GP工具相关的功能,需要获取到图层并用ComboBox列出,比如图层更新: 开始用了根据图层名获取图层,但这样有个弊端,遇到不同文件夹的相同图层名称的图层gg了.本来想利用图层名+路径来区分, ...
- create table test_create_table_CreateAs as select * from test_create_table; 表结构的破坏 复制字段结构 复制表结构 LIKE
案例中: 索引丢失.分区丢失 实际测试 Target Server Type : MYSQLTarget Server Version : 50616File Encoding : 65001 Dat ...
- php之code tips
使用list来实现一次获取explode后的特定段值: list( , $mid) = explode(';', $string); 使用NULL === 来代替is_null: is_null和 N ...
- Page8:对偶原理以及结构分解[Linear System Theory]
内容包含状态转移矩阵的对偶性.方块图的对偶性.时序的对偶性以及对偶性原理,能控能观标准型及其结构分解
