springboot(二 如何访问静态资源和使用模板引擎,以及 全局异常捕获)
在我们开发Web应用的时候,需要引用大量的js、css、图片等静态资源。
默认配置
Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则:
/static
/public
/resources
/META-INF/resources
- 举例:我们可以在src/main/resources/目录下创建static,在该位置放置一个图片文件。启动程序后,尝试访问http://localhost:8080/D.jpg。如能显示图片,配置成功。


2 .springboot 使用freemarker模板引擎,模板引擎的作用:是为了使用户界面与业务数据(内容)分离而产生的。
导入freemarker模板引擎所需要的依赖:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jiahou</groupId>
<artifactId>springboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<!-- 引入springboot 父类依赖 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.2.RELEASE</version>
</parent>
<dependencies>
<!-- 用于web开发的话 导入 springboot -web组件 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<excludes>
<exclude>*</exclude>
</excludes>
<filtering>true</filtering>
</resource>
</resources>
</build>
</project>
编写 测试的controller
package com.springboot.hello; import java.util.ArrayList;
import java.util.List;
import java.util.Map; import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping; // 该注解的作用 是表示 在HelloSpringboot类的所有方法 返回的都是json格式
@Controller
public class Springbootfmk { @RequestMapping("/index1")
public String index(ModelMap map) {// ModelMap转发值的作用
map.addAttribute("name", "springboot使用freemarker");
return "index1";
}
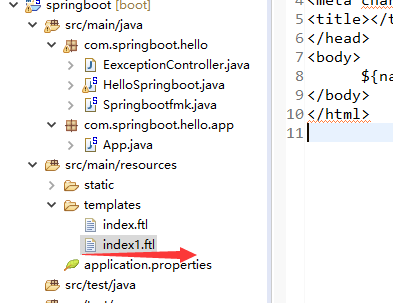
然后 在src/main/resources目录下创建templates文件夹 并且 创建一个名字为index1 后缀是.ftl的文本格式:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
</head>
<body>
${name}
</body>
</html>

运行结果:
3.全局异常捕获,在程序中不能给用户 返回404 或者500 可以进行统一的处理消息 针对返回json格式
package com.springboot.hello; import java.util.HashMap;
import java.util.Map; import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody; // @ControllerAdvice 是 controller 的一个辅助类,最常用的就是作为全局异常处理的切面类 (可以指定扫描的范围)
@ControllerAdvice
public class EexceptionController {
// 拦截运行时异常
@ExceptionHandler(RuntimeException.class)
@ResponseBody
public Map<String, String> disException() {
Map<String, String> map = new HashMap<String, String>();
map.put("异常处理", "500");
return map;
} }
@RequestMapping("testException")
public void testException() {
System.out.println(1 / 0);
}
运行结果:
4。springboot 一般不推荐使用jsp,不过 要使用jsp 创建springboot的项目的时候 一定要时候war类型。不然会一直找不到页面,这里不记录
springboot(二 如何访问静态资源和使用模板引擎,以及 全局异常捕获)的更多相关文章
- SpringBoot: 5.访问静态资源(转)
springboot默认从项目的resources里面的static目录下或者webapp目录下访问静态资源 方式一:在resources下新建static文件(文件名必须是static) 在浏览器中 ...
- springboot+themeleaf+bootstrap访问静态资源/无法访问静态资源/图片
在网页HTML上访问静态资源的正确写法例: 1.<img src="../../static/bootstarp/img/2.jpg" th:src="@{ ...
- springboot程序无法访问静态资源
今天开发遇到了一个很奇葩的错误,再spngboot程序成功运行后发现无法访问再resouces/static下的静态资源,通过rul访问总是404,原因最终锁定在某配置类的一个标签上: @Enable ...
- SpringBoot学习5:访问静态资源
springboot默认从项目的resources里面的static目录下或者webapp目录下访问静态资源 方式一:在resources下新建static文件(文件名必须是static) 在浏览器中 ...
- springboot 2.X 在访问静态资源的的时候出现404的问题
通过idea快速搭建一个springboot项目: springboot版本2.1.6 在网上看的资料,springboot静态资源访问如下: "classpath:/META‐INF/re ...
- Springboot访问静态资源&WebJars&图标&欢迎页面
目录 概述 1.访问WebJar资源 2.访问静态资源 3.favicon.ico图标 4.欢迎页面 概述 使用Springboot进行web开发时,boot底层实际用的就是springmvc,项目中 ...
- springBoot怎样访问静态资源?+静态资源简介
1.静态资源 怎样通过浏览器访问静态资源? 注意:不需要加static目录.因为只是告诉springboot目录,而不是静态资源路劲. 这时访问路径就需要加上/static
- 解决SpringBoot页面跳转无法访问静态资源的问题
初学SpringBoot,写项目的时候遇到了问题,原本的页面是这样的 但启动项目后是这样的 这是因为thymeleaf中引入静态资源及模板需要使用到 th:xxx 属性,否则无法在动态资源中访问静态资 ...
- 【SpringBoot】06.SpringBoot访问静态资源
SpringBoot访问静态资源 1.SpringBoot从classpath/static的目录 目录名称必须是static 启动项目,访问http://localhost:8080/0101.jp ...
随机推荐
- hdu4998 Rotate 计算几何
Noting is more interesting than rotation! Your little sister likes to rotate things. To put it easie ...
- whmcs之全民idc
http://manage.cn.resellerclub.com/servlet/LogoutPassServlet 原教程例子:http://sharebar.org/1594.html (该教程 ...
- !!!!---linux常见问题和解决方案--我的
-------------------------------------------------------------磁盘 ---------------------------文件.目录1.删除 ...
- webpack 搭建问题汇总
总结一下遇到的问题: 1.这样的警告(The 'mode' option has not been set, webpack will fallback to 'production' for thi ...
- Pushpin How it works
转自:https://pushpin.org/docs/about/#how-it-works Introduction Pushpin is a reverse proxy server that ...
- jQuery -> 基于当前元素的遍历
版权声明:本文为博主原创文章,转载请注明出处 https://blog.csdn.net/FeeLang/article/details/26257549 假设我们已经通过jQuery方法选中了一组元 ...
- numpy 笔记
1 矩阵.数组.列表 #from numpy import * import numpy as np 矩阵创建 >>> A = np.array([1,2,3]) array([1 ...
- Cobbler自动装机--1
cobbler介绍 cobbler官网:http://cobbler.github.io/用个人的话来说就是cobbler就是一款通过网络快速安装Linux操作系统的产品.cobbler可以配置,管理 ...
- tomcat中配置https
HTTPS配置中分为单向连接和双向连接,单向连接只需要服务器安装证书,客户端不需要,双向连接需要服务器和客户端都安装证书: 一.Keytool命令: 1.生成密钥对: keytool -genkey ...
- How tbb proxy works
