D3.js学习(三)
上一节中,我们已经画出了图表,并且给图表添加了坐标轴的标签和标题,在这一节中,我们将要学习几个绘制线条不同特性的几个函数,以及给图表添加格栅。ok,进入话题!
如何给线条设置绘制的样式?
这个其实非常简单,在我们之前定义的valueline基础上加一个.interpolate(“样式”)就行啦
//定义线条
var valueline = d3.svg.line()
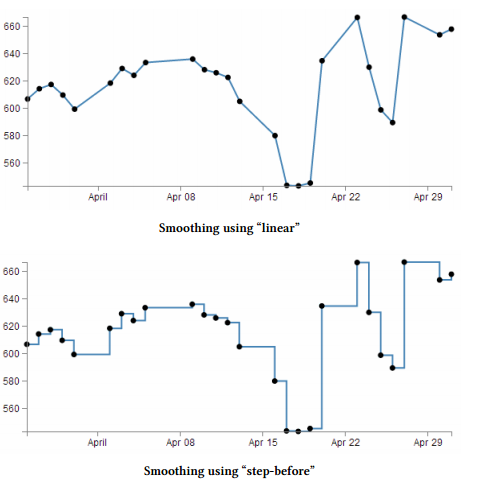
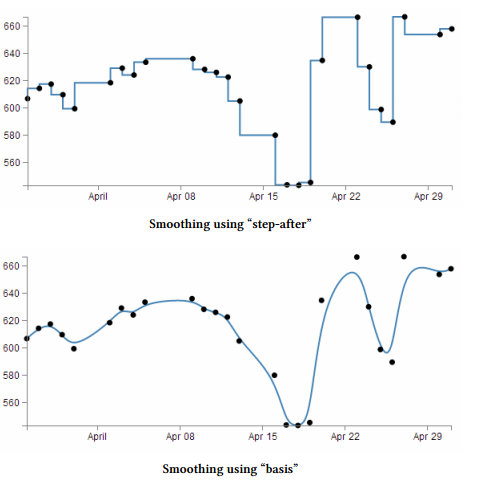
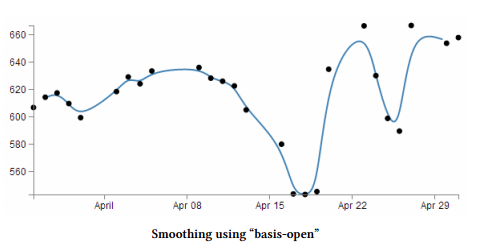
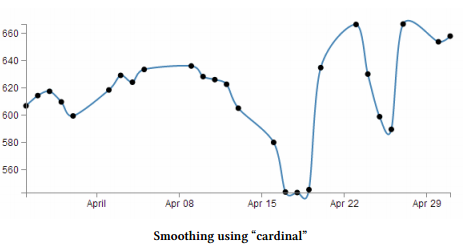
.interpolate("basis")
.x(function(d){return x(d.date);})
.y(function(d){return y(d.close);});
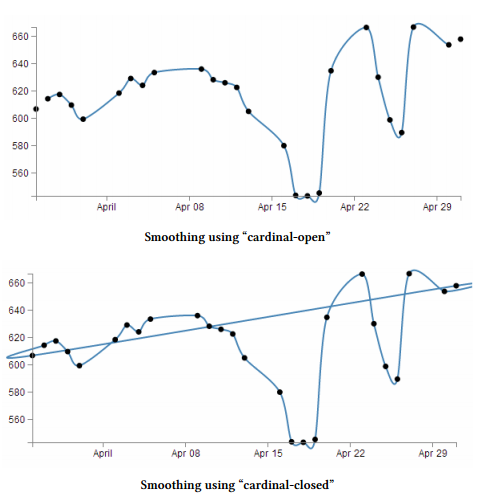
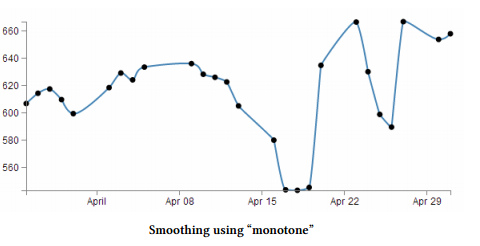
line().interpolate可取的值有很多,需要深入了解的同学可以查看他的详细说明
不同取值的有不同效果






给图表增加格栅
我们知道,增加一系列的格栅可以在视觉效果上有一个很大的提升,那么,我们怎样给图表增加格栅呢?跟前面绘制x轴、y轴一样,我们需要为我们将要绘制的格栅创建三个部分的代码:
- 1.在css部分给他设置样式
- 2.定义一个初始化(绘制)函数
- 3.绘制他
CSS部分
.grid .tick {
stroke: lightgrey;
opacity: 0.7;
}
.grid path {
stroke-width: 0;
}
定义格栅的初始化(绘制)函数
//定义格栅绘制函数
function make_x_axis(){
return d3.svg.axis()
.scale(x)
.orient("bottom")
.ticks(5);
}
function make_y_axis(){
return d3.svg.axis()
.scale(y)
.orient("left")
.ticks(5);
}
绘制格栅
//绘制格栅-x方向
svg.append("g")
.attr("class", "grid")
.attr("transform", "translate(0," + height + ")")
.call(make_x_axis()
.tickSize(-height, 0, 0)
.tickFormat("")
)
//绘制格栅-y方向
svg.append("g")
.attr("class", "grid")
.call(make_y_axis()
.tickSize(-width, 0, 0)
.tickFormat("")
)
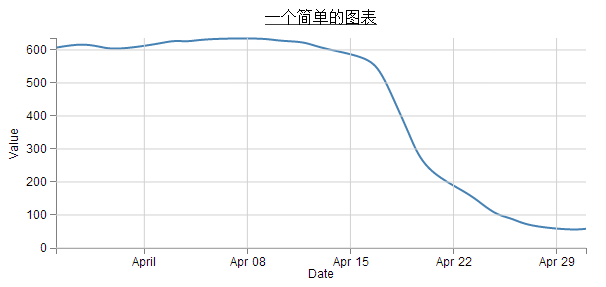
上面的代码中需要说明的是.tickSize()方法,我们在这里设置了他们的长度和起始位置,最后一个.tickFormat(“”)是为了让所有的tick都没有标注。最后的效果如下
下节我们将给图表进行填充!
D3.js学习(三)的更多相关文章
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
- d3.js学习笔记(五)——将数据结构化为D3.js可处理的
目标 在这一章,你将会理解如何对数据进行结构化,来更好的使用D3.js. 我们将会回顾我们之前已经学习的,学习D3.js如何使用选集(selections),JavaScript对象基础,以及如何最优 ...
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
- D3.js学习记录【转】【新】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- D3.js学习笔记(四)—— 使用SVG坐标空间
目标 在这一章,你将要使用D3.js基于一些数据把SVG元素添加到你想要的坐标位置上. 我们的目标就是使用下面的数据集: var spaceCircles = [30,70,110]; 并使用D3.j ...
- D3.js学习笔记(二)——使用绑定在DOM上的数据
简单例子 在这个例子中,你将会使用D3.js来将数据绑定到DOM元素上.然后再使用D3.js利用绑定到DOM元素上的数据来更新网页. 在上一章中,我们以下面这个页面作为开始的: <!DOCTYP ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
随机推荐
- Vim Using
1 2 set nu 3 set backup 4 set bg=light 5 " transform tab to space 6 set expandtab 7 " auto ...
- 关于JS的prototype
在接触JS的过程中,随着理解的深入会逐渐的理解一些比较深奥的理论或者知识,那么今天我们来介绍一下比较难理解的prototype和constructor. 初步理解: 在说prototype和const ...
- 一个virtualbox开机即aborted的问题解决
问题: 之前想装最新的virtualbox版本,从官网下载了virtualbox最新的5点几的版本,使用sudo dpkg -i *.deb进行安装的. 然而,在virtualbox中启动了ubunt ...
- openwrt下部署adbyby去广告大师 免luci 带自启动,自动开启透明代理
最近朋友送了个360老路由器 C301,于是乎就掉进了智能路由器的坑, 玩智能路由器第一件事一定是去广告, 要么怎么对得起智能路由器- -! 路由器去广告当然首推广告屏蔽大师 www.adbyby.c ...
- ElasticSearch+Kibana 索引操作( 附源码)
一 前言 ElasticiSearch 简介 ElasticSearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elastics ...
- 昆仑游戏[JS加密修改]
昆仑游戏:http://www.kunlun.com/index.html JS加密修改 BigTools=window.BigTools;//重点 RSAKeyPair=window.RSAKeyP ...
- lumia手机wp系统应用列表如何设置按照拼音
1.安装应用多了就会这样·· 2.想用拼音排列,请把系统设置里的区域语言中的区域和格式改为中国,此时,屏幕壁纸上是"四月十五日". 3.想用笔画排列,请把系统设置里的区域语言中的区 ...
- JavaEE学习文章汇总-ssm框架
Spring-SpringMVC-Mybatis 1:Maven创建webapp项目 Maven 下的spring框架(一创建项目) 2:mybatis3 入门教程 mybatis实战教程(mybat ...
- Vue2.0组件间数据传递
Vue1.0组件间传递 使用$on()监听事件: 使用$emit()在它上面触发事件: 使用$dispatch()派发事件,事件沿着父链冒泡: 使用$broadcast()广播事件,事件向下传导给所有 ...
- MySQL/MariaDB/PerconaDB-提权条件竞争漏洞
背景 2016年11月01日,国外安全研究员Dawid Golunski在 MySQl, MariaDB 和 PerconaDB 数据库中发现条件竞争漏洞,该漏洞允许本地用户使用低权限(CREATE/ ...
