基于Vue.js的uni-app前端框架结合.net core开发跨平台project
一、由来
最近由于业务需要要开发一套公益的APP项目,因此结合所给出的需求最终采用uni-app这种跨平台前端框架以及.netcore快速搭建我们的项目,并且能做到一套代码跨多个平台。
当然在前期技术框架选型方面尤其是前端,我们也是历经了许多波折,让我一 一道来:一开始我们接到app项目时,由于公司人手不足,无法开发原生的app,因此需要另辟途径,
在我的脑海中我知道微软Xamarin工具可以实现一端多平台的开发,所以我就投入进去进行深入的研究,在搭建的过程中发现Xamarin的开发环境以及调试等出现各种各样的问题,而且网上的文档比较少,导致我越深入研究越没有信心,
最终放弃了xamarin,这个工具真的不是很好用,可能是我还不了解吧。由于放弃了此工具,我就在想是否可以做一套H5然后套个壳,因此顺着这个思路我发现了一个新兴的框架uni-app,而且还是基于vue的,这个大大帮助我们,而且
对于vue,楼主我之前只花了1周的时间来学习就基本掌握其中的要领,基本可以适应uni-app,话不多说赶紧入手,越研究越有趣,一套代码可以发布H5、小程序、APP(包含安卓和IOS),简直是福音呀。因此立马建立好前后端的项目底层框架,就开始干了。
最终也是花了两周的时间把项目搞定并且推出了H5、小程序和安卓版的,并且在项目验收时得到了一致好评,也为楼主我晋升加薪开辟了道路,哈哈哈。
当然此处还是要给出注意事项:uni-app 目前成熟度不够高,只适应一些中小项目,对于大型项目还需谨慎,当然也希望uni-app发展的越来越好。
那么话不多说什么叫做uni-app前端框架呢?让我一 一道来。
二、介绍
1、vue.js
官方文档:https://cn.vuejs.org/v2/guide/
我们知道目前市面上最流行的前端框架有angular、react、vue,对于初学者来说vue是上手比较容易的,当然如果想比较这三者的优势,可以自行上网search一下。
如:React、Angular、Vue.js:三者完整的比较指南等。
Vue.js是一套用户构建用户界面的渐进式框架,只关注视图层,还方便与第三方库或项目整合。
针对与vue的安装我们需要先安装一下node.js并且里面也有npm包管理工具,然后我们在把npm镜像替换成国内的路径,如淘宝的npm。速度非常的块。
2、uni-app
是一个使用vue.js开发跨平台应用的前端框架,开发者编写一套代码,既可以编译成IOS、Android、H5、小程序等多个平台,是不是难以置信,好吧,我们应该相信。
官方文档:https://uniapp.dcloud.io/
unia-pp 在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势。

三、整体项目
1、项目采用前后端分离
前端采用uni-app,后端采用 .net core2.2 的asp.net core webapi。并且加入了jwt令牌。
2、前端
前端采用的开发工具为HBuild,后端采用的是VS2017。
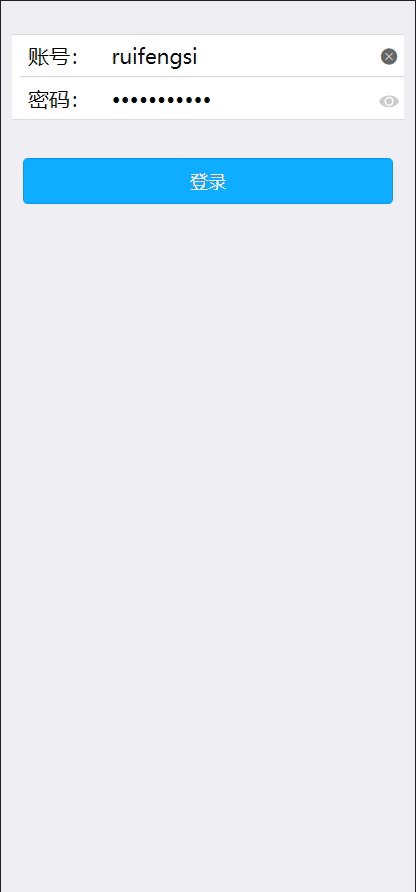
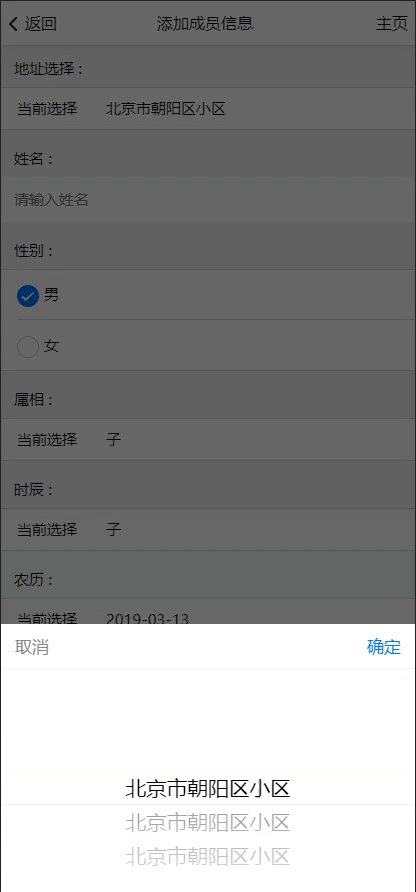
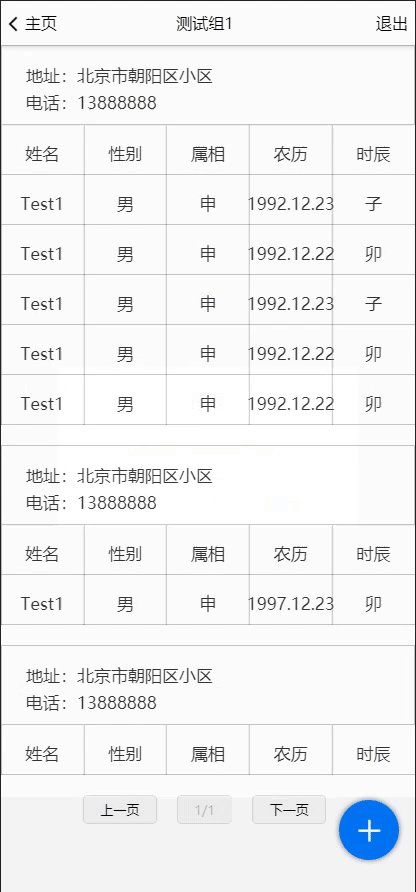
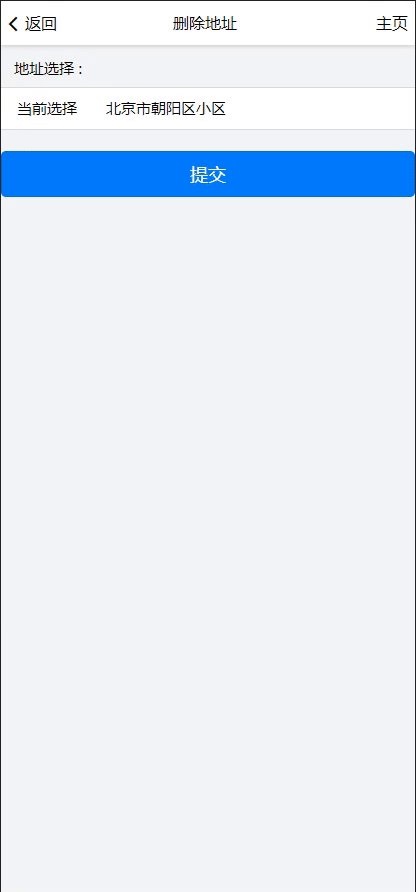
前端整体页面操作动图,数据全是测试,只展示开发时的部分功能。

3、后端服务器由于用户没有liunx服务器,因此就存放在windows2008R2 IIS上。效果还是不错的。
四、总结
有兴趣的同学可以好好研究一下。当然如果想和我交流欢迎。
asp.net core 交流群:787464275 欢迎加群交流
如果您认为这篇文章还不错或者有所收获,您可以点击右下角的【推荐】按钮精神支持,因为这种支持是我继续写作,分享的最大动力!
微信公众号:欢迎关注 QQ技术交流群: 欢迎加群


基于Vue.js的uni-app前端框架结合.net core开发跨平台project的更多相关文章
- 终于 Vue.js 成为世界一流的框架
终于 Vue.js 成为世界一流的框架 随着美团开源基于 Vue.js 的微信小程序框架 mpvue, Vue.js 在微信小程序端的能力被补齐,于是 Vue.js 成为了一个唯一能在 Web, H5 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- [译]基于Vue.js的10个最佳UI框架,用于构建移动应用程序
原文查看10 Best Vue.js based UI Frameworks for Building Mobile Apps 如果您期待使用Vue.js构建移动应用程序,那么您可以选择许多可用的UI ...
- Framework7 – 赞!功能齐全的 iOS7 App 前端框架
Framework7 是一个功能很全的 HTML 框架,用来构建 iOS7 应用程序. Framework7 允许您灵活搭建列表视图(表视图) .你可以让他们作为导航菜单,你可以在列表里面使用图标,输 ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
- 【免费开源】基于Vue和Quasar的crudapi前端SPA项目实战—环境搭建 (一)
背景介绍和环境搭建 背景 crudapi增删改查接口系统的后台Java API服务已经全部可用,需要一套后台管理UI,主要用户为开发人员或者对计算机有一定了解的工作人员,通过UI配置元数据和处理业务数 ...
- 基于vue.js的简单用户管理
功能描述:添加.修改.搜索过滤 效果图: <!DOCTYPE html> <html lang="en"> <head> <title&g ...
- 基于Vue的Quasar Framework 介绍 这个框架UI组件很全面
基于Vue的Quasar Framework 介绍 这个框架UI组件很全面 基于Vue的Quasar Framework 中文网http://www.quasarchs.com/ quasarfram ...
随机推荐
- 课程2:《黑马程序员_Java基础视频-深入浅出精华版》-视频列表-
\day01\avi\01.01_计算机基础(计算机概述).avi; \day01\avi\01.02_计算机基础(计算机硬件和软件概述).avi; \day01\avi\01.03_计算机基础(软件 ...
- OKVIS 代码框架
1. okvis_app_synchronous.cpp 在此文件中 okvis 对象为 okvis_estimator,是类 okvis::ThreadedKFVio 的实例化对象. 数据输入接口是 ...
- 2017-2018-2 20155303『网络对抗技术』Exp4:恶意代码分析
2017-2018-2 20155303『网络对抗技术』Exp4:恶意代码分析 --------CONTENTS-------- 一.原理与实践说明 1.实践目标 2.实践内容概述 3.基础问题回答 ...
- W-GAN系 (Wasserstein GAN、 Improved WGAN)
学习总结于国立台湾大学 :李宏毅老师 WGAN前作:Towards Principled Methods for Training Generative Adversarial Networks W ...
- xpath路径前可用方法测试
$x("string-length(//h3[@class='t'])") 8 $x("string(//h3[@class='t'])") "XPa ...
- makefile 字符串处理函数
截取自<跟我一起写Makefile> (1) $(subst <from>, <to>, <text>) 名称: 字符串替换函数 subst 功能: ...
- Linux设备模型:基础篇
linux提供了新的设备模型:总线(bus).设备(device).驱动(driver).其中总线是处理器与设备之间通道,在设备模型中,所有的设备都通过总线相连:设备是对于一个设备的详细信息描述,驱动 ...
- Android中PopupWindow用法
参考资料链接:http://developer.android.com/reference/android/widget/PopupWindow.html 在Android中有很多级别的Window, ...
- Ex 6_23 一个生产系统共包含n个顺序执行的阶段..._第七次作业
- 关于学生成绩查询的几个SQL语句
数据库有三个字段,名字.学科.成绩,如图 1. 找出每科成绩最高的学生的名字与分数 2.找出总分最高的学生名字与总分 3.找出三科成绩均大于80分的学生
