JavaScript开发区块链只需200行代码
用JavaScript开发实现一个简单区块链。通过这一开发过程,你将理解区块链技术是什么:区块链就是一个分布式数据库,存储结构是一个不断增长的链表,链表中包含着许多有序的记录。
然而,在通常情况下,当我们谈到区块链的时候也会谈起使用区块链来解决的问题,这两者很容易混淆。像流行的比特币和以太坊这样基于区块链的项目就是这样。“区块链”这个术语通常和像交易、智能合约、加密货币这样的概念紧紧联系在一起。
这就令理解区块链变得不必要得复杂起来,特别是当你想理解源码的时候。下面我将通过 200 行 JS 实现的超级简单的区块链来帮助大家理解它,我给这段代码起名为 NaiveChain。你可以在Github
查看更多的技术细节。
块结构
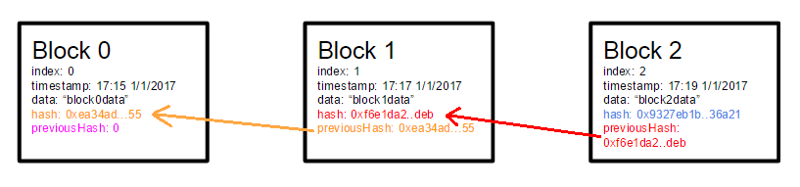
第一个逻辑步骤是决定块结构。为了保证事情尽可能的简单,我们只选择最必要的部分:index(下标)、timestamp(时间戳)、data(数据)、hash(哈希值)和 previous hash(前置哈希值)。

这个块中必须能找到前一个块的哈希值,以此来保证整条链的完整性。
class Block {
constructor(index, previousHash, timestamp, data, hash) {
this.index = index;
this.previousHash = previousHash.toString();
this.timestamp = timestamp;
this.data = data;
this.hash = hash.toString();
}
}
块哈希
为了保存完整的数据,必须哈希区块。SHA-256会对块的内容进行加密,记录这个值应该和“挖矿”毫无关系,因为这里不需要解决工作量证明的问题。
var calculateHash = (index, previousHash, timestamp, data) => {
return CryptoJS.SHA256(index + previousHash + timestamp + data).toString();
};
块的生成
要生成一个块,必须知道前一个块的哈希值,然后创造其余所需的内容(= index, hash, data and timestamp)。块的data部分是由终端用户所提供的。
var generateNextBlock = (blockData) => {
var previousBlock = getLatestBlock();
var nextIndex = previousBlock.index + 1;
var nextTimestamp = new Date().getTime() / 1000;
var nextHash = calculateHash(nextIndex, previousBlock.hash, nextTimestamp, blockData);
return new Block(nextIndex, previousBlock.hash, nextTimestamp, blockData, nextHash);
};
块的存储
内存中的Javascript数组被用于存储区块链。区块链的第一个块通常被称为“起源块”,是硬编码的。
var getGenesisBlock = () => {
return new Block(0, "0", 1465154705, "my genesis block!!", "816534932c2b7154836da6afc367695e6337db8a921823784c14378abed4f7d7");
};
var blockchain = [getGenesisBlock()];
确认块的完整性
在任何时候都必须能确认一个区块或者一整条链的区块是否完整。在我们从其他节点接收到新的区块,并需要决定接受或拒绝它们时,这一点尤为重要。
var isValidNewBlock = (newBlock, previousBlock) => {
if (previousBlock.index + 1 !== newBlock.index) {
console.log('invalid index');
return false;
} else if (previousBlock.hash !== newBlock.previousHash) {
console.log('invalid previoushash');
return false;
} else if (calculateHashForBlock(newBlock) !== newBlock.hash) {
console.log('invalid hash: ' + calculateHashForBlock(newBlock) + ' ' + newBlock.hash);
return false;
}
return true;
};
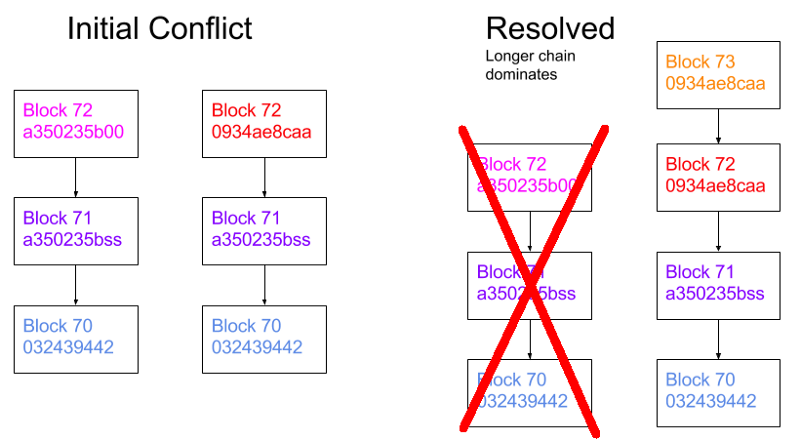
选择最长的链
任何时候在链中都应该只有一组明确的块。万一冲突了(例如:两个结点都生成了72号块时),会选择有最大数目的块的链。

var replaceChain = (newBlocks) => {
if (isValidChain(newBlocks) && newBlocks.length > blockchain.length) {
console.log('Received blockchain is valid. Replacing current blockchain with received blockchain');
blockchain = newBlocks;
broadcast(responseLatestMsg());
} else {
console.log('Received blockchain invalid');
}
};
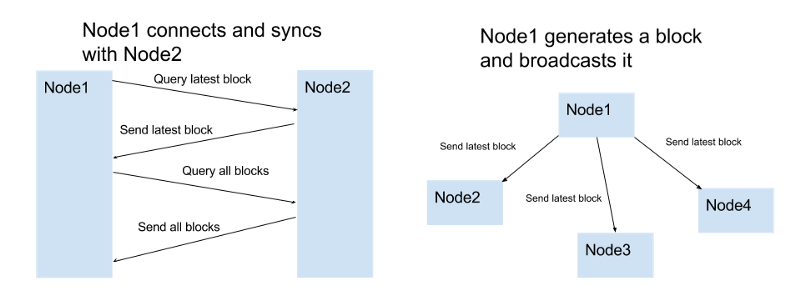
与其他结点的通信
结点的本质是和其他结点共享和同步区块链,下面的规则能保证网络同步。
- 当一个结点生成一个新块时,它会在网络上散布这个块。
- 当一个节点连接新peer时,它会查询最新的block。
- 当一个结点遇到一个块,其index大于当前所有块的index时,它会添加这个块到它当前的链中,
或者到整个区块链中查询这个块。

我没有采用自动发现peer的工具。peers的位置(URL)必须是手动添加的。
节点控制
在某种程度上用户必须能够控制节点。这一点通过搭建一个HTTP服务器可以实现。
var initHttpServer = () => {
var app = express();
app.use(bodyParser.json());
app.get('/blocks', (req, res) => res.send(JSON.stringify(blockchain)));
app.post('/mineBlock', (req, res) => {
var newBlock = generateNextBlock(req.body.data);
addBlock(newBlock);
broadcast(responseLatestMsg());
console.log('block added: ' + JSON.stringify(newBlock));
res.send();
});
app.get('/peers', (req, res) => {
res.send(sockets.map(s => s._socket.remoteAddress + ':' + s._socket.remotePort));
});
app.post('/addPeer', (req, res) => {
connectToPeers([req.body.peer]);
res.send();
});
app.listen(http_port, () => console.log('Listening http on port: ' + http_port));
};
用户可以用下面的方法和节点互动:
- 列出所有的块
- 用用户提供的内容创建一个新的块
- 列出或者新增peers
下面这个Curl的例子就是最直接的控制节点的方法:
#get all blocks from the node
curl http://localhost:3001/blocks
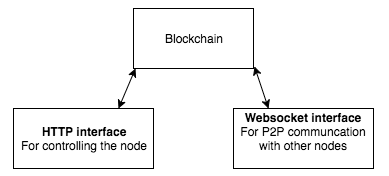
系统架构
需要指出的是,节点实际上展现了两个web服务器:一个(HTTP服务器)是让用户控制节点,另一个(Websocket HTTP服务器)。

总结
创造 NaiveChain 的目的是为了示范和学习,因为它并没有“挖矿”算法(PoS或PoW),
不能被用于公用网络,但是它实现了区块链运作的基本特性。
另外安利两个教程:1.以太坊DApp开发入门实战 2.以太坊区块链电商DApp实战
JavaScript开发区块链只需200行代码的更多相关文章
- java开发区块链只需150行代码
本文目的是通过java实战开发教程理解区块链是什么.将通过实战入门学习,用Java自学开发一个很基本的区块链,并在此基础上能扩展如web框架应用等.这个基本的java区块链也实现简单的工作量证明系统. ...
- Go语言开发区块链只需180行代码
区块链开发用什么语言?通过本文你将使用Go语言开发自己的区块链(或者说用go语言搭建区块链).理解哈希函数是如何保持区块链的完整性.掌握如何用Go语言编程创造并添加新的块.实现多个节点通过竞争生成块. ...
- JELLY技术周刊 Vol.24 -- 技术周刊 · 实现 Recoil 只需百行代码?
蒲公英 · JELLY技术周刊 Vol.24 理解一个轮子最好的方法就是仿造一个轮子,很多框架都因此应运而生,比如面向 JS 开发者的 AI 工具 Danfo.js:参考 qiankun 的微前端框架 ...
- php简简单单搞定中英文混排字符串截取,只需2行代码!
提到中英文混排计数.截取,大家首先想到的是ascii.16进制.正则匹配.循环计数. 今天我给大家分享的是php的mb扩展,教你如何轻松处理字符串. 先给大家介绍用到的函数: mb_strwidth( ...
- Python自动群发邮件,只需20行代码!
今日分享 Python自动群发邮件 import smtplib from email import (header) from email.mime import (text, applicatio ...
- SpringBoot,用200行代码完成一个一二级分布式缓存
缓存系统的用来代替直接访问数据库,用来提升系统性能,减小数据库复杂.早期缓存跟系统在一个虚拟机里,这样内存访问,速度最快. 后来应用系统水平扩展,缓存作为一个独立系统存在,如redis,但是每次从缓存 ...
- 在PHP中使用CURL,“撩”服务器只需几行——php curl详细解析和常见大坑
在PHP中使用CURL,"撩"服务器只需几行--php curl详细解析和常见大坑 七夕啦,作为开发,妹子没得撩就"撩"下服务器吧,妹子有得撩的同学那就左拥妹子 ...
- 在PHP中使用CURL,“撩”服务器只需几行
在PHP中使用CURL,“撩”服务器只需几行https://segmentfault.com/a/1190000006220620 七夕啦,作为开发,妹子没得撩就“撩”下服务器吧,妹子有得撩的同学那就 ...
- 200行代码,7个对象——让你了解ASP.NET Core框架的本质
原文:200行代码,7个对象--让你了解ASP.NET Core框架的本质 2019年1月19日,微软技术(苏州)俱乐部成立,我受邀在成立大会上作了一个名为<ASP.NET Core框架揭秘&g ...
随机推荐
- ==========2014-04-24=========winform树控件勾选方法 和获取所有选中的
http://bbs.bccn.net/thread-197567-1-1.html /// <summary> /// 已选中或取消选中树节点上的复选框时 /// </summar ...
- 属性动画QPropertyAnimation
属性动画QPropertyAnimation 改变大小.颜色或位置是动画中的常见操作,而QPropertyAnimation类可以修改控件的属性值 大小改变动画: import sys from Py ...
- Linux之Ubuntu下如何查看已安装的软件/库文件【摘抄】
本文属于实用性质,且属于摘抄别处,出自:[Ubuntu 下如何查看已安装的软件](http://blog.csdn.net/m1205979825/article/details/40855583) ...
- [HEOI2015]定价 (贪心)
分类讨论大法好! \(solution:\) 先说一下我对这个题目的态度: 首先这一题是贪心,这个十分明显,看了一眼其他题解都是十分优秀的贪心,可是大家都没有想过吗:你们贪心都是在区间\([l,r]\ ...
- Java获取资源路径——(八)
获取文件资源有两种方式: 第一种是: 获取Java项目根目录开始制定文件夹下指定文件,不用类加载器(目录开始要加/) // 获取工程路径 System.out.println(System.getP ...
- maven阿里云镜像
<mirrors> <mirror> <id>nexus-aliyun</id> <mirrorOf>central</mirrorO ...
- 【转】Shell编程基础篇-下
[转]Shell编程基础篇-下 1.1 条件表达式 1.1.1 文件判断 常用文件测试操作符 常用文件测试操作符 说明 -d文件,d的全拼为directory 文件存在且为目录则为真,即测试表达式成立 ...
- 【vim】自动补全 Ctrl+n
Vim 默认有自动补全的功能.的确这个功能是很基本的,并且可以通过插件来增强,但它也很有帮助.方法很简单. Vim 尝试通过已经输入的单词来预测单词的结尾. 比如当你在同一个文件中第二次输入 &quo ...
- unicode 和 utf-8字符编码的区别
作者:于洋链接:https://www.zhihu.com/question/23374078/answer/69732605来源:知乎著作权归作者所有,转载请联系作者获得授权. 原文:unico ...
- web.xml 部署描述符元素
在每一个Web应用程序路径的WEB-INF/下和conf/下存在一个Web.xml配置文件,用来设定Web应用程序的配置.在Web.xml中的设定非常多,接下来分段来说明它的各项设定:<?xml ...
