ajax解决跨域
http://www.cnblogs.com/sunxucool/p/3433992.html
为什么会出现跨域
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的,html本身没有跨域问题,比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据)

等
如何解决跨域问题
JSONP
JSONP是JSON with Padding的略称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。关于jsonp的使用方式,可以参考http://blog.csdn.net/alen1985/article/details/6365394,优缺点可以参考http://blog.csdn.net/z69183787/article/details/19191385
添加响应头,允许跨域
addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问
addHeader(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式
代理的方式
服务器A的test01.html页面想访问服务器B的后台action,返回“test”字符串,此时就出现跨域请求,浏览器控制台会出现报错提示,由于跨域是浏览器的同源策略造成的,对于服务器后台不存在该问题,可以在服务器A中添加一个代理action,在该action中完成对服务器B中action数据的请求,然后在返回到test01.html页面。
Demo1(添加允许跨域请求的响应头)
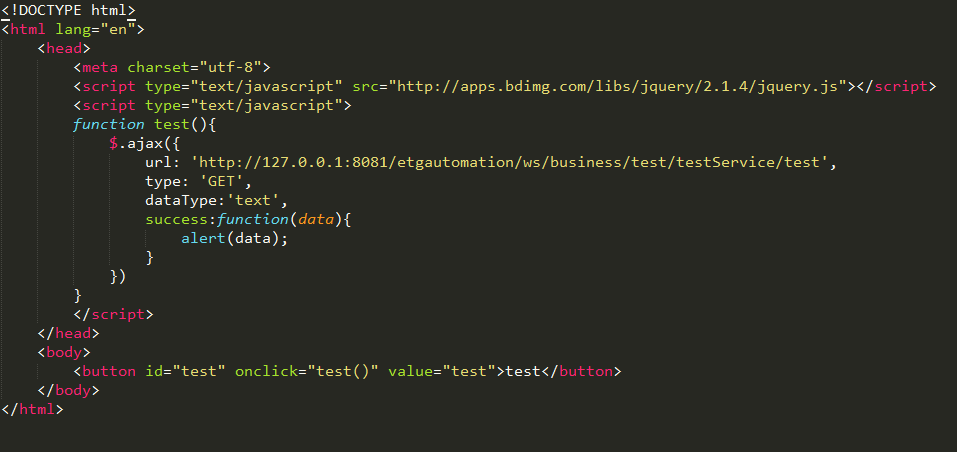
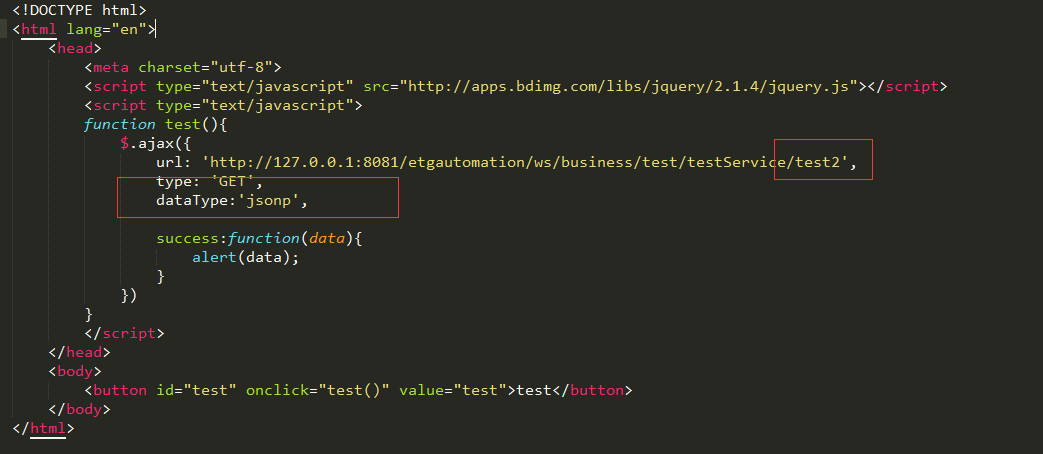
html页面

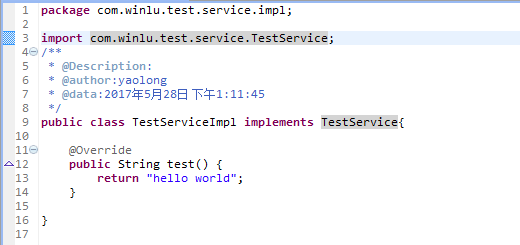
Web后台


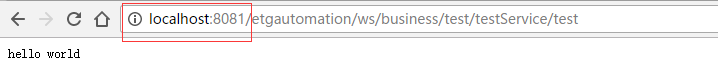
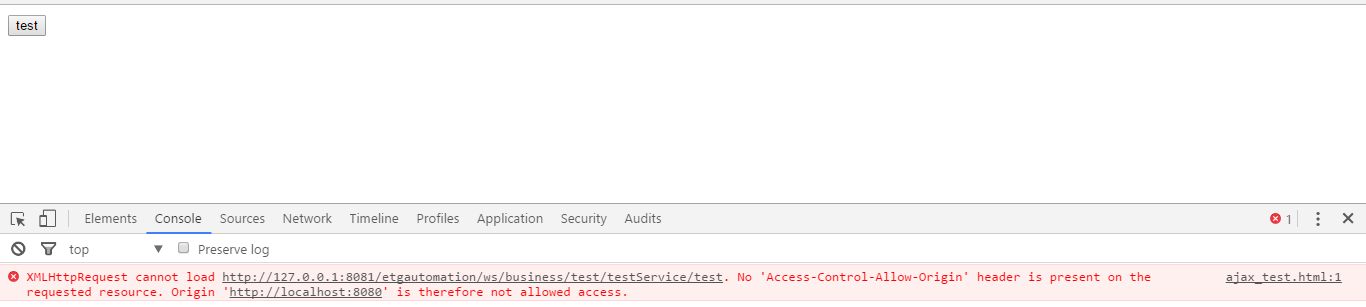
按照上面的访问,由于127.0.0.1:8080和localhost:8081的域和端口不同,所以同样会出现跨域问题。

现在用添加响应头的方式

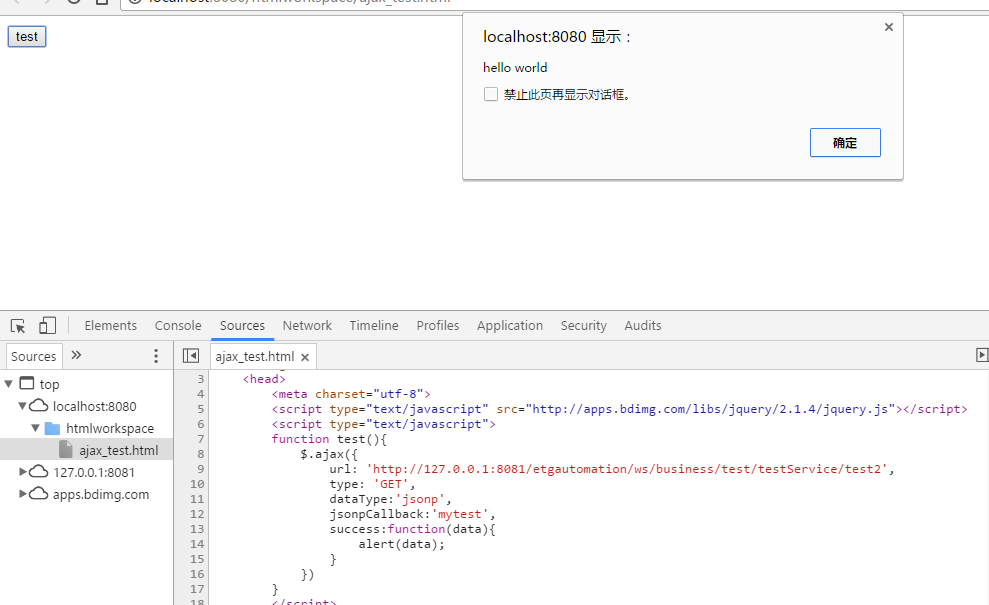
Demo2(jsonp的callback方式)
这里演示的是jquery的ajax,后台采用的是webservice接口形式

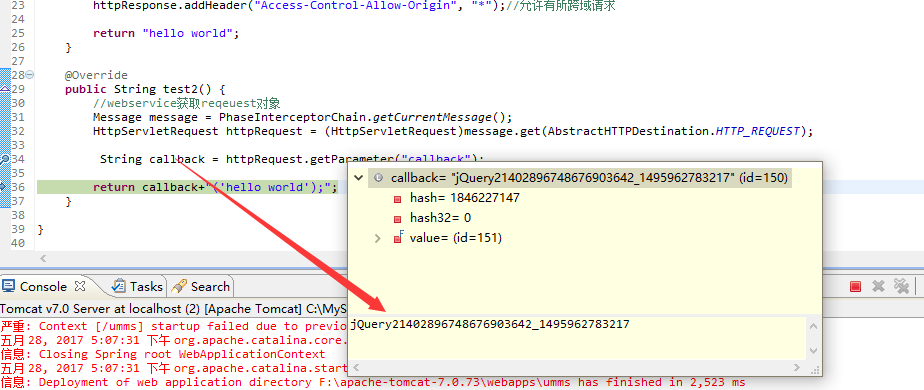
注意此时的dataType为jsonp格式,看看后台的接收
, 
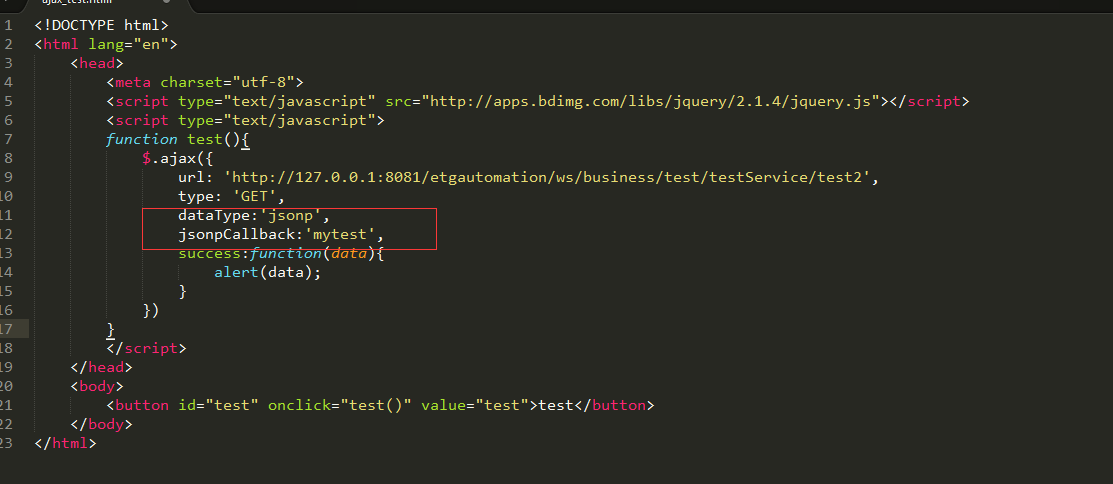
我们返回的其实就是一个函数的调用文本,这里注意,callback的名称,由于前台没有指定callback函数,所以这里自动生成了,如果想自定义回调函数名称如下操作,添加一行请求参数

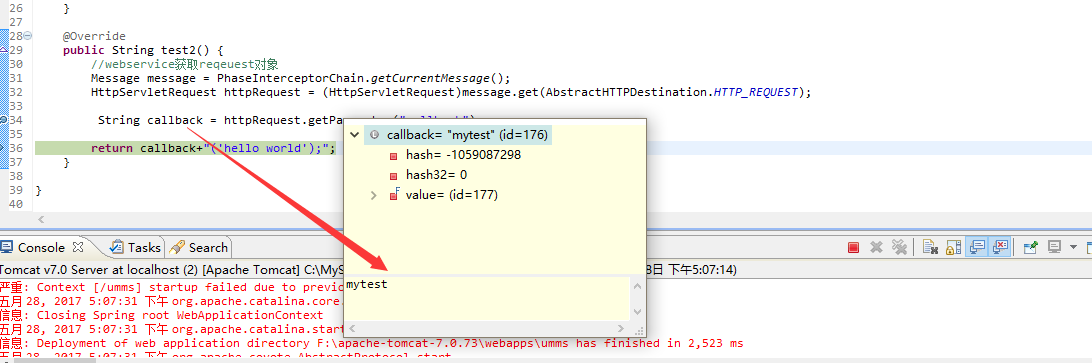
这样后台的回调函数名就变成了mytest

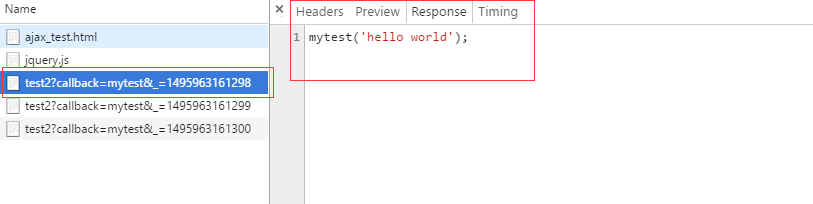
浏览器发出的请求格式和响应数据如下,其实就是返回函数的调用,而需要返回的数据则以函数参数值的形式填入

此时控制台就能够获取到“hello world”

---------------------
作者:吴渣渣
来源:CSDN
原文:https://blog.csdn.net/u014727260/article/details/72793459?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!
ajax解决跨域的更多相关文章
- ajax解决跨域方法(适用于自己写接口解决跨域)
原因是这样的:最近用PHP开发了一个网站,这个网站需要提供接口,接口开发完成之后,在本地进行请求,跨域测试. jsonp处理跨域和用PHP函数来处理跨域就不说了. 现在说的使用用 header 这个来 ...
- jq+jsonp+ajax解决跨域问题
Jsonp(JSON with Padding)是资料格式 json 的一种“使用模式”,可以让网页从别的网域获取资料. 关于Jsonp更详细的资料请参考http://baike.baidu.com/ ...
- ajax解决跨域问题
1.在介绍之前先介绍几个概念 json: { date: "Sun Dec 24 21:44:42 CST 2017", temperature: "21", ...
- 解决Ajax不能跨域的方法
1. Ajax不能跨域请求的原因 同源策略(Same Origin Policy),是一种约定,该约定阻止当前脚本获取或者操作另一个域下的内容.所有支持Javascript的浏览器都支持同源策略,也 ...
- Ajax 是什么?Ajax 的交互模型?同步和异步的区别?如何解决跨域问题?以及 HTTP状态码
一.Ajax 是什么: 1. 通过异步模式,提升了用户体验 2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用 3. Ajax 在客户端运行,承担了一部分本来由服务器承担的工作 ...
- ajax 、ajax的交互模型、如何解决跨域问题
1.ajax是什么? — AJAX全称为“AsynchronousJavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术. — 不是一种新技 ...
- js中ajax如何解决跨域请求
js中ajax如何解决跨域请求,在讲这个问题之前先解释几个名词 1.跨域请求 所有的浏览器都是同源策略,这个策略能保证页面脚本资源和cookie安全 ,浏览器隔离了来自不同源的请求,防上跨域不安全的操 ...
- HTML5下通过response header解决跨域AJAX cookie的问题
ajax: 通过给Response Header添加Access-Control-Allow-Origin:* 来解决跨域请求,*代表允许所有的跨域请求,或者把*换成指定的域名 cookie: 服务 ...
- AJAX跨域问题解决方法(3)——被调用方解决跨域
被调用方解决跨域是指在HTTP响应头中增加指定的字段,允许调用方调用 可以在两种地方增加1.apache/nginx(HTTP服务器)2.tomcat(应用服务器) 浏览器如何判断跨域?仔细观察可以发 ...
随机推荐
- go语言byte类型报错cannot use "c" (type string) as type byte in assignment
练习Go修改字符串的时候遇到这个问题:cannot use "c" (type string) as type byte in assignment,代码如下: package m ...
- 用大白菜U盘安装:[3]Ghost版Win7系统
Ghost版Win7系统安装步骤: 1,先下载Ghost Win7系统到硬盘中,然后在U盘或其它硬盘根目录中新建一个GHO文件夹,注意:决不能把文件夹建在C盘(系统盘)中,然后用UltraISO或者W ...
- day6-if,while,for的快速掌握
python的缩进和冒号 python之所以如此简单,归功于它的缩进机制,严格的缩进机制是的代码非常整齐规范,赏心悦目,提高了可读性,在一定意义上提高了可维护性,但对于从其他语音转过来的朋友如:jav ...
- java 实现单向链表
package cn.com.factroy2; /** * 可以看做是操作链表的工具类,链表的核心结构就是节点的数据结构 * @author wanjn * */ public class Sing ...
- Android: apk反编译 及 AS代码混淆防反编译
一.工具下载: 1.apktool(资源文件获取,如提取出图片文件和布局文件) 反编译apk:apktool d file.apk –o path 回编译apk:apktool b path –o f ...
- java中Calendar类
1.测试代码: package com; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util. ...
- elk之kibana
环境: centos7 jdk8 参考: https://www.elastic.co/guide/en/elasticsearch/reference/current/rpm.htmlhttp:// ...
- 利用node,跑项目。
(前提是已经安装了node) 一.简单介绍 Vue开发|文件目录结构部署 目录结构 ├── index.html 入口页面 ├── build 构建脚本目录 │ ├── build-server.j ...
- ::selection 选择器
使被选中的文本成为红色:::selection { color:#ff0000; } ::-moz-selection { color:#ff0000; }
- chromium ②
这篇研究两个问题:chromium对线程的封装和进程通信.主要参考chromium的官方技术文档:Treading和Inter-process Communication (IPC). chrome速 ...
