struts2:使用JQuery、JSON和AJAX处理请求
目的
在struts2中使用JQuery、JSON、AJAX等技术处理用户请求,并返回结果。返回结果可以是以JSONObject的方式返回,也可以是以JSONArray方式返回结果。
实现
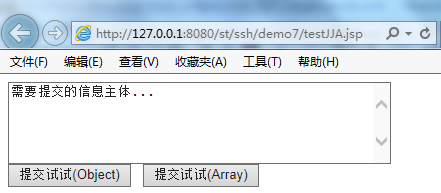
1. 创建表示层JSP(testJJA.jsp)
此JSP也用于处理返回结果,因为是AJAX方式提交的,并不需要另外的显示页面。
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="../../js/jquery.js"></script>
<script type="text/javascript" src="../../js/json2.js"></script>
<script>
function entity(param1, param2, bigtext) {
this.param1 = param1;
this.param2 = param2;
this.bigtext = bigtext;
} function ajaxTransferText(which) {
var bigtext = document.getElementById("BigText").value;
var postParams = JSON.stringify(new entity("张三","密码123",bigtext)); if(which == 'object') {
$.post("testjja.action", {
jsonString : postParams,
}, function (dataParam, textStatus){
// 返回的是JSONObject
alert(dataParam.param1 + "|" + dataParam.status);
},"json");
}else {
$.post("testjja!getArray.action", {
jsonString : postParams,
}, function (dataParam, textStatus){
// 返回的是JSONArray
var showValue = "";
for(var i=0; i<dataParam.length; i++) {
showValue = showValue + dataParam[i] + "\n";
} alert(showValue);
},"json");
}
}
</script>
</head>
<body>
<textarea name="textarea" id="BigText" cols="45" rows="5">需要提交的信息主体...</textarea>
<br/>
<input type="button" value="提交试试(Object)" onclick="ajaxTransferText('object')"/>
<input type="button" value="提交试试(Array)" onclick="ajaxTransferText('array')"/>
</body>
</html>
2. 创建处理Action类
package com.clzhang.ssh.demo7; import java.io.*;
import java.util.*; import net.sf.json.JSONObject;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext; public class TestJJAAction {
private String jsonString; public String getJsonString() {
return jsonString;
} public void setJsonString(String jsonString) {
this.jsonString = jsonString;
} // 以JSONArray方式返回数据
public String getArray() throws IOException {
System.out.println("jsonString=" + jsonString); JSONObject jsonObject = JSONObject.fromObject(jsonString);
System.out.println("param1=" + jsonObject.get("param1"));
System.out.println("param2=" + jsonObject.get("param2"));
System.out.println("bigtext=" + jsonObject.get("bigtext")); List<String> aList = new ArrayList<String>();
aList.add("param1=" + jsonObject.get("param1"));
aList.add("param2=" + jsonObject.get("param2"));
aList.add("bigtext=" + jsonObject.get("bigtext"));
aList.add("status:成功受理请求!");
JSONArray jsonArray = JSONArray.fromObject(aList); ServletActionContext.getResponse().setContentType("text/html");
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
ServletActionContext.getResponse().getWriter().printf(jsonArray.toString());
ServletActionContext.getResponse().getWriter().flush();
ServletActionContext.getResponse().getWriter().close(); return null;
} // 以JSONObject方式返回数据
public String execute() throws IOException {
System.out.println("jsonString=" + jsonString); JSONObject jsonObject = JSONObject.fromObject(jsonString);
System.out.println("param1=" + jsonObject.get("param1"));
System.out.println("param2=" + jsonObject.get("param2"));
System.out.println("bigtext=" + jsonObject.get("bigtext")); JSONObject jsonObject2 = new JSONObject();
jsonObject2.put("param1", jsonObject.get("param1"));
jsonObject2.put("param2", jsonObject.get("param2"));
jsonObject2.put("bigtext", jsonObject.get("bigtext"));
jsonObject2.put("status","成功受理请求!");
System.out.println(jsonObject2.toString());
ServletActionContext.getResponse().setContentType("text/html");
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
ServletActionContext.getResponse().getWriter().printf(jsonObject2.toString());
ServletActionContext.getResponse().getWriter().flush();
ServletActionContext.getResponse().getWriter().close(); return null;
}
}
3. 修改配置文件struts.xml
<action name="testjja" class="com.clzhang.ssh.demo7.TestJJAAction">
</action>
4. 测试
打开IE,输入地址:http://127.0.0.1:8080/st/ssh/demo7/testJJA.jsp
效果如下:

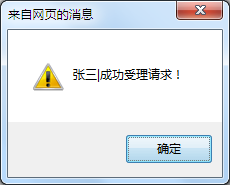
单击“提交试试(Object)”按钮后,结果如下:

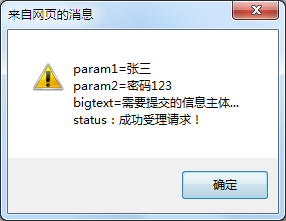
单击“提交试试(Array)”按钮后,效果如下:

struts2:使用JQuery、JSON和AJAX处理请求的更多相关文章
- 用jQuery和Json实现Ajax异步请求
这里有两个例子,一个是关于登录验证的,一个是异步加载数据的 1.regist.jsp <%@ page language="java" import="java.u ...
- jQuery:SP.NET Autocomplete Textbox Using jQuery, JSON and AJAX
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jQueryAutocomp ...
- jQuery:多个AJAX/JSON请求对应单个回调并行加载
因为我们使用jQuery,这意味着需要调用 jQuery.getScript 和 jQuery.getJSON 函数. 我知道这些函数都是异步执行(asyncronously)并且会延迟一段时间返回, ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- JQuery Ajax 设置请求头信息application/json
今天有个api后台接application/json格式的 在Jquery里$.ajax默认是contentType: application/x-www-form-urlencoded; chars ...
- jQuery:多个AJAX/JSON请求对应单个回调
原文链接:jQuery: Multiple AJAX and JSON Requests, One Callback 原文日期: 2014年4月15日 翻译日期: 2014年4月22日 翻译人员: 铁 ...
- jQuery:多个AJAX/JSON请求相应单个回调
原文链接:jQuery: Multiple AJAX and JSON Requests, One Callback 原文日期: 2014年4月15日 翻译日期: 2014年4月22日 翻译人员: 铁 ...
- jQuery实例之ajax请求json数据案例
今天有这样一个需求,点击六个大洲,出现对应的一些请求信息,展示在下面,请求请求过后,第二次点击就无需请求.如图所示:点击北美洲下面出现请求的一些数据 html代码结构: <div class=& ...
- struts2 + jquery + json 简单的前后台信息交互
ajax 是一种客户端与服务器端异步请求的交互技术.相比同步请求,大大提高了信息交互的速度和效率.是当下非常实用和流行的技术. 这里简单的说明 struts2 + jquery + json 下的 信 ...
随机推荐
- Mahout介绍和简单应用
Mahout学习(主要学习内容是Mahout中推荐部分的ItemCF.UserCF.Hadoop集群部署运行) 1.Mahout是什么? Mahout是一个算法库,集成了很多算法. Apache Ma ...
- 008 Spark中standalone模式的HA(了解,知道怎么配置即可)
standalone也存在单节点问题,这里主要是配置两个master. 1.官网 2.具体的配置 3.配置方式一(不是太理想) 这种知识基于未来可以重启,但是不能在宕机的时候提供服务. 方式一:Sin ...
- 089实战 Nginx的安装
1.上传 使用淘宝改进过的nginx 2.解压 tar -zxvf tengine-2.0.2.tar.gz -C ../modules/ 3.进入tegine主目录 4.安装依赖 sudo yu ...
- 在VS代码中编辑Python
在VS代码中编辑Python Python扩展提供了许多用于在Visual Studio代码中编辑Python源代码的功能: 自动完成和智能感知 在终端中运行选择/行(REPL) 格式化 重构 也见L ...
- 【Ray Tracing The Next Week 超详解】 光线追踪2-7 任意长方体 && 场景案例
上一篇比较简单,很久才发是因为做了一些好玩的场景,后来发现这一章是专门写场景例子的,所以就安排到了这一篇 Preface 这一篇要介绍的内容有: 1. 自己做的光照例子 2. Cornell box画 ...
- (原创)PouchDB 图片本地存储(web离线应用)
/* * 参数 * db: 已建或未建数据库 * pouchId: 数据库唯一的主键_id * src: 图片img的DOM对象 * bg: 判断是否是背景图 * */ function addTod ...
- Codeforces.264E.Roadside Trees(线段树 DP LIS)
题目链接 \(Description\) \(Solution\) 还是看代码好理解吧. 为了方便,我们将x坐标左右反转,再将所有高度取反,这样依然是维护从左到右的LIS,但是每次是在右边删除元素. ...
- 2D Tookit简单教程
1. 在Project Window中点击Create > tk2d > Sprite Collection”点击Sprite Collection,创建一个Sprite Collecti ...
- JavaScript数组所有API全解密
全文共13k+字,系统讲解了JavaScript数组的各种特性和API. 数组是一种非常重要的数据类型,它语法简单.灵活.高效. 在多数编程语言中,数组都充当着至关重要的角色,以至于很难想象没有数组的 ...
- Hessian学习总结(一)——Hessian入门
一.远程通讯协议的基本原理 网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http . tcp . udp 等等, http . ...
