js event 冒泡和捕获事件详细介绍【转】
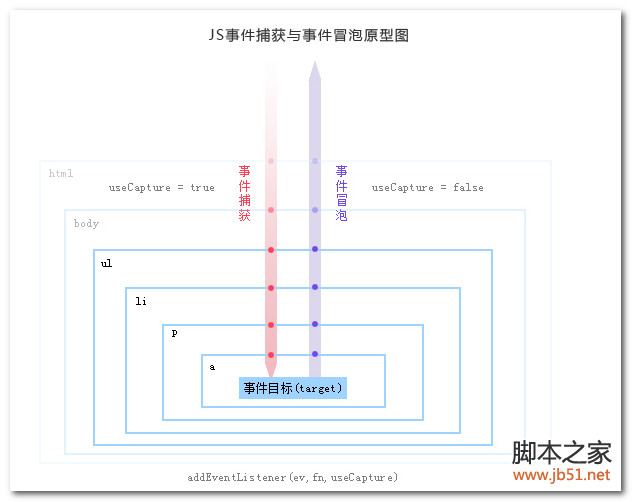
冒泡和捕获
- 冒泡: 事件从内向外,从下向上执行 (默认行为)
- 捕获: 事件从外向内,从上向下执行

vue之capture 捕获事件
capture.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>capture</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<style type="text/css">
div {
width: 400px;
} .pinkBorder {
border: 1px solid;
border-color: blue;
}
</style>
</head> <body>
<!-- 根据冒泡原则,点击id4时,正常情况应该按序弹出id4,id3,id2,id1
但因为id1,id2配置了.capture, 所以id1,id2这两个变成了捕获事件, 优先触发,
于是先执行id1,id2捕获, 再执行id4,id3冒泡, 最终按序弹出id1,id2,id4,id3 -->
<div id="app">
<div id="id1" class='pinkBorder' v-on:click.capture="doit">
id1
<div id="id2" class='pinkBorder' v-on:click.capture="doit">
id2
<div id="id3" class='pinkBorder' v-on:click="doit">
id3
<div id="id4" class='pinkBorder' v-on:click="doit">
id4(点我最终按序弹出id1,id2,id4,id3)
</div>
</div>
</div>
</div> </div> </body>
<script> var app = new Vue({
el: "#app",
data: {
id: ''
},
methods: {
doit: function () {
this.id = event.currentTarget.id;
alert(this.id)
}
}
}) // vm.greet();
</script> </html>
vue之self 自我事件
self.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>self</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<style type="text/css">
div {
width: 400px;
} .pinkBorder {
border: 1px solid;
border-color: green;
}
</style>
</head> <body> <!-- 根据冒泡原则,点击id4时,正常情况应该按序弹出id4,id3,id2,id1
但因为id2配置了.self,检测到不是自身,所以冒泡过程会跳过id2,最终按序弹出id4,id3,id1 -->
<div id="content">
<div id="id1" class='pinkBorder' v-on:click="doit">
id1
<div id="id2" class='pinkBorder' v-on:click.self="doit">
id2
<div id="id3" class='pinkBorder' v-on:click="doit">
id3
<div id="id4" class='pinkBorder' v-on:click="doit">
id4(点我按序弹出id4,id3,id1) </div>
</div>
</div>
</div>
</div> </body>
<script> var content = new Vue({
el: "#content",
data: {
id: ''
},
methods: {
doit: function () {
this.id = event.currentTarget.id;
alert(this.id)
}
}
}) // vm.greet();
</script> </html>
vue之stop 阻止事件
self.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>stop</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<style type="text/css">
div {
width: 400px;
} .pinkBorder {
border: 1px solid;
border-color: green;
}
</style>
</head> <body>
<!-- https://cn.vuejs.org/v2/guide/events.html#事件修饰符 -->
<!-- 根据冒泡原则,点击id4时,正常情况应该按序弹出id4,id3,id2,id1
但因为id2配置了.stop,所以冒泡事件在id2之后终止,最终按序弹出id4,id3,id2 -->
<div id="content">
<div id="id1" class='pinkBorder' v-on:click="doit">
id1
<div id="id2" class='pinkBorder' v-on:click.stop="doit">
id2 (v-on:click.stop)
<div id="id3" class='pinkBorder' v-on:click="doit">
id3
<div id="id4" class='pinkBorder' v-on:click="doit">
id4(点我按序弹出id4,id3,id2 )
</div>
</div>
</div>
</div>
</div> </body>
<script> var content = new Vue({
el: "#content",
data: {
id: ''
},
methods: {
doit: function () {
this.id = event.currentTarget.id;
alert(this.id)
}
}
}) // vm.greet();
</script> </html>
参考
js之事件冒泡和事件捕获详细介绍==>https://www.jb51.net/article/42492.htm
js event 冒泡和捕获事件详细介绍【转】的更多相关文章
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- JS Event 鼠标拖拽事件
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- js阻止冒泡和默认事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js时间冒泡,阻止事件冒泡
首先解释一下事件冒泡神什么, 在js中,假如在div中嵌套一个div 如 <style type="text/css"> #box1{width:500px;heigh ...
- js阻止冒泡和默认事件(默认行为)详解- jquery DefaultPrevented 函数
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- javaScript系列:js中获取时间new Date()详细介绍
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-????)m ...
- 电子表格控件Spreadsheet 对象方法事件详细介绍
1.ActiveCell:返回代表活动单元格的Range只读对象.2.ActiveSheet:返回代表活动工作表的WorkSheet只读对象.3.ActiveWindow:返回表示当前窗口的Windo ...
- js中获取时间new Date()详细介绍
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1970-????)m ...
- js 获取时间 new Date()详细介绍
javaScript系列:js中获取时间new Date()详细介绍 (2012-03-31 09:54:25) 转载▼ 标签: js时间 new date() 字符类型 转换 分类: study-j ...
随机推荐
- NullPointerException-----开发中遇到的空指针异常
1.使用CollectionUtils.isEmpty判断空集合 public class TestIsEmpty { static class Person{} static class Girl ...
- JQuery基础-- Ajax
基本格式: get: $.get("url",data,function(res){ #..... }) post: $.post("url",data ...
- JQuery插件:图片上传本地预览插件,改进案例一则。
/* *名称:图片上传本地预览插件 v1.1 *作者:周祥 *时间:2013年11月26日 *介绍:基于JQUERY扩展,图片上传预览插件 目前兼容浏览器(IE 谷歌 火狐) 不支持safari *插 ...
- iphone 与 PC端电脑投屏设置
1. iphone端安装: 屏幕投影助手 下载地址 https://itunes.apple.com/cn/app/ping-mu-tou-ying-zhu-shou/id1152332174?mt= ...
- NodeJS 学习记录
这里是我学习NodeJs的学习记录 URL:网址解析的好帮手 URL,URI 首先,URI是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源.而URL是u ...
- 使用ssh tunnel 来做代理或跳板
接前文 http://www.cnblogs.com/piperck/p/6188984.html 使用ssh config配置文件来管理ssh连接 前文说了如何配置自己的ssh config 来方 ...
- Java微信二次开发(四)
自定义文字菜单,暂时先实现一个根据用户输入城市名称来查询邮政编码和查询区号的功能 需要导入库:mysql-connector-java-5.0.8-bin.jar 第一步:利用Navicat新建一个用 ...
- Java之使用HttpClient发送GET请求
package LoadRunner; import org.apache.http.HttpEntity; import org.apache.http.HttpResponse; import o ...
- Leapin' Lizards HDU - 2732 (恶心的建图。。)
这道题其实不难...就是建图恶心了点....emm... 题意: 多源多汇 + 拆边 青蛙跳柱子, 每根柱子都有一定的承载能力, 青蛙跳上去之后柱子的承载能力就会减一,跳到边界就能活 跳不到就over ...
- Goldbach`s Conjecture LightOJ - 1259 (素数打表 哥德巴赫猜想)
题意: 就是哥德巴赫猜想...任意一个偶数 都可以分解成两个(就是一对啦)质数的加和 输入一个偶数求有几对.. 解析: 首先! 素数打表..因为 质数 + 质数 = 偶数 所以 偶数 - 质数 = 质 ...
