react 全局公共组件-----动态弹窗 (dialog)
react 的时候,总是会用到弹窗,并且各种各样的,一般来说,组件层级嵌套之后,就会出现 z-index层级覆盖的问题
这个时候,就需要一个公共的弹出层,然后我们将需要展示的组件,放到弹出层里面
下面是目录结构:

dialog.jsx代码
import React, { Component } from 'react';
import { is, fromJS } from 'immutable';
import ReactDOM from 'react-dom';
import ReactCSSTransitionGroup from 'react-addons-css-transition-group';
import './dialog.css';
let defaultState = {
alertStatus:false,
alertTip:"提示",
closeDialog:function(){},
childs:''
}
class Dialog extends Component{
state = {
...defaultState
};
// css动画组件设置为目标组件
FirstChild = props => {
const childrenArray = React.Children.toArray(props.children);
return childrenArray[0] || null;
}
//打开弹窗
open =(options)=>{
options = options || {};
options.alertStatus = true;
var props = options.props || {};
var childs = this.renderChildren(props,options.childrens) || '';
console.log(childs);
this.setState({
...defaultState,
...options,
childs
})
}
//关闭弹窗
close(){
this.state.closeDialog();
this.setState({
...defaultState
})
}
renderChildren(props,childrens) {
//遍历所有子组件
var childs = [];
childrens = childrens || [];
var ps = {
...props, //给子组件绑定props
_close:this.close //给子组件也绑定一个关闭弹窗的事件
};
childrens.forEach((currentItem,index) => {
childs.push(React.createElement(
currentItem,
{
...ps,
key:index
}
));
})
return childs;
}
shouldComponentUpdate(nextProps, nextState){
return !is(fromJS(this.props), fromJS(nextProps)) || !is(fromJS(this.state), fromJS(nextState))
}
render(){
return (
<ReactCSSTransitionGroup
component={this.FirstChild}
transitionName='hide'
transitionEnterTimeout={300}
transitionLeaveTimeout={300}>
<div className="dialog-con" style={this.state.alertStatus? {display:'block'}:{display:'none'}}>
{this.state.childs}
</div>
</ReactCSSTransitionGroup>
);
}
}
let div = document.createElement('div');
let props = {
};
document.body.appendChild(div);
let Box = ReactDOM.render(React.createElement(
Dialog,
props
),div);
export default Box;
dialog.css源码,,其实就是一个div,遮住层
.dialog-con{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3);
}
child.jsx
import React, { Component } from 'react';
class Child extends Component {
constructor(props){
super(props);
this.state = {date: new Date()};
}
showValue=()=>{
this.props.showValue && this.props.showValue()
}
render() {
return (
<div className="Child">
<div className="content">
Child
<button onClick={this.showValue}>调用父的方法</button>
</div>
</div>
);
}
}
export default Child;
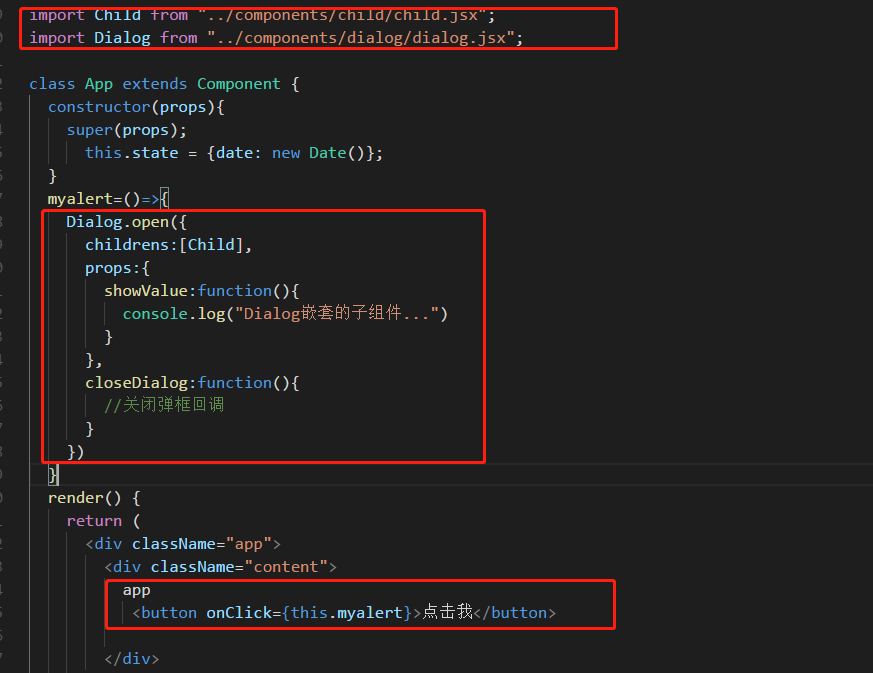
使用方式:

使用方式,直接调用就可以了,传入需要展示的子组件,并且给子组件绑定 props,可以实现事件通信
react 全局公共组件-----动态弹窗 (dialog)的更多相关文章
- react全局的公共组件-------弹框 (Alert)
最近研究react,发现写一个组件很容易,但是要写一个全局的好像有点麻烦.不能像VUE一样,直接在原型上面扩展,注册全局组件 下面实现一个弹框,只需要引入之后,直接调用方法即可,不需要写入组件 给出我 ...
- Angular 学习笔记 (动态组件 & Material Overlay & Dialog 分析)
更新: 2019-11-24 dialog vs router link refer : https://stackoverflow.com/questions/51821766/angular-m ...
- Blazor组件的new使用方式与动态弹窗
1. 前言 在Blazor中的无状态组件文中,我提到了无状态组件中,有人提到这个没有diff,在渲染复杂model时,性能可能会更差.确实,这一点确实是会存在的.以上文的方式来实现无状态组件,确实只要 ...
- react初探(二)之父子组件通信、封装公共组件
一.前言 在组件方面react和Vue一样的,核心思想玩的就是组件,下面举两个组件常用的情景. 场景一:假如我们现在有一个页面包含表格以及多个弹框,这种时候如果将这个页面的业务代码写在一个组件中,那么 ...
- react将多个公共组件归成一类,方便调用
目录结构 . ├── component # 公共组件存放 ├ ├── example ├ ├ ├── example1.ts # 例子1 ├ ├ ├── example2.ts # 例子2 ├ ├ ...
- 【Flutter学习】基本组件之弹窗和提示(SnackBar、BottomSheet、Dialog)
一,概述 Flutter中的操作提示主要有这么几种 SnackBar.BottomSheet.Dialog,因为 Dialog样式比较多,放最后讲好了 二,介绍 SnackBar SnackBar的源 ...
- React高阶组件 和 Render Props
高阶组件 本质 本质是函数,将组件作为接收参数,返回一个新的组件.HOC本身不是React API,是一种基于React组合的特而形成的设计模式. 解决的问题(作用) 一句话概括:功能的复用,减少代码 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- React使用jquery方式动态获取数据
好久没写react了,今天有空写一下来react实现实时请求数据,并刷新数据的小demo. 首先我还是选择了jquery方式中自带的ajax获取数据,首先要引用所需的js包 接下来要写一个自定义的js ...
随机推荐
- vue 数据管道
文档https://cn.vuejs.org/v2/guide/filters.html html 片段 <div class="app"> <div>{{ ...
- Thinkphp 中的自动验证 上一篇有例子
说明,只要定义了Model,在任何地方调用,都会进行验证.很方便. 必须是D方法,才会有效.M方法不会触发自动验证. 说明:这里没练习静态自动验证:如果用到静态验证首先自定义一个控制器,再在Model ...
- ubuntu16.04使用Qt开发ROS
本文介绍一种Qt下进行ROS开发的完美方案,使用的是ros-industrial的Levi-Armstrong在2015年12月开发的一个Qt插件ros_qtc_plugin,这个插件使得Qt“新建项 ...
- Codeforces 677D - Vanya and Treasure - [DP+优先队列BFS]
题目链接:http://codeforces.com/problemset/problem/677/D 题意: 有 $n \times m$ 的网格,每个网格上有一个棋子,棋子种类为 $t[i][j] ...
- strlen函数的汇编实现分析
[原创][老刘谈算法001]这位运算玩的真溜—strlen函数的汇编实现分析-『密码算法』-看雪安全论坛 https://bbs.pediy.com/thread-229243.htm
- 2012年蓝桥杯省赛A组c++第2题(暴力求解古堡算式)
/* 古堡算式 福尔摩斯到某古堡探险,看到门上写着一个奇怪的算式: ABCDE * ? = EDCBA 他对华生说:“ABCDE应该代表不同的数字,问号也代表某个数字!” 华生:“我猜也是!” 于是, ...
- MyEclipse中JDK运行环境和编译环境的设置
一.设置myEclipse中新项目使用的JDK 1.运行环境 [Window]->[Preferences]->[Java]->[Installed JREs] 步骤:Add-- ...
- 安装IIS
1.打开控制面板,找到“程序与功能”,点进去 2.选择打开或关闭Windows功能,选择internet信息服务,点击确定 3.安装完成后,再回到控制面板里面,找到“管理工具”,点进入 4.双击“I ...
- 四、Spring Boot Web开发
四.Web开发 1.简介 使用SpringBoot: 1).创建SpringBoot应用,选中我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可 ...
- 1、 LwIP协议栈规范翻译——简介
1.简介 在过去几年中,计算机和计算机支持设备接之间的互联到无线网络日趋增加.计算机已经越来越无缝的集成在了日常的设备且价格也在下降.同时,无线网络技术例如蓝牙[HNI+98]和IEEE802.11b ...
