cocos2d JS 利用定时器实现-倒计时功能
//创建一个定时器
cc.director.getScheduler().schedule(this, this.updates, 1, cc.REPEAT_FOREVER, 0, false, "keyCountDownTime");
//定时器响应函数
updates : function() {
this.dissolutionTime --;
if(this.tfDissolutionData){//判断图层是否还存在
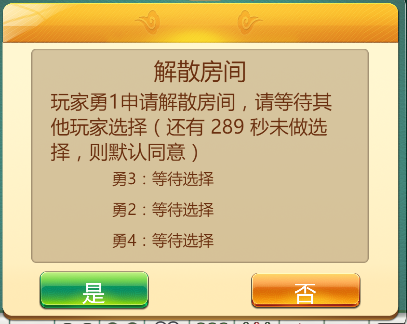
this.tfDissolutionData.setString("玩家" + this.nickName + "申请解散房间,请等待其他玩家选择(还有 "
+ this.dissolutionTime + " 秒未做选择,则默认同意)");
}else {
this.unschedule(this.updates);//否则移除定时器
}
console.log("times: "+this.dissolutionTime );
},

cocos2d JS 利用定时器实现-倒计时功能的更多相关文章
- 微信小程序注册60s倒计时功能 使用JS实现注册60s倒计时功能
微信小程序+WEB使用JS实现注册[60s]倒计时功能开发步骤: 1.wxml页面代码: <text>绑定手机</text> <form bindsubmit=" ...
- js实现定时器,时间倒计时为0后停止
<script type="text/javascript"> var orign_time = 1496706400; var leftTime = Date.par ...
- 利用canvas实现倒计时功能
wxml代码:<view class=“page-body”><view class=“page-body-wrapper”><canvas canvas-id=“can ...
- GCD 开启一个定时器实现倒计时功能
UIAlertView * alt = [[UIAlertView alloc] initWithTitle:@"提示" message:@"操作成功,马上返回继续体验吧 ...
- cocos2d js 利用texture packer生成sprite
cc.spriteFrameCache.addSpriteFrames(res.winLose_plist,res.winLose_png); var frame = cc.spriteFrameCa ...
- JS实现为控件添加倒计时功能
一.概述 在有些报表需求中,需要为控件添加倒计时功能,限制到某一个时间点后能进行一项操作或不能进行某项操作,比如查询,导出功能等等,又需要人性化地显示还有多少时间,即倒计时功能,比如下图中我们限制这个 ...
- 原生js实现一个简单的倒计时功能
大家好,我是云中君!欢迎大家来观看我的博客 之前那,在群里看到很多人问,关于电商网站中的倒计时功能怎么实现,很多人说在网上找了很多插件,但是不是很会用,所以今天就在这里分享一下我封装的一个小的倒计时功 ...
- 模块:js实现一个倒计时功能
1.给显示内容加样式 <style> #p1{font-size: large; color: red;} </style> 2.客户端页面 <div id=" ...
- js实现是倒计时功能
工作中经常用到倒计时的功能,最近在整理之前做的项目的时候,发现自己写过一个倒计时的功能的效果,这里和大家分享下!实现这个功能是用原生js写的,不需要加载额外的库文件!功能比较简单,但是可以在此基础上扩 ...
随机推荐
- TOP100summit:【分享实录-QQ空间】10亿级直播背后的技术优化
本篇文章内容来自2016年TOP100summit QQ空间客户端研发总监王辉的案例分享.编辑:Cynthia 王辉:腾讯SNG社交平台部研发总监.腾讯QQ空间移动客户端技术负责人高级工程师.09年起 ...
- imu内参标定
https://medium.com/@tomas789/iphone-calibration-camera-imu-and-kalibr-33b8645fb0aa how kalibr model ...
- HDU 5954 - Do not pour out - [积分+二分][2016ACM/ICPC亚洲区沈阳站 Problem G]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5954 Problem DescriptionYou have got a cylindrical cu ...
- 使用flask写移动端API
环境 python 3.7 使用pip 安装falsk pip3 install flask #!flask/bin/python from flask import Flask, jsonify, ...
- manifold 微分流形上可以定义可微函数、切向量、切向量场、各种张量场等对象并建立其上的分析学,并可以赋予更复杂的几何结构以研究它们的性质。
小结: 1.流形(英语:Manifolds)一般可以通过把许多平直的片折弯并粘连而成,是局部具有欧几里得空间性质的空间,是欧几里得空间中的曲线.曲面等概念的推广 2.描述一个流形往往需要不止一个“地图 ...
- 2014年蓝桥杯省赛A组c++第1题(暴力求解)
/* 小明带两个妹妹参加元宵灯会.别人问她们多大了,她们调皮地说:“我们俩的年龄之积是年龄之和的6倍”. 小明又补充说:“她们可不是双胞胎,年龄差肯定也不超过8岁啊.” 请你写出:小明的较小的妹妹的年 ...
- 《Redis 数据操作》
一:字符串类型(string) - 应用场景 - 用于常规计数,常规的 key-value 存储. - 常用操作 常用操作 设置一个值为(字符串类型) SET key value 设置一个值并设置过 ...
- spring quartz动态修改执行时间
1.获取schedule <bean name="startQuartz" lazy-init="false" autowire="no&quo ...
- 20165225《Java程序设计》第七周学习总结
20165225<Java程序设计>第七周学习总结 1.视频与课本中的学习: - 第十一章学习总结 MySQL数据库管理系统,简称MySQL,是世界上最流行的开源数据库管理系统,其社区版( ...
- Web Deploy远程部署配置图解
原文链接:https://jingyan.baidu.com/album/642c9d34e614de644a46f783.html
