vue滚动事件销毁,填坑
eg:富文本的头部固定,当滚轮大于200时(举例)固定在浏览器头部,距离大于富文本时,头部消失

效果:


在富文本下面加一个空div
这么写:
mounted() {
$(window).scroll(function(){
let scorll = Math.max(document.body.scrollTop || document.documentElement.scrollTop);
let emptyDiv=$("#emptyDiv").offset().top;
let stop=emptyDiv-300;
if (scorll > 200&&scorll<stop) {
$("#toolbar").addClass("myfix");
}else {
$("#toolbar").removeClass("myfix");
}
})
}
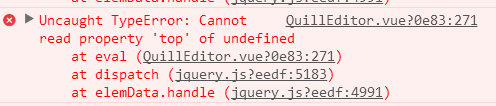
这么写没问题,但是其他地方的时候,比如发布视频的时候,虽然没用富文本,但是会报一个错误 top

这里就得销毁这个滚轮事件
所以说不能用上面的方法
正确姿势
mounted() {
window.addEventListener("scroll",this.handleFun)
}
methods:{
handleFun(){
let scorll = Math.max(document.body.scrollTop || document.documentElement.scrollTop);
let emptyDiv=$("#emptyDiv").offset().top;
emptyDiv = emptyDiv - 300;
if (scorll > 200&&scorll<emptyDiv) {
$("#toolbar").addClass("myfix");
}else {
$("#toolbar").removeClass("myfix");
}
}
}
//这里来销毁。将方法写出来,销毁在beforeDestroy写。
beforeDestroy(){
window.removeEventListener("scroll",this.handleFun)
},
这样其他页面就不会报错了
vue滚动事件销毁,填坑的更多相关文章
- vue无缝滚动的插件开发填坑分享
写插件的初衷 1.项目经常需要无缝滚动效果,当时写jq的时候用用msClass这个老插件,相对不上很好用. 2.后来转向vue在vue-awesome没有找到好的无缝滚动插件,除了配置swiper可以 ...
- vue引入新版 vue-awesome-swiper填坑
关于新版 vue-awesome-swiper 问题 为什么我的vue-awesome-swiper组件pagination小圆点不显示问题? 为什么我的vue-awesome-swiper不会自动播 ...
- vue.js2.0实战填坑记录
访https://github.com/bailicangdu/vue2-elm的PC商城 在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化 ...
- Vue 爬坑之路(七)—— 监听滚动事件 实现动态锚点
前几天做项目的时候,需要实现一个动态锚点的效果 如果是传统项目,这个效果就非常简单.但是放到 Vue 中,就有两大难题: 1. 在没有 jQuery 的 animate() 方法的情况下,如何实现平滑 ...
- vue监听滚动事件,实现滚动监听
在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 <!DOCTYPE html> <html lang="en"> ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- vue监听滚动事件-元素固定位置显示
1.监听滚动事件 用VUE写一个在控制台打印当前的scrollTop用来测试是否执行: mounted () { window.addEventListener('scroll', this.hand ...
- vue监听滚动事件 实现某元素吸顶或者固定位置显示
https://blog.csdn.net/wang1006008051/article/details/78003974 1.监听滚动事件 利用VUE写一个在控制台打印当前的scrollTop, 首 ...
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
随机推荐
- Sticks POJ - 1011 少林神棍 dfs四次剪枝
http://poj.org/problem?id=1011 题意:若干根棍子被截成小段的木棒,现在给你这些木棒,问最短可以拼出的棍子长度. 题解:搜索,dfs(r,m) 二个参数分别代表还剩r个木棒 ...
- ssm,dubbo框架搭建得配置文件
在建立了parent,common,manager(pojo,mapper,sercie,web)的maven工程后,开始导入添加配置文件: pojo,mapper 最终会打成jar包,service ...
- c#构造函数对string类型赋初值
public class Stu { public Stu() { //当成员属性非常多难以一一赋值时,采用本方法.当然写代码逐一成员直接赋值效率更高. AssignEmptyStringMember ...
- [knowledge][linux][sysfs] sysfs文件系统
https://en.wikipedia.org/wiki/Sysfs http://man7.org/linux/man-pages/man5/sysfs.5.html https://www.ke ...
- WordCount 的实现与测试
一.开头 (1)合作者:201631062627,201631062427 (2)代码地址:https://gitee.com/catchcatcat/WordCount.git 二.正文 (1)基本 ...
- 原声js,取消事件冒泡,点击按钮,显示box,点击屏幕其他地方,box隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue router拦截器的简单使用
之前,为了实现router跳转的每个页面的url上都带上addressCode,然后用了一下router拦截器,很好用,当然也可以专门封装一个方法来实现(跳转的页面上带有addressCode),不过 ...
- 洛谷P4064 加法 [JXOI2017] 贪心
正解:贪心 解题报告: 传送门! 首先最小值最大显然考虑二分?然后就二分一个值mid,从左往右考虑,对于小于等于mid的点显然可以求出这个点至少要加几次,然后找到覆盖这个点的右端点max的区间区间加上 ...
- 在asp.net中使用瀑布流,无限加载
页面中代码 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1 ...
- 【JMeter】【性能测试】分布式远程服务器
jmeter分布式简单步骤说明: 1:添加远程服务器IP到配置文件 在JMETER_HOME / bin / jmeter.properties中,找到名为“ remote_hosts ” 的属性,并 ...
