Bootstrap 分页、标签、徽章、超大屏幕、页面标题
分页(pagination), 是一种无序列表
1.默认的分页(.pagination)
代码示例:
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
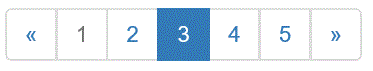
显示结果:

1.1 分页状态:禁用 disabled 和 当前 active
例如:<li class="disabled"><a href="#">禁用链接</a></li>; 链接呈现灰色禁用状态。
<li class="active"><a href="#">当前链接</a></li>;当前页添加背景。

1.2 分页的大小(.pagination-*)
在<ul>元素中添加类.pagination-lg、或.pagination-sm可调整分页的大小。
2.翻页(pager)
翻页也是无序列表、默认情况下链接居中显示。可通过向无序列表选项<li>添加类 .previous 和 .next来设置左对齐或者右对齐。代码示例:
<ul class="pager">
<li class="previous"><a href="#">← previous</a></li>
<li class="next"><a href="#">next →</a></li>
</ul>
结果显示:

翻页的状态(disabled):通过向列表选项中添加列.disabled 来设置链接的禁用状态。
3.标签(label)
标签可用于计数、提示或页面上其他标记的显示。标签基类是 .label。另外可以用以下的类来修饰标签:
label-default、label-primary、label-success、label-info、label-warning、label-danger。
例如:
<h1>Example Heading <span class="label label-default">Label default</span></h1>
<h2>Example Heading <span class="label label-info">Label info</span></h2>
<h3>Example Heading <span class="label label-success">Label success</span></h3>
<h4>Example Heading <span class="label label-warning">Label warning</span></h4>
<h4>Example Heading <span class="label label-danger">Label danger</span></h4>
<h4>Example Heading <span class="label label-primary">Label primary</span></h4>
显示结果如下:

4 徽章(badge)
与标签相似,只不过徽章的边角更加圆滑,徽章主要是用来提醒新的或者未读的项。使用类 .badge
例如:
<a href="#">收件箱<span class="badge">20</span></a>
结果:
激活导航状态
可以把徽章应用到激活的胶囊式导航菜单。代码示例:
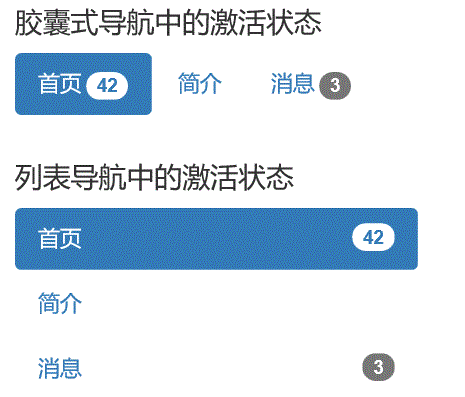
<h4>胶囊式导航中的激活状态</h4>
<ul class="nav nav-pills">
<li class="active">
<a href="#">首页<span class="badge">42</span></a>
</li>
<li>
<a href="#">简介</a>
</li>
<li>
<a href="#">消息<span class="badge">3</span></a>
</li>
</ul>
<br>
<h4>列表导航中的激活状态</h4>
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#"><span class="badge pull-right">42</span>首页</a>
</li>
<li>
<a href="#">简介</a>
</li>
<li>
<a href="#"><span class="badge pull-right">3</span>消息</a>
</li>
</ul>
结果显示:

5. 超大屏幕(.jumbotron)
创建一个带有 class .jumbotron. 的容器 <div>。除了<h1>,字体粗细 font-weight 被减为 200px。为了使超大屏幕占用全部宽度且不带圆角。请在带有类.container 的容器外部使用类.jumbotron.
代码示例:
<div class="jumbotron">
<div class="container">
<h1>欢迎登陆页面!</h1>
<p>这是一个超大屏幕(Jumbotron)的实例。</p>
<p><a class="btn btn-primary btn-lg" role="button">学习更多</a>
</p>
</div>
</div>
显示结果:

6.页面标题(page header)
页面标题会在网页标题的四周添加适当的间距。把标题放在带有类 .page-header的<div>容器中即可。
Bootstrap 分页、标签、徽章、超大屏幕、页面标题的更多相关文章
- 第二百三十九节,Bootstrap路径分页标签和徽章组件
Bootstrap路径分页标签和徽章组件 学习要点: 1.路径组件 2.分页组件 3.标签组件 4.徽章组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件.分页组件.标签组件 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
- bootstrap 页面标题
页面标题会突出显示,当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题显得特别有用,页面标题会给不是页面标题之间的元素加上横线 加以区分,以突出标题显示. 页面标题类 显示效果图 代码 ...
- Bootstrap 页面标题(Page Header)
Bootstrap页面标题(PageHeader)是个不错功能,它会网页的标题的四周添加适当的间距,当一个网页中有多个标题并且每个标题之间需要添加一定适当的间距,使用页面标题是非常有用的.如果需要使用 ...
- NET Core-TagHelper实现分页标签
这里将要和大家分享的是学习总结使用TagHelper实现分页标签,之前分享过一篇使用HtmlHelper扩展了一个分页写法地址可以点击这里http://www.cnblogs.com/wangrudo ...
- bootstrap 分页
1.背景: 前端页面使用bootstrap分页,同时与搜索条件联动: 2. jsp页面由服务端返回后, 异步请求动态创建表格, 分页的数据由服务端第一次返回后初始化, 以后每次异步请求再更新. jsp ...
- Bootstrap 分页插件 ajax获取数据显示
Bootstrap 分页插件 ajax获取数据显示 标签(空格分隔): bootstrap 文章的内容是使用bootstrap-paginator进行分页,使用ajax获取后台数据.渲染. 1. 版本 ...
- bootstrap分页
使用bootstrap分页插件,如下代码是html代码 <title>分页</title> <link href="page/bootstrap-3.3.5-d ...
- SSH自定义分页标签
本文参考文章:http://blog.csdn.net/qjyong/article/details/3240303 一.标签处理类: package cn.conris.sys.form; impo ...
随机推荐
- 【python图像处理】图像的缩放、旋转与翻转
[python图像处理]图像的缩放.旋转与翻转 图像的几何变换,如缩放.旋转和翻转等,在图像处理中扮演着重要的角色,python中的Image类分别提供了这些操作的接口函数,下面进行逐一介绍. 1.图 ...
- 统一过程模型(UP)
1.前言 本文主要对迭代开发的一种方法 统一过程(UP),进行概要说明,以作为<UML和模式应用>这本书的补充. 2. 统一过程概述 统一过程 统一过程(RUP/UP,Rational U ...
- spring mvc常用配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Linux无权限上传文件解决办法
无权限上传文件解决办法 1.当前登录的普通用户:user1/password1 2.切换到管理员(user2)用户: sudo su - user2 输入user2用户的密码:password2 或者 ...
- plsql developer如何自定义快捷键
首选项 用户界面 编辑器 自动替换 选择替换文件,文件内容: sf=select * from df=delete from
- P3567 [POI2014]KUR-Couriers
题目描述 Byteasar works for the BAJ company, which sells computer games. The BAJ company cooperates with ...
- Python中的一些小语法
目录: 生成随机数 将一个字符串变为datetime类型,并且获取星期几 1.生成随机数 假设我们要操作的list如下: >>> import random >>> ...
- Linux中断处理(二)
与Linux设备驱动中中断处理相关的首先是申请与释放IRQ的API request_irq()和free_irq(),request_irq()的原型为:int request_irq(unsigne ...
- 目标检测--Scalable Object Detection using Deep Neural Networks(CVPR 2014)
Scalable Object Detection using Deep Neural Networks 作者: Dumitru Erhan, Christian Szegedy, Alexander ...
- 前端组件库 - 搭建web app常用的样式/组件等收集列表(移动优先)
0. 前端自动化(Workflow) 前端构建工具 Webpack - module bundler Yeoman - a set of tools for automating developmen ...
