2016.9.14 JavaScript入门之七面向对象和函数
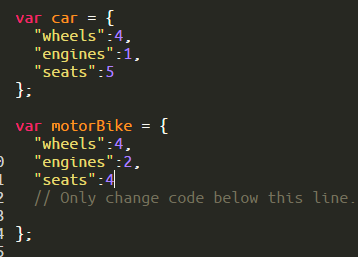
1.JavaScript中的变量,可以是对象,具有相应的属性:

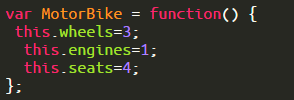
2.我们也能够使用构造函数创建对象。构造函数的函数给出了一个大写的名称,以使它清楚地表明它是一个构造函数。
在构造函数中,这个变量是指由构造函数创建的新对象。所以当我们表示为:
this.wheels = 4;

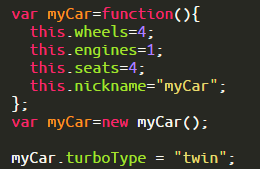
3.在JavaScript中,同样可以使用new关键字,来创建一个新的实例对象,新创建的实例对象,可以增加删除修改属性值:

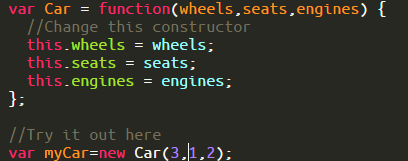
4.我们可以向我们的构造函数添加参数,这样避免重复创建同一类对象函数,当有参数参与进来时,this.wheels=参数:wheels;其他属性也是这样:

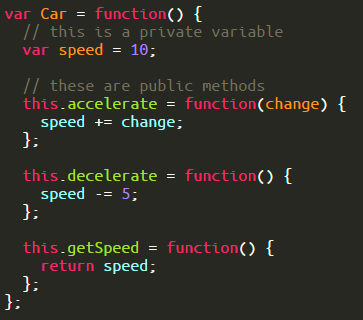
5.对象有自己的属性,以及它们自己的函数,称为方法;
this这个关键字,用来引用当前对象的公共属性和公共方法,我们还可以创建私有属性和私有方法,这些方法是不可从对象的外部访问的。
要创建私有属性和方法,我们使用我们熟悉的变量在构造函数里面创建变量,而不是创建它作为一个属性,也就是在函数体中创建一个变量:var speed=10。

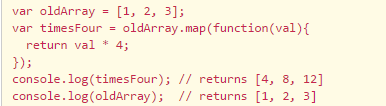
6.数组的map方法是一个方便的方法去遍历数组:map方法将遍历数组中的每一个元素,并创造一个已经由回调函数修正值的新的数组,并返回它。请注意,它不修改原始数组。

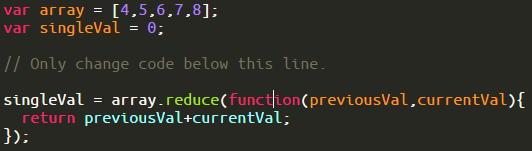
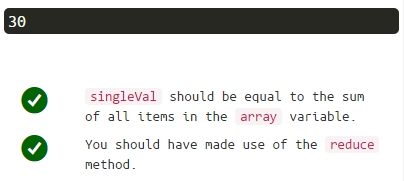
7.数组的reduce方法:array_reduce() 函数用回调函数迭代地将数组简化为单一的值。如果指定第三个参数,则该参数将被当成是数组中的第一个值来处理,或者如果数组为空的话就作为最终返回值。


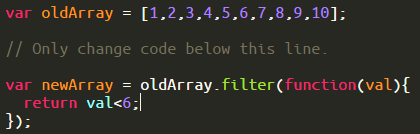
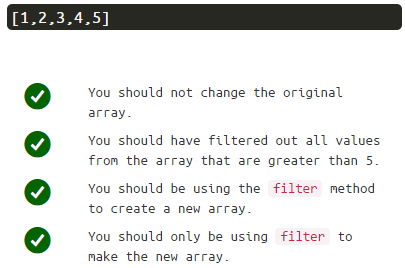
8.数组的一个方法:array.filter();这个函数用来实现,遍历数组,并且按照回调函数的条件进行过滤,返回true值,过滤false值:
例如:


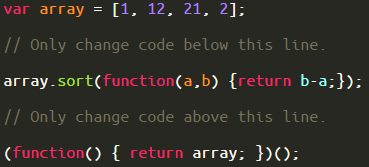
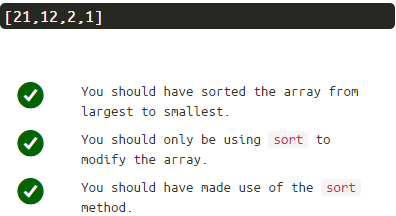
9.数组方法:array.sort():这个方法,可以实现遍历数组,同时按照字母顺序或者数值大小的顺序排列数组中的元素,返回排列顺序之后的数组。
array.sort()方法,不像之前的array方法,它是改变了数组中的值,使用一个比较函数作为一个回调函数;如果返回一个负数,则a在b之前;如果返回一个正数,则a在b之后;


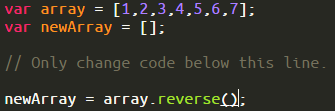
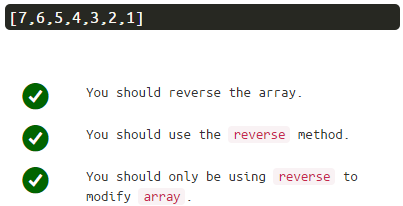
10.数组的方法:array.reverse():反向取值,遍历数组,然后把数组中的元素的顺序颠倒:


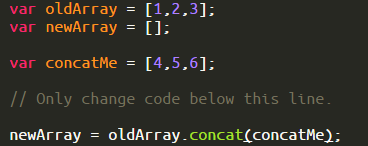
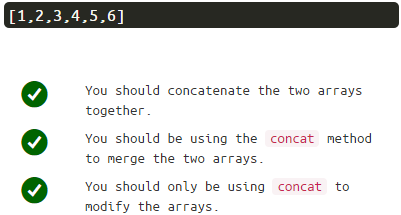
11.数组的方法:array.concat():用来连接两个数字间的元素,concat可以合并两个数组的内容到一个;


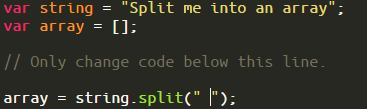
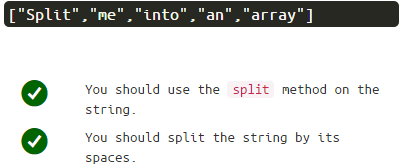
12.数组的方法:array.split():这个方法可以将字符串分割成一个数组,利用参数来传递分隔符,确定字符串应该在哪里分裂;

分割符是空格:

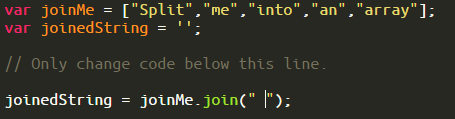
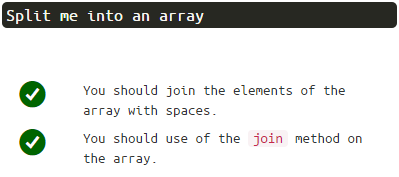
13.数组的方法:array.join():这个方法可以在字符串数组中加入分隔符,和上一个方法正好相反:

加入空格作为字符串数组的分隔符:

2016.9.14 JavaScript入门之七面向对象和函数的更多相关文章
- JavaScript入门:006—JS函数的定义
JS函数的声明. 声明函数的格式例如以下: function 函数名(參数列表){ //函数语句: return 返回值; } 来看详细的函数声明.1.普通函数 <script type=&qu ...
- 2016.8.27 JavaScript入门之四
1.比较运算符“>”也可以,用数字和字符串进行比较: 2.比较运算符“&&”,表示并且: 3.比较运算符“||”,表示或者: 4.顺序是重要的,循环和if判断的顺序决定了,程序的 ...
- 2016.8.22 JavaScript入门之三
1.对一个数组的末尾追加数据的一种简便方法是通过push()功能. 例如: var myArray = [["John", 23], ["cat", 2]];m ...
- 2016.9.13 JavaScript入门之六基础函数
1.Math.random()函数: 2.math.floor(x)返回小于参数x的最大整数,即对浮点数向下取整. 例如:random本身只产生(0~1)之间的小数,random()*10 意思是产生 ...
- 2016.9.1 JavaScript入门之五
1.数据类型:对象:也可以被认为是一个键/值存储,像一个字典.可以取代switch{case:case:}或者if else 例如: function phoneticLookup(val) { va ...
- 2016.8.25 JavaScript入门之二
1.字符串中,引用字符串:要用/"转换: 例如:var myStr="I am a \"double quoted\" string inside \" ...
- 2016.8.21 JavaScript 入门
1.JavaScript的数据类型: ①undefined ②null ③boolean ④string ⑤symbol ⑥number, object 2.在JavaScript中所有的变量和 ...
- JavaScript入门学习之二——函数
在前一章中讲了JavaScript的入门语法,在这一章要看看函数的使用. 函数的定义 JavaScript中的函数和Python中的非常类似,只不过定义的方式有些不同,下面看看是怎么定义的 //定义普 ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
随机推荐
- js事件监听器用法实例详解
这篇文章主要介绍了js事件监听器用法,以实例形式较为详细的分析了javascript事件监听器使用注意事项与相关技巧,需要的朋友可以参考下本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分 ...
- SuSE Linux 开启VNC服务
一.启动VNC服务输入命令 vncserver 二.编辑启动脚步vi /root/.vnc/xstartup 把twm &注释改为#twm & 然后再最下面增加2行startgnom ...
- IOS - 首次启动程序出现的画面介绍
1.在appdelegate.m中找到 “application:didFinishLaunchingWithOptions:” 通过NSUserDefaults 来进行判断 if (![[NSUse ...
- php数据访问(批量删除)
批量删除: 首先给每一行加上复选框,也就是在自增长列内加入checkbox.因为这里可以多选,也可以单选,所以在传值的时候需要传一个数组来进行处理,所以复选框name的值设定一个数组.传值都是传的va ...
- php图片防盗链的小测试
test.php <?php $txt = "http://hiphotos.baidu.com/stupidet/pic/item/4f1b8cfb4c33b7254e4aea69. ...
- Mysql之取消主从复制
Mysql5.7 Mysql取消主从复制很简单.只需在其要终止同步的Server上[一般是Slave]执行下面语句即可: stop slave; reset slave; 如图: .
- LNMP平台搭建---Linux系统安装篇
在互联网网站开发领域,有一个名词,大家一定不陌生,那就是LAMP,经典的Web服务器环境,由Linux+Apache+MySQL+PHP组成,,后来,一个名叫Nginx的Web服务器开源出来了,因其更 ...
- 数据结构和算法 – 8.链表
8.1.数组存在的问题 在处理列表的时候数组是常用的数据结构.数组可以对所存储的数据项提供快速地存取访问,而且它很易于进行循环遍历操作.当然,数组已经是语言的一部分了,用户不需要使用额外的内存,也不需 ...
- mipi和dsi
转自: http://blog.csdn.net/longxiaowu/article/details/24410021 一.MIPI MIPI(移动行业处理器接口)是Mobile Industry ...
- 【转载】Python编写简易木马程序
转载来自: http://drops.wooyun.org/papers/4751?utm_source=tuicool 使用Python编写一个具有键盘记录.截屏以及通信功能的简易木马. 首先准备好 ...
