css切背景图片(background-position)
给元素添加背景图片的方式有很多,个人总结的有:
用img插入图片;
css3的方式手动绘图;
单独用background-image单独插入图片;
其中用background-image有两种方法,一种是采用的单一照片来设置,另一种就是采用一张整图来切:
会用到的属性有:
background-positon:x轴起点 y轴起点;
background-size:背景图片的大小;
width:终点x轴位置;
height:终点y轴位置;
例如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.img-total {
cursor: pointer;//定义鼠标移入样式
width: 30px;//x轴终点
height: 30px;//y轴终点
background-image: url(images/position.png);//图片位置
background-size: 120px 30px;//背景图片大小
display: inline-block;
} .img-home {
background-position: 0 0;//起点位置
background-color: #23ccfe;
} .img-favorite {
background-position: -31px 0;
background-color: #095f8a;
} .img-cart {
background-position: -61px 0;
background-color: #1b961b;
} .img-user {
background-position: -91px 0;
background-color: #94df94;
}
</style>
</head>
<body>
<div style="background-color: #f8f8f8; height:300px; padding-top:30px;">
<span class="img-total img-home"></span>
<span class="img-total img-favorite"></span>
<span class="img-total img-cart"></span>
<span class="img-total img-user"></span>
</div>
</body>
</html>
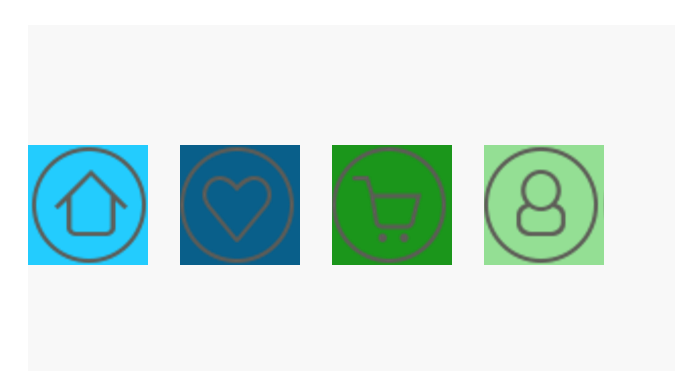
其中背景图片是用一张大图来切的:

显示效果:

可以通过:background-position还有width,height属性来控制起始位置来控制切点,要注意的是因为(0,0)点默认是左上角,而图片在原点的右下角(第四象限)所以position的坐标为负值;

css切背景图片(background-position)的更多相关文章
- css的背景图片background
1.使用背景图片的标签定设置宽高,没有设置的话,也需要用内容来撑开标签. 2.如果对同一个标签分开设置背景图片和颜色,背景颜色一定要写在背景图片后面,不然会被覆盖 <!DOCTYPE html& ...
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- CSS中背景图片的background-position中的left top到底是相对于谁的?
在学习的时候遇到了如下问题: CSS中背景图片的background-position中的left top到底是相对于谁的,content-box?padding-box?border-box? ba ...
- CSS中对图片(background)的一些设置心得总结
写网页的时候很多情况需要对图片进行操作,如何在不进行专业的美工裁切操作的情况下而让自己的素材度达到最大的满意度呢,这是一个问题,对于懒得开ps切图的我,通常会直接在网络上download一张图片,直接 ...
- CSS常用背景图片定位方法
CSS背景图片定位其实对于每一位学习前端的同学来说,都已经非常熟悉了.网上铺天盖地的最常见的一种方案就是在父元素中relative,然后子元素absolute.这种方案当然好,不过带来的一个缺点就是会 ...
- css 设置背景图片模糊,内容不模糊
需求:一个div设置了background: url,现在需要使图片背景模糊,div内的文字清晰显示. 原始代码: <!DOCTYPE html> <html lang=" ...
随机推荐
- Oracle Redhat5.5
http://blog.csdn.net/yakson/article/details/9012129 http://www.cnblogs.com/cnmarkao/p/3670153.html h ...
- 公众号开发——测试工具【ngrok】
工具下载:ngrok 目录清单: ngrok.exe ngrok.cfg run.bat 点击bat启动. 可修改域名,右键bat文件修改. 成功效果图: 注:80端口被占用了怎么办? —— ...
- Application.ProcessMessages用法
参考:http://cqujsjcyj.iteye.com/blog/380926 我想你可能还有点模糊.举个例子容易明白:假如你的窗体上有两个按钮,一个“计算”,一个“停止”, 如果你的计算是密集运 ...
- OpenCV-paper detection & perspective transformation 相关资料
经过一段时间的搜索,决定把搜过的资料都汇集在此,以免重复劳动,几乎来自stackoverflow OpenCV C++/Obj-C: Detecting a sheet of paper / Squa ...
- 修改了/etc/fstab之后出现登录密码输入之后又返回登录界面的问题
最后那一个挂载到/home下面的盘是我新增加的,如果注释掉就一切正常,如果取消注释,就会发生标题说的问题. 后来我意思都这样直接挂载,导致/home下面原本的东西不在了,注释掉之后再来看,发现下面确实 ...
- SSIS 包单元测试检查列表
1. 使用脚本任务(Script tasks) 组建的时候,在日志里增加一些调试信息,例如变量更新信息,可以帮助我们从日志中查看到变量是在何时何地更新的. 2. 使用ForceExecutionRes ...
- 攻城狮在路上(壹) Hibernate(二)--- 第一个hibernate程序
1.直接通过JDBC API持久化实体域对象: A.java.sql常用接口和类: DriverManager:驱动程序管理器,负责创建数据库连接. Connection:代表数据库连接. State ...
- <转>Java 常用排序算法小记
排序算法很多地方都会用到,近期又重新看了一遍算法,并自己简单地实现了一遍,特此记录下来,为以后复习留点材料. 废话不多说,下面逐一看看经典的排序算法: 1. 选择排序 选择排序的基本思想是遍历数组的过 ...
- Spring+Hibernate+Oracle中的Clob操作配置
bean对象配置: <!-- 此处用于指定当前JDBC的实现,详见下面注解① --> <bean id="nativeJdbcExtractor" class=& ...
- 跟着鸟哥学Linux系列笔记1
跟着鸟哥学Linux系列笔记0-扫盲之概念 跟着鸟哥学Linux系列笔记0-如何解决问题 装完linux之后,接下来一步就是进行相关命令的学习了 第五章:首次登录与在线求助man page 1. X ...
