Gulp实现web服务器
Gulp实现web服务器
阅读目录
一:gulp实现web服务器配置:
对于前端开发而言,需要在本地搭建一个服务器作为开发使用,虽然有时候也可以直接打开页面进行预览效果,但是有时候页面需要在服务器运行,以前的做法是下载一个php,直接安装下即可,或者使用nodeJS作为web服务器,今天我门可以来学习下使用gulp的一个插件 gulp-connect来配置作为本地服务器来使用;当然该插件也是居于nodeJS环境中的。
一:gulp实现web服务器配置:
初始化安装
首先,使用下面的命令来安装connect插件。
sudo npm install --save-dev gulp-connect
因此package.son内容代码变为如下:
{
"name": "tongbanke",
"version": "1.0.0",
"description": "tobanke'",
"main": "main.js",
"scripts": {
"test": "test"
},
"repository": {
"type": "git",
"url": "gulp"
},
"keywords": [
"gulp",
"test"
],
"author": "kongzhi",
"license": "ISC",
"devDependencies": {
"gulp": "^3.6.2",
"gulp-connect": "^2.0.5"
}
}
gulpfile.js代码如下
var gulp = require('gulp'),
connect = require('gulp-connect');
gulp.task('webserver', function() {
connect.server();
});
gulp.task('default', ['webserver']);
如上是package.son代码和gulpfile.js代码;我们可以直接复制下来,新建package.son和gulp file.js两个文件,然后进入项目的目录下 npm install 即可把所有的依赖包加载出来。如下图:

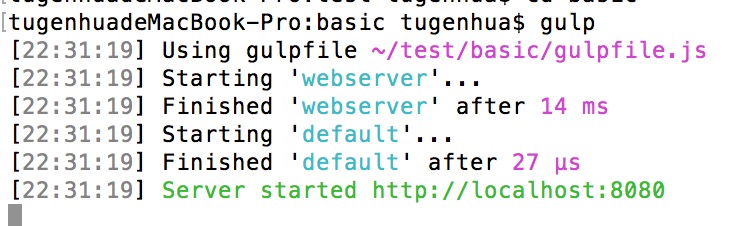
这样就好了,然后我们在终端命令下运行gulp命令即可;如下所示:

然后我们在浏览器中打开 localhost:8080/index.html 就可以看到内容了,gulpfile.js文件是在网站的根目录下,服务器将一直运行,监听localhost:8080,如果我们想要停止服务器的话,可以回到中断命令下按ctrl+c键即可。这个demo我也放到了github上了,如下:
https://github.com/tugenhua0707/basic
我们可以直接使用git把它克隆下来放在本地目录下,然后进入该目录下,使用终端命令
npm install 即可,把所有的依赖包就能提取出来。再运行gulp命令后,在浏览器下运行
http://localhost:8080/即可看到index.html页面了。
二:添加实时刷新(livereload)支持
上面我们已经完成了使用 gulp-connect 实现服务器了,现在我们需要实现实时刷新,这样的话,每当我更改一个文件的时候,我就不需要重新运行命令,直接保存代码即可生效,因此我们现在需要做两件事情:
1. 让web服务器带实时刷新支持启动。
2. 告诉组建什么时候应该自动刷新。
第一步的实现很简单:只要给connect.server()方法传入一个参数即可:
{livereload: true}即可,如下图所示:

对于第二步,我们这里简单的实现以下使用gulpfile.js 来监听less文件,自动把less文件编译成css文件,并将其注入到浏览器中,为了编译LESS文件,我门需要使用到gulp-less 插件,我门可以运行如下命令:
sudo npm install --save-dev gulp-less 来安装gulp-less,并且在gulpfile.js文件中添加这个依赖项,现在我门可以看下 package.json代码变为如下:
// package.son
{
"name": "tongbanke",
"version": "1.0.0",
"description": "tobanke'",
"main": "main.js",
"scripts": {
"test": "test"
},
"repository": {
"type": "git",
"url": "gulp"
},
"keywords": [
"gulp",
"test"
],
"author": "kongzhi",
"license": "ISC",
"devDependencies": {
"gulp": "^3.6.2",
"gulp-connect": "^2.0.5",
"gulp-less": "^1.2.3",
"gulp-coffee": "^1.4.2",
"gulp-watch": "^0.6.2"
}
}
gulpfile.js代码变为如下:
// gulpfile.js // 定义依赖项
var gulp = require('gulp'),
connect = require('gulp-connect'),
less = require('gulp-less'); // 定义 webserver 任务
gulp.task('webserver', function() {
connect.server({
livereload: true
});
}); // 定义 less 任务
gulp.task('less', function() {
gulp.src('styles/main.less')
.pipe(less())
.pipe(gulp.dest('styles'))
.pipe(connect.reload());
}); // 定义 watch 任务
gulp.task('watch', function() {
gulp.watch('styles/*.less', ['less']);
}) // 定义默认任务
gulp.task('default', ['less', 'webserver', 'watch']);
我门再来看看我门现在的目录结构如下:

如上gulpfile.js文件,我门使用watch这个任务去监听LESS文件,每当该文件发生改变的时候,我门都会对less这个任务进行编译,然后把编译的文件写入到目标文件中,因此当我门回到终端命令下运行gulp命令后,每当我门的css文件有更改的话,都可以实时监听到,对于第二点监听到话,gulp有gulp-watch这个插件了,其实可以做的更好的;同样,为了大家有源代码的话,也把项目放入git里面去,大家也可以把它git 克隆下来,自行运行即可:如下:
https://github.com/tugenhua0707/livereload
想学习gulp的watch插件和压缩及合并代码的话,可以看如下文章即可:
http://www.cnblogs.com/tugenhua0707/p/4069769.html
Gulp实现web服务器的更多相关文章
- 使用Gulp构建本地开发Web服务器
前端模拟ajax,就需要配置web服务器(apache,iis,nginx),有点麻烦 代码有一点点修改,就需要F5刷新页面很麻烦 Gulp + Gulp-connect + watch + live ...
- 利用gulp搭建本地服务器,并能模拟ajax
工作中可能会用到的小工具,在此记录一下.可以实现的功能有: 本地http服务器 页面实时刷新 可以模拟ajax请求 第一步,新建package.json文件.用到了gulp.gulp-webserve ...
- 使用gulp-connect实现web服务器
安装插件安装gulp-connect插件,安装命令如下 npm install --save-dev gulp-connect 定义web服务,gulpfile.js代码 var gulp = req ...
- 利用gulp搭建简单服务器,gulp标准版
var gulp = require('gulp'), autoprefixer = require('gulp-autoprefixer'), //自动添加css前缀 rename = requir ...
- 闲来无聊,研究一下Web服务器 的源程序
web服务器是如何工作的 1989年的夏天,蒂姆.博纳斯-李开发了世界上第一个web服务器和web客户机.这个浏览器程序是一个简单的电话号码查询软件.最初的web服务器程序就是一个利用浏览器和web服 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- Ubuntu下利用Mono,Jexus搭建Asp.Net(MVC) Web服务器
最近在Ubuntu上搭建了Asp.Net的Web服务器,其中遇到很多问题,整理一下思路,以备后用. 搭建环境以及配套软件 Ubuntu: 11.10 Mono:3.0.6 下载地址(http://do ...
- Raspkate - 基于.NET的可运行于树莓派的轻量型Web服务器
最近在业余时间玩玩树莓派,刚开始的时候在树莓派里写一些基于wiringPi库的C语言程序来控制树莓派的GPIO引脚,从而控制LED发光二极管的闪烁,后来觉得,是不是可以使用HTML5+jQuery等流 ...
- 一不小心写了个WEB服务器
开场 Web服务器是啥玩意? 是那个托管了我的网站的机器么? No,虽然那个也是服务器,但是我们今天要说的Web服务器主要是指像IIS这样一类的,用于处理request并返回response的工具,没 ...
随机推荐
- 在数据库中如果组合主键(假设为stuID和stuName)存在则更新,不存在则新增
这是今天在项目中遇到的问题,后来查了一下,有的网友说可以用存储过程,但自己现在还不会用,所以下记载下来,做为学习存贮过程的引子. 现在是在java中实现了这个if的逻辑,
- 【codevs1034】 家园
http://codevs.cn/problem/1034/ (题目链接) 题意 给出一张n个点的图,有m架飞船按照固定的航班运行,没单位时间移动一次,并且没收航班都有自己的容纳量.问从0号点将K个人 ...
- scala break & continue
Scala没有提供break和continue,我们可以自己实现一个,参考例子: import util.control.Breaks._ object BreakDemo { def main(ar ...
- 个人作业—Week2:微软必应词典案例分析
调研.评测 bug报告: 标题:Window 10版必应词典客户端口语练习功能无法使用 环境:Window 10, 微软必应词典(UWP) 版本2.6.1.0,屏幕无重力感应模块 重现步骤: 1) ...
- android toast几种使用方法
toast经常会用到,今天做个总结,特别是自定义toast的布局,值得一看. 一.默认展示 // 第一个参数:当前的上下文环境.可用getApplicationContext()或this // 第二 ...
- PHP常用函数备用
刚学习php的时候,我也为记忆php函数苦恼不已.认为干嘛记忆这么枯燥无味的东西呢?用的时候查一下手册不就行了吗?但是当时因为身在辅导机构,还是记忆了一大堆自己并不感兴趣的函数. 由此就想起来,小的时 ...
- Raspberry Pi 3 Basic Command and Information
default username : pi default password : raspberry enter system setting interface : sudo raspi-confi ...
- Rsync
转自:http://www.mike.org.cn/blog/index.php?load=read&id=639###pp=0 [rsync实现网站的备份,文件的同步,不同系统的文件的同步, ...
- Mybatis的mapper文件中$和#的区别
一般来说,我们使用mybatis generator来生成mapper.xml文件时,会生成一些增删改查的文件,这些文件中需要传入一些参数,传参数的时候,我们会注意到,参数的大括号外面,有两种符号,一 ...
- js 正则表达式提取内容
var wlan = /([a-zA-Z0-9]+)\s+Scan completed :/ var current_wlan="" if (line.match("Sc ...
