jsp表格数据导出到Execl
1.关于“下载”
需要设置页面header的一个属性为:Content-Disposition: attachment; filename=下载的文件.txt
如:
- <a href="down.jsp">下载</a>
- down.jsp:
- <%
- response.setHeader("Content-Disposition", "attachment;fileName=download.txt");
- %>

2.关于Execl
使用jxl的
jxl地址:http://www.andykhan.com/jexcelapi/download.html
这里面有jar包和api文档,还有一些例子。
下面看正文了。
一、写个页面index.jsp:
- <%@ page language="java" contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>导出Execl</title>
- <script type="text/javascript" src="jquery-1.10.2.min.js"></script>
- <script type="text/javascript">
- function toExecl(){
- //解析表格
- var arrData=new Array();
- var jsonData = "[";
- var objTable=document.getElementById("tab");
- if(objTable)
- {
- for(var i=0;i<objTable.rows.length;i++)//行
- {
- //每一行开始
- var rowData = "{";
- for(var j=0;j<objTable.rows[i].cells.length;j++)//列
- {
- //每一行的数据
- if(j > 0){
- rowData = rowData + "," + objTable.rows[i].cells[j].innerText;
- }else{
- rowData = rowData + objTable.rows[i].cells[j].innerText;
- }
- }
- //每一行结尾
- if(i < (objTable.rows.length -1)){
- rowData = rowData + "},"
- }else{
- rowData = rowData + "}"
- }
- //添加每一行到json字符串中
- jsonData = jsonData + rowData;
- }
- }
- jsonData = jsonData + "]";
- //alert(jsonData);
- /* //发送ajax请求
- $.ajax({
- url: "toExecl",
- type: "POST",
- data: {"jsonData": jsonData},
- dataType: "text",
- cache: false,
- success: function (result) {
- alert("success");
- }
- }); */
- var form=$("<form>");//定义一个form表单
- form.attr("style","display:none");
- form.attr("target","");
- form.attr("method","post");
- form.attr("action","toExecl");//跳转到servlet
- var input1=$("<input>");
- input1.attr("type","hidden");
- input1.attr("name","jsonData");
- input1.attr("value",jsonData);
- $("body").append(form);//将表单放置在web中
- form.append(input1);
- form.submit();//表单提交
- }
- //下载
- function downloadDoc(filePath,fileName){
- var path = filePath+fileName;
- var contextLength = "<%=request.getContextPath()%>";
- var sp = path.substring(contextLength.length,path.length);
- document.getElementById("path").value = sp;
- document.getElementById("fileName").value = fileName;
- //down_frame.location.href = path;decodeURI(path);encodeURIComponent
- var sForm1 = document.form1;
- sForm1.action = "<%=request.getContextPath()%>/com/icss/mdm/usermanual/servlet/StandardDocDownServlet";
- sForm1.submit();
- }
- </script>
- </head>
- <body>
- <div id="tableExcel">
- <table id="tab">
- <tr height="18" style="height: 13.5pt">
- <td height="18" width="72" style="height: 13.5pt; width: 54pt">姓名</td>
- <td width="72" style="width: 54pt">性别</td>
- <td width="72" style="width: 54pt">年龄</td>
- </tr>
- <tr height="18" style="height: 13.5pt">
- <td height="18" style="height: 13.5pt">杨xx</td>
- <td>男</td>
- <td align="right">27</td>
- </tr>
- <tr height="18" style="height: 13.5pt">
- <td height="18" style="height: 13.5pt">测试1</td>
- <td>女</td>
- <td align="right">18</td>
- </tr>
- <tr height="18" style="height: 13.5pt">
- <td height="18" style="height: 13.5pt">测试2</td>
- <td>女</td>
- <td align="right">18</td>
- </tr>
- <tr height="18" style="height: 13.5pt">
- <td height="18" style="height: 13.5pt">测试3</td>
- <td>女</td>
- <td align="right">18</td>
- </tr>
- <tr height="18" style="height: 13.5pt">
- <td height="18" style="height: 13.5pt">刘德华</td>
- <td>男</td>
- <td align="right">48</td>
- </tr>
- </table>
- </div>
- <a href="javascript:void(0)" onclick="toExecl()">导出execl</a>
- <a href="down.jsp">下载</a>
- </body>
- </html>
二、链接地址跳转到一个servlet
web.xml
- <servlet>
- <servlet-name>toExecl</servlet-name>
- <servlet-class>com.mlxs.execl.servlet.ToExecl</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>toExecl</servlet-name>
- <url-pattern>/toExecl</url-pattern>
- </servlet-mapping>
ToExeclServlet:
- package com.mlxs.execl.servlet;
- import java.io.File;
- import java.io.FileInputStream;
- import java.io.IOException;
- import java.io.OutputStream;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import jxl.Workbook;
- import jxl.format.Alignment;
- import jxl.format.VerticalAlignment;
- import jxl.write.Label;
- import jxl.write.WritableCellFormat;
- import jxl.write.WritableFont;
- import jxl.write.WritableSheet;
- import jxl.write.WritableWorkbook;
- import jxl.write.WriteException;
- import jxl.write.biff.RowsExceededException;
- public class ToExecl extends HttpServlet{
- @Override
- protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- this.doPost(req, resp);
- }
- @Override
- protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- req.setCharacterEncoding("UTF-8");
- resp.setContentType("multipart/form-data");
- resp.setHeader("Content-Disposition", "attachment;fileName=text.xls");
- //处理前台传的数据
- String dataStr = req.getParameter("jsonData");
- dataStr = dataStr.replace("[{", "").replace("}]", "").replace("{", "");
- String[] dataArr = dataStr.split("},");
- try {
- //1.创建一个workbook(对应Excel文件 )
- WritableWorkbook workbook = Workbook.createWorkbook(resp.getOutputStream());
- //2.在workbook中添加一个sheet(Excel文件中的sheet)
- WritableSheet sheet = workbook.createSheet("导出数据", 0);
- //3.创建表头单元格,并设置文字格式
- WritableFont wf = new WritableFont(WritableFont.ARIAL, 12, WritableFont.NO_BOLD);
- WritableCellFormat wcf = new WritableCellFormat(wf);
- wcf.setVerticalAlignment(VerticalAlignment.CENTRE);
- wcf.setAlignment(Alignment.CENTRE);
- //4.设置行数
- sheet.setRowView(1, 100);
- //5.设置数据
- for (int i = 0; i < dataArr.length; i++) {
- //每一行的数据
- System.out.println("data:"+dataArr[i]);
- String[] str = dataArr[i].split(",");
- //每一列
- for (int j = 0; j < str.length; j++) {
- if(i==0){
- sheet.addCell(new Label(j, i, str[j], wcf));//new Label(列号, 行号, 数据, 单元格)
- continue;
- }
- sheet.addCell(new Label(j, i, str[j]));
- }
- }
- //6.end
- workbook.write();
- workbook.close();
- } catch (RowsExceededException e) {
- e.printStackTrace();
- } catch (WriteException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
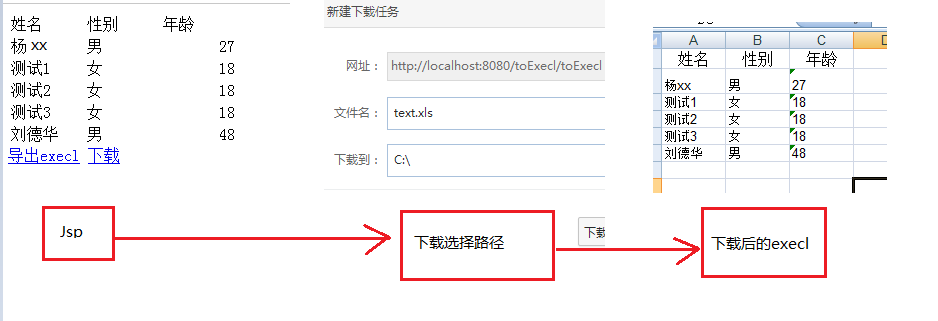
三、效果图:

jsp表格数据导出到Execl的更多相关文章
- 将页面中表格数据导出excel格式的文件(vue)
近期由于项目需要,需要将页面中的表格数据导出excel格式的文件,折腾了许久,在网上各种百度,虽然资料不少,但是大都不全,踩了许多坑,总算是皇天不负有心人,最后圆满解决了. 1.安装相关依赖(npm安 ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- 前端 vue表格数据导出Excel 文件实现
实现思路 使用json2csv将后台json数据转化为csv格式数据 采用创建Blob(二进制大对象)的方式来存放缓存数据: 生成下载链接: 创建一个a标签,设置href和download属性 触发a ...
- Vue2.0---将页面中表格数据导出excel
这不是教程,是随笔. 项目中将后台返回的数据v-for到表格中,然后需要将这个表格导出为EXCEL 只说怎么做. 一.需要安装三个依赖: npm install -S file-saver xlsx ...
- MVC 实现表格数据导出Excel(NPOI方式)
前端View(@ViewBag为查询条件): <span id="exprobtn" class="btn_blue" style="dispa ...
- 前端表格数据导出excel
使用tableExport.js导出bootstrap-table表格成excel并且支持中文 1. 下载tableExport.js https://github.com/hhurz/tableEx ...
- 导出网页表格数据为Excel文件的前端解决方案
在工作中,我们有时会遇到这样的需求,比如:要把页面的表格数据导出为Excel文件.在此记录下自己用的解决方法.代码如下: function tableToExcel(data){ //要导出的数据,t ...
- Java读取Execl表格数据
在前面提到用java代码新建一个Execl 表格并添加数据到表格中, 这次写了一个读取Execl表格数据并添加导数据库中的案列 给定对方一个Execl模板表格,如果导入的Execl表格和预订的表格不相 ...
- Java操作Jxl实现导出数据生成Excel表格数据文件
实现:前台用的框架是Easyui+Bootstrap结合使用,需要引入相应的Js.Css文件.页面:Jsp.拦截请求:Servlet.逻辑处理:ClassBean.数据库:SQLserver. 注意: ...
随机推荐
- AccessViolationException: 尝试读取或写入受保护的内存。这通常指示其他内存已损坏。
在使用SqlConnection.Open()连接到SQL Server 2008 R2 SP2时,一直报以下异常: AccessViolationException: 尝试读取或写入受保护的内存.这 ...
- python - ConfigParser
ConfigParse 作用是解析配置文件. 配置文件格式如下 [test1]num1: 10[test2]num1: 35 配置文件两个概念section和option, 在这个例子中第一个sect ...
- vba 工作案例1
手上有一份关于广东22个地市的数据,行列不符合预期的表结构,稍vba转换下,再text import 到oracle. Sub copy() ' ' copy 宏 ' ' 快捷键: Ctrl+Shif ...
- 解决python "Non-ASCII character"错误
原文http://jingyan.baidu.com/article/219f4bf7d04887de442d3899.html 1.出现问题的原因:程序中的编码错误,python默认是acii模式, ...
- Array与ArrayBuffer
一.概述 二:Array使用 1.建立方式三种(数组里可以有不同的数据类型) 2.Array的简单使用 三:ArrayBuffer的简单使用 1.ArrayBuffer建立 导包 2.添加元素(+=) ...
- StringBuffer与StringBuilder有什么区别
package String比较; /* * StringBuffer与StringBuilder有什么区别 * StringBuilder是JDK5增加的一个新类,功能几乎与StringBuffer ...
- JAVASE02-Unit02: 正则表达式 、 Object 、 包装类
正则表达式 . Object . 包装类 字符串支持正则表达式的方法一: package day02; /** * 字符串支持正则表达式的方法一: * boolean matches(String r ...
- 检测浏览器是否支持cookie方法
cookie 摘自: http://www.cnblogs.com/fish-li/archive/2011/07/03/2096903.html Cookie是什么? Cookie 是一小段文本信息 ...
- RDIFramework.NET ━ 9.8 用户权限管理 ━ Web部分
RDIFramework.NET ━ .NET快速信息化系统开发框架 9.8 用户权限管理 -Web部分 在实际应用中我们会发现,权限控制会经常变动,如:需要调整角色的分配,需要收回与授予某些角色.用 ...
- Winform 进程、线程、treeview
进程:一个程序就是一个进程,但是也有一个程序需要多个进程来支持的情况 进程要使用的类是:Process它在命名空间:System.Diagnostics; 静态方法Start();也可以实例化对象,来 ...
