读javascript高级程序设计04-canvas
一、基本用法
1.要使用canvas元素,需要先给定其width和height来设置绘图区域的大小。canvas中间的文本会在浏览器不支持canvas的情况下显示出来。
<canvas width="1500px" height="1500px" id='drawing'>do not support.</canvas>
2.绘图上下文:
要在canvas绘图,需要通过getContext方法来获取上下文。传入参数“2d”,就可以获取2d上下文。在调用getContext方法之前要先判断一下该方法是否存在。
var drawing=document.getElementById("drawing");
if(drawing.getContext){//判断方法是否存在
var context=drawing.getContext('2d');//创建上下文
}
二、常用2D上下文绘图方法
1.填充矩形:
使用指定的颜色、图片等对图形进行填充。
- fillStyle:可以是字符串、渐变对象、模式对象等,用来设置填充区域的效果;
- fillRect(x,y,w,d):在画布上填充指定的矩形区域,效果使用fillStyle中的设定。方法有四个参数:x坐标、y坐标、宽度、高度。
- clearRect(x,y,w,d):清除画布上的指定区域。方法有四个参数:x坐标、y坐标、宽度、高度。
//绘制红色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//绘制蓝色半透明举行
context.fillStyle="rgba(0,0,255,0.5)";
context.fillRect(30,30,50,50);
//清除中间小矩形块
context.clearRect(35,40,10,10);
运行效果:

2.绘制矩形
- lineWidth:设置边框线条的宽度;
- lineJoin:设置图形的线条相交处是round、bevel、mitel;
- shadowColor:用CSS颜色设置阴影颜色;
- shadowOffsetX:形状或阴影X轴方向偏移值,默认为0;
- shadowOffsetY:形状或阴影X轴方向偏移值,默认为0;
- shadowBlur:模糊的像素数,默认为0。
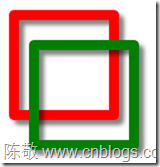
//边框宽度
context.lineWidth=10;
//设置阴影
context.shadowOffsetX=5;
context.shadowOffsetY=5;
ontext.shadowColor="rgba(0,0,0,0.5)";
context.shadowBlur=4;
//线条拐角处
context.lineJoin="round";
//绘制红色矩形
context.strokeStyle="red";
context.strokeRect(10,100,100,100);
//绘制绿色矩形
context.strokeStyle="green";
context.strokeRect(30,130,100,100);

3.绘制路径
可以通过绘制路径来画出复杂的线条和形状。几个常用方法:
准备绘制:
- beginPath():绘制路径前要先调用该方法,表示即将绘制路径;
绘制:
- moveTo(x,y):从当前点将绘图游标移动到(x,y)而不画线;
- lineTo(x,y):从上一条开始绘制一条线,到(x,y)为止。
- arc(x,y,radius,start,end,counterclockwise):绘制以(x,y)为圆心,半径为radius,起始角度为start,结束角度为end的圆弧。最后一个参数表示是否按逆时针方向计算。
结束绘制:
- context.closePath();//结束绘制
- context.fill();//填充区域
- context.stroke();//描边
//坐标原点移动
context.translate(400,110);
context.lineWidth=1;
//复杂线条
context.beginPath();
context.arc(0,0,100,0,2*Math.PI,false);
context.moveTo(102,0);
context.arc(0,0,103,0,2*Math.PI,false);
context.closePath();//结束绘制
4.绘制文本
设置文本格式:
- font:设置文本的字体、颜色、大小;
- textAlign:文本对齐方式,包括start,end,center;
- textBaseline:文本的基线。
绘制文本:
fillText(text,x,y):使用fillStyle属性绘制文本,其中参数text是要绘制的文本内容,x,y表示坐标位置。
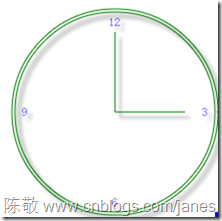
context.font="bold 14px";
context.textBaseline="middle";
context.textAlign="center";
context.fillText("12",0,-90);
context.fillText("3",90,0);
context.fillText("6",0,90);
context.fillText("9",-90,0);
//绘制表盘指针
context.moveTo(0,0);
context.lineTo(70,0);
context.moveTo(0,0);
context.lineTo(0,-80);
context.stroke();

5.绘制图像
要将图像绘制到画布上,需要调用drawImage方法。该方法最多有9个参数:
drawImage(image,源图像x坐标,源图像y坐标,源图像宽度,源图像高度,目标图像x坐标,目标图像y坐标,目标图像宽度,目标图像高度)。
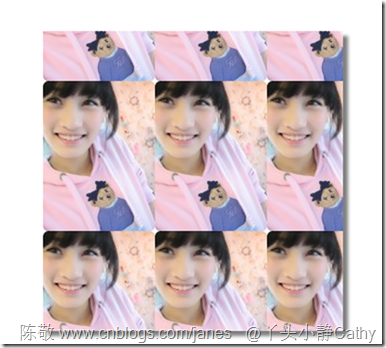
//绘制图像
var img=document.getElementById("img");
context.drawImage(img,0,0,112,150,300,100,112,150);
context.drawImage(img,0,0,112,150,390,220,56,75);

6.模式
模式就是使用重复的图像进行填充或者描边效果。
createPattern(image,pattern):该方法用来创建一个新模式。第一个参数时一个image对象,第二个参数表示图像的重复方式:repeat,repeat-x,repeat-y,no-repeat.
var pattern=context.createPattern(img,"repeat");
context.fillStyle=pattern;
context.fillRect(0,400,300,300);

7.渐变 CanvasGradient
①创建线性渐变:
线性渐变先调用方法创建渐变对象:createLinearGradient(起点x坐标,起点y坐标,终点x坐标,终点y坐标);
然后调用方法指定色标:addColorStop(x,y)其中x是色标位置是0-1之间的数值,y是css表示的颜色。
然后调用fillStyle或者strokeStyle设置成渐变对象,就可以了。
//线性渐变
var gradient=context.createLinearGradient(-200,200,-100,300);
gradient.addColorStop(0,'white');
gradient.addColorStop(1,'black');
context.fillStyle=gradient;
context.fillRect(-200,200,100,100);

②创建放射渐变:
创建渐变对象:调用createRadialGradient(起点圆心x坐标,起点圆心y坐标,起点圆半径,终点圆x坐标,终点圆y坐标,终点圆半径);
调用addColorStop()方法设置色标;
将fillStyle或者strokeStype设置成放射渐变对象。
//放射渐变
var gradientR=context.createRadialGradient(200,200,10,200,200,100);
gradientR.addColorStop(0,'white');
gradientR.addColorStop(1,'blue');
context.fillStyle=gradientR;
context.fillRect(100,100,200,200);

读javascript高级程序设计04-canvas的更多相关文章
- 读javascript高级程序设计00-目录
javascript高级编程读书笔记系列,也是本砖头书.感觉js是一种很好上手的语言,不过本书细细读来发现了很多之前不了解的细节,受益良多.<br/>本笔记是为了方便日后查阅,仅作学习交流 ...
- 读javascript高级程序设计-目录
javascript高级编程读书笔记系列,也是本砖头书.感觉js是一种很好上手的语言,不过本书细细读来发现了很多之前不了解的细节,受益良多.<br/>本笔记是为了方便日后查阅,仅作学习交流 ...
- 读javascript高级程序设计08-引用类型之Global、Math、String
一.Global 所有在全局作用域定义的属性和方法,都属于Global对象. 1.URI编码: encodeURI():主要用于对整个URI编码.它不会对本身属于URI的特殊字符进行编码. encod ...
- 读javascript高级程序设计10-DOM
一.节点关系 元素的childNodes属性来表示其所有子节点,它是一个NodeList对象,会随着DOM结构的变化动态变化. hasChildNodes():是否有子节点. var headline ...
- 《JAVASCRIPT高级程序设计》Canvas绘图-2D上下文
Canvas是HTML5添加的新元素,这个元素负责在页面中设定一个区域,然后通过JavaScript动态的在这个区域绘制图形.<canvas>由几组API组成,除了具备基本绘图能力的2D上 ...
- 读javascript高级程序设计17-在线检测,cookie,子cookie
一.在线状态检测 开发离线应用时,往往在离线状态时把数据存在本地,而在联机状态时再把数据发送到服务器.html5提供了检测在线状态的方法:navigator.onLine和online/offline ...
- 读javascript高级程序设计01-基本概念、数据类型、函数
一. javascript构成 1.javascript实现由三部分组成: ECMAScript:核心语言功能 DOM:文档对象模型,提供访问和操作网页内容的方法和接口 BOM:浏览器对象模型,提供与 ...
- 读javascript高级程序设计02-变量作用域
一. 延长作用域链 有些语句可以在作用域前端临时增加一个变量对象,该变量对象在代码执行完成后会被移除. ①with语句延长作用域. function buildUrl(){ var qs=" ...
- 读javascript高级程序设计12-HTML5脚本编程
一.跨文档消息传递(XDM) 1.发送消息 postMessage(msg,domain)用于发送跨文档消息.第一个参数是要传递的消息内容,第二个参数表示接收方来自哪个域.第二个参数有助于提高安全性, ...
随机推荐
- luaprofiler探索
什么是luaprofiler? http://luaprofiler.luaforge.net/manual.html LuaProfiler is a time profiler designed ...
- App Store有哪些原因会影响app应用上架呢?(分享)
App Store对于应用上架的审核是非常严格的,很可能一个没有注意到的细节,或者一个你根本没想想到的原因就会导致你的应用上架失败.而排除这些无可避免的错误以外,还有一些导致应用上架失败的原因,非常常 ...
- 记录重置css样式
;} ol,ul{;;} table {; } caption, th, td { font-weight: normal; text-align: left; } a img, iframe { b ...
- cell长按出错
错误的原因: *** Terminating app due to uncaught exception 'UIViewControllerHierarchyInconsistency', reaso ...
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数011,ocr,字符识别
<zw版·Halcon-delphi系列原创教程> Halcon分类函数011,ocr,字符识别 为方便阅读,在不影响说明的前提下,笔者对函数进行了简化: :: 用符号“**”,替换:“p ...
- cxf(3.1.1) 异常Caused by: java.io.FileNotFoundException: class path resource [META-INF/cxf/cxf-extension-soap.xml]
Caused by: java.io.FileNotFoundException: class path resource [META-INF/cxf/cxf-extension-soap.xml] ...
- Elementory os install .net core
ref link : https://www.microsoft.com/net/core#linuxubuntu sudo sh -c 'echo "deb [arch=amd64] ht ...
- spring事物配置,声明式事务管理和基于@Transactional注解的使用
http://blog.csdn.net/bao19901210/article/details/41724355 http://www.cnblogs.com/leiOOlei/p/3725911. ...
- WF4.0入门(一)
WF的全称是Windows Workflow Foundation .这是 Microsoft 快速构建基于工作流的应用程序的编程模型.引擎和工具.NET Framework 4 中这个 WF 版本更 ...
- 浙江理工2015.12校赛-B 七龙珠
七龙珠 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 781 Solved: 329 Description 话说孙壕请吃了青岛大虾后,一下子变穷了,就 ...
