jQuery – 6.选择器
1. 属性过滤选择器:
2. $("div[title=test]")选取title属性为“test”的<div>,
3. $("div[title!=test]")选取title属性不为“test”的<div>
4. $(“div[id*=div]”)选取给定的属性是以包含某些值的元素 还可以选择开头、结束、包含等,条件还可以复合。(*)
2.表单对象选择器(过滤器):
1. $("#form1:enabled")选取id为form1的表单内所有启用的元素
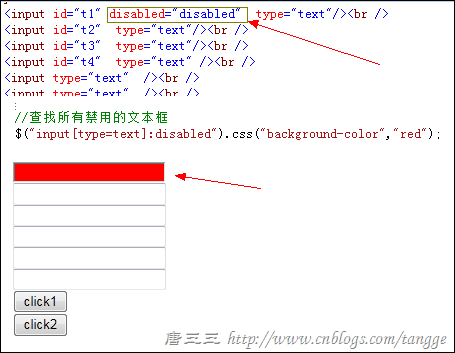
2. $("#form1:disabled")选取id为form1的表单内所有禁用的元素
3. $("input:checked")选取所有选中的元素(Radio、CheckBox)
4. $("select option:selected")选取所有选中的选项元素(下拉列表)
3.表单选择器
$(":input")选取所有<input>、<textarea>、<select>和<button>元素。
$(":text")选取所有单行文本框,等价于$("input[type=text]")
$(":password")选取所有密码框。同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
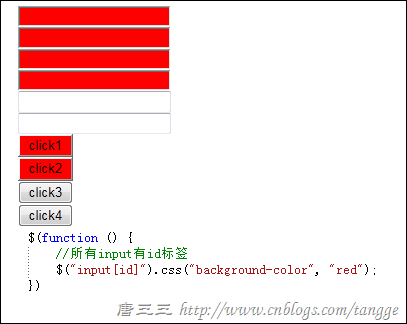
属性过滤选择器:
<body>
<input id="t1" type="text"/><br />
<input id="t2" type="text"/><br />
<input id="t3" type="text"/><br />
<input id="t4" type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input id="btn1" type="button" value="click1" /><br />
<input id="btn2" type="button" value="click2" /><br />
<input type="button" value="click3" /><br />
<input type="button" value="click4" /><br />
</body>
1. $("div[id]")选取有id属性的<div>

2. $("div[title=test]")选取title属性为“test”的<div>,JQuery中没有对getElementsByName进行封装,用$("input[name=abc]")

3. $("div[title!=test]")选取title属性不为“test”的<div>
4. $(“div[id*=div]”)选取给定的属性是以包含某些值的元素
还可以选择开头、结束、包含等,条件还可以复合。(*)
表单对象选择器(过滤器):
1. $("#form1:enabled")选取id为form1的表单内所有启用的元素
2. $("#form1:disabled")选取id为form1的表单内所有禁用的元素

3. $("input:checked")选取所有选中的元素(Radio、CheckBox)
4. $("select option:selected")选取所有选中的选项元素(下拉列表)

也可以写为
////查找所选的checkbox
$("input[value=checked]").click(function () {
var $v = $("input[type=checkbox]:checked");
for (var i = 0; i < $v.length; i++) {
var v = $v[i];//转换为dom
alert(v.value);
}
})
表单选择器
$(":input")选取所有<input>、<textarea>、<select>和<button>元素。和$("input")不一样, $("input")只获得<input>
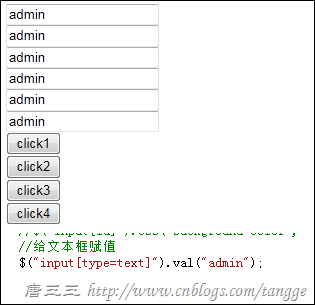
$(":text")选取所有单行文本框,等价于$("input[type=text]")
$(":password")选取所有密码框。同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
案例:歌曲选择,实现全选、反选
jQuery – 6.选择器的更多相关文章
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- JQuery 层次选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery层次选择器 </title> <scrip ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- jquery相对选择器,又叫context选择器,上下文选择器;find()与children()区别
jquery相对选择器有两个参数,jQuery函数的第二个参数可以指定DOM元素的搜索范围(即以第二个参数指定的内容为容器查找指定元素). 第二个参数的不同的类型,对应的用法如下表所示. 类型 用法 ...
- jQuery之选择器
jQuery元素选择器和属性选择器允许您通过标签名.属性名或内容对 HTML 元素进行选择和操作,而在 HTML DOM中,选择器可以对DOM元素组或单个DOM 节点进行操作.通俗点说,选择器的作用就 ...
- 关于jquery ID选择器的一点看法
最近看到一道前端面试题: 请优化selector写法:$(".foo div#bar:eq(0)") 我给出的答案会是: 1. $("#bar") 2. $( ...
- jQuery的选择器中的通配符[id^='code'] 【转】
JQuery 1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='cod ...
- jquery下 选择器整理
jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个 ...
随机推荐
- leetcode 82. Remove Duplicates from Sorted List II
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numb ...
- qt-5.6.0 移植之tslib 配置及编译
tslib 是qt启动时的一个触屏校正检验程序. 它的配置以及编译比较简单. 第一步, 下载tslib源码包: http://download.csdn.net/detail/MKNDG/329156 ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- 9. JEB 1.5插件编写一
2.0之后好像新增加了很多API,有所区别 本文采用Java+Eclipse作为开发环境 插件支持的语言 文档: jeb-1.5/doc/index.html 一.Hello World工程 1. ...
- MySQL 临时表的使用
-- step 1.创建临时表,命名为item_orders create temporary table item_orders ( item_id int, orderList ) ) -- st ...
- 不懂点CAP理论,你好意思说你是做分布式的吗?
- android studio从1.5更新到2.0后terminal无法运行gradle命令,提示无法找到gradle命令
android studio从1.5更新到2.0后terminal无法运行gradle命令,提示无法找到gradle命令. 'gradle' 不是内部或外部命令,也不是可运行的程序 或批处理文件. 设 ...
- iOS 动画结束后 view的位置 待完善
默认的动画属性,动画结束后,view会回到原始位置.但是如果设定了 CAAnimation的 removedOnCompletion 属性,那么view会保持这个位置!但是真实的接收 点击的frame ...
- 配置ubuntu虚拟机备忘
#1配置minicom sudo minicom -s sudo minicom -w #1.配置网络,嵌入机的ip地址 ifconfig eth0 10.5.52.202 #2.挂载文件,把虚拟主机 ...
- CSS3 -web-box-shadow实现阴影效果
-webkit-box-shadow:2px -2px 10px #06c; 给元素添加阴影效果 text-shadow 是给文本添加阴影效果属性同上 形成的阴影跟阴影本体大小一致,四个属性分别代表 ...
