javascript中求浏览器窗口可视区域兼容性写法
1、浏览器窗口可视区域大小
1.1
对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
1.2
针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
1.3
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
值
offsetHeight = clientHeight + 滚动条 + 边框。
浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;

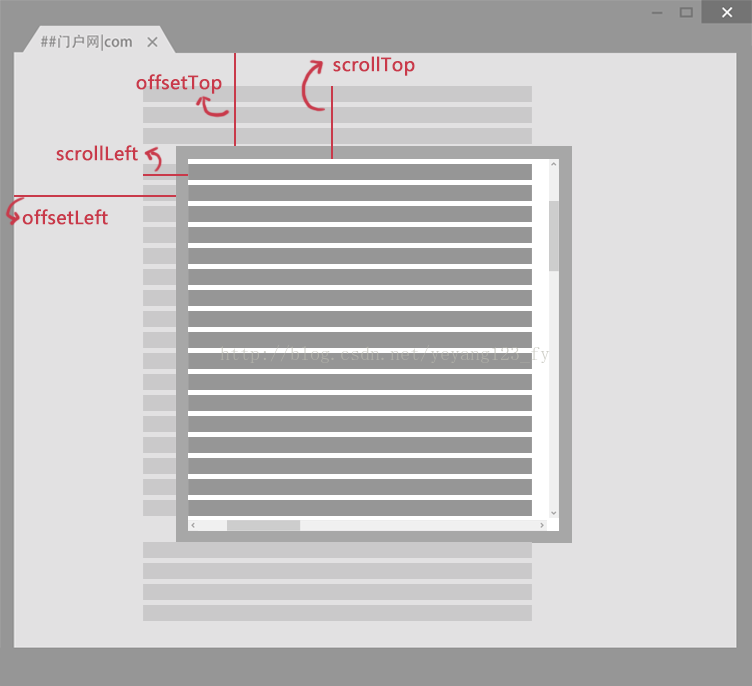
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
若是滚动条,拉动滚动条变化的都是scrollLeft、scrollTop
封装自己的json格式兼容写法:
function client() {
if(window.innerWidth != null) // ie9 + 最新浏览器
{
return {
width: window.innerWidth,
height: window.innerHeight
}
}
else if(document.compatMode === "CSS1Compat") // 标准浏览器
{
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
return { // 怪异浏览器
width: document.body.clientWidth,
height: document.body.clientHeight
}
}
实例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body> </body>
</html>
<script>
function client() {
if(window.innerWidth != null) // ie9 + 最新浏览器
{
return {
width: window.innerWidth,
height: window.innerHeight
}
}
else if(document.compatMode === "CSS1Compat") // 标准浏览器
{
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
return { // 怪异浏览器
width: document.body.clientWidth,
height: document.body.clientHeight }
} document.write(client().width);
</script>
javascript中求浏览器窗口可视区域兼容性写法的更多相关文章
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerH ...
- JavaScript--DOM浏览器窗口可视区域大小
浏览器窗口可视区域大小 获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.inn ...
- js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下.IE中,浏览器显示窗口大小只能以下获取: 代码如下复制代码 代码如下: document.body.offsetWidth doc ...
- 理解javascript中的浏览器窗口——窗口基本操作
× 目录 [1]窗口位置 [2]窗口大小 [3]打开窗口[4]关闭窗口 前面的话 BOM全称是brower object model(浏览器对象模型),主要用于管理窗口及窗口间的通讯,其核心对象是wi ...
- js获取浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerHeight - 浏 ...
- (转载)JavaScript中的Window窗口对象
(转载)http://www.ijavascript.cn/jiaocheng/javascript-window-65.html 例子: <html> <head> < ...
- Android获取窗口可视区域大小: getWindowVisibleDisplayFrame()
getWindowVisibleDisplayFrame()方法 getWindowVisibleDisplayFrame()是View类下的一个方法,从方法的名字就可以看出,它是用来获取当前窗口可视 ...
- 在javascript中的浏览器兼容问题以及兼容浏览器汇总(默认事件,阻止冒泡,事件监听。。。)以及解决方式详解
在javascript中常见的浏览器兼容问题,以及解决方式. 在前端工作当中我们遵循这样的原则:渐进增强和优雅降级 渐进增强(progressive enhancement): 针对低版本浏览器进 ...
- JavaScript中的浏览器对象模型
浏览器对象模型 1.浏览器引入JavaScript 1.直接在HTML文件中引入 首先第1种方式就是直接在HTML文档里面引入JavaScript代码.在维护一些老项目的时候,经常 可以看到J ava ...
随机推荐
- 报错:No package erlang available
问题 yum install erlang 报错:No package erlang available 同样的,如果我们在安装nginx的时候出现"No package nginx ava ...
- BZOJ 1041
题目描述 给出\(n\),求\(x^2+y^2=n^2,x,y,z\in \mathbb{Z}\)的解数. 复杂度 \(O\left(T_{\mathtt{factorization}}(n)\rig ...
- 【GoLang】深入理解slice len cap什么算法? 参数传递有啥蹊跷?
先上结论 .内置append函数在现有数组的长度 < 时 cap 增长是翻倍的,再往上的增长率则是 1.25,至于为何后面会说. .Go语言中channel,slice,map这三种类型的实现机 ...
- Scala教程
Scala表示可扩展性语言,是一种混合函数式编程语言.它是由Martin Odersky创建,并于2003年首次发布. Scala平滑地集成面向对象和函数式语言的特点,并且Scala被编译在Java虚 ...
- Git的维护(git gc和git fsck)
原文: http://gitbook.liuhui998.com/4_10.html 一.保证git良好的性能 在大的仓库中, git靠压缩历史信息来节约磁盘和内存空间. 压缩操作并不是自动进行的, ...
- C# nullable<T> 用法小结
今天在园子里看到一个关于C#中对于可空类型的描述的帖子,感觉不错于是自己写了个小例子尝试下. 在C#中,对于可空类型描述为:Nullable<T>, 它表示该类型是可以为空的一个类型.它被 ...
- Java中 final static super this instanceof 关键字用法
一.final关键字 final可以修饰变量.方法及类: 1.当定义一个final变量时,jvm会将其分配到常量池中,其所修饰的对象只能赋值一次,对基本类型来说是其值不可变,引用类型(包括作为函数形参 ...
- ios中的RunLoop 和 android 中的Looper
今天写android程序,用到了Handler,晚上回来查阅资料,发现了Looper这个概念. 看了一下网上关于Looper的资料,发现这个Looper跟ios中的Runloop基本的理念完全一致! ...
- FFPlay-noConsole-ver-20160409-snapshot
ESC 退出 0 进度条开关 1 屏幕原始大小 2 屏幕1/2大小 3 屏幕1/3大小 4 屏幕1/4大小 S 下一帧 [ -2秒 ] +2秒 ; -1秒 ' +1秒 下一个帧 -> -5秒 F ...
- [转帖]海森矩阵(Hessian matrix)
http://hi.baidu.com/imheaventian/item/c8591b19907bd816e2f98612
