hmtl初学
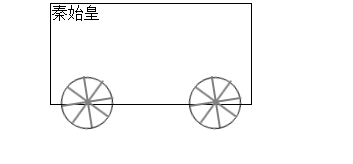
hmtl+css实现小车轮子转动!
| <!DOCTYPE html> | |
| <html> | |
| <head lang="en"> | |
| <meta charset="UTF-8"> | |
| <title></title> | |
| <style> | |
| .car{ | |
| width: 200px; | |
| height: 100px; | |
| border: 1px solid #000; | |
| position: relative; | |
| -webkit-animation: moveCar linear 5s forwards; | |
| } | |
| .wheel1,.wheel2{ | |
| width: 50px; | |
| height: 50px; | |
| border-radius: 50%; | |
| } | |
| .wheel1{ | |
| position: absolute; | |
| left: 10px; | |
| bottom: -25px; | |
| } | |
| .wheel2{ | |
| position: absolute; | |
| right: 10px; | |
| bottom: -25px; | |
| } | |
| @keyframes moveCar { | |
| 0%{ | |
| position: relative; | |
| left: 50px; | |
| -webkit-transform: rotate(0deg); | |
| } | |
| 20%{ | |
| position: relative; | |
| left: 100px; | |
| -webkit-transform: rotate(0deg); | |
| } | |
| 40%{ | |
| position: relative; | |
| left: 150px; | |
| -webkit-transform: rotate(0deg); | |
| } | |
| 60%{ | |
| position: relative; | |
| left: 200px; | |
| -webkit-transform: rotate(0deg); | |
| } | |
| 80%{ | |
| position: relative; | |
| left: 250px; | |
| -webkit-transform: rotate(0deg); | |
| } | |
| 100%{ | |
| position: relative; | |
| left: 250px; | |
| -webkit-transform: rotate(180deg); | |
| } | |
| } | |
| /*------*/ | |
| .testWheel{ | |
| width: 50px; | |
| height: 50px; | |
| border-radius: 50%; | |
| border: 1px solid #000; | |
| -webkit-animation: moveWheel linear 2s 3; | |
| } | |
| .testWheel .zhou{ | |
| width: 100%; | |
| height: 0; | |
| border: 1px solid grey; | |
| position: absolute; | |
| top: 25px; | |
| } | |
| .testWheel .zhou:nth-child(2){ | |
| -webkit-transform: rotate(45deg); | |
| } | |
| .testWheel .zhou:nth-child(3){ | |
| -webkit-transform: rotate(90deg); | |
| } | |
| .testWheel .zhou:nth-child(4){ | |
| -webkit-transform: rotate(135deg); | |
| } | |
| @keyframes moveWheel { | |
| from{ | |
| -webkit-transform: rotate(0deg); | |
| } | |
| to{ | |
| -webkit-transform: rotate(360deg); | |
| } | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="car"> | |
| 秦始皇 | |
| <div class="testWheel wheel1"> | |
| <div class="zhou"></div> | |
| <div class="zhou"></div> | |
| <div class="zhou"></div> | |
| <div class="zhou"></div> | |
| </div> | |
| <div class="testWheel wheel2"> | |
| <div class="zhou"></div> | |
| <div class="zhou"></div> | |
| <div class="zhou"></div> | |
| <div class="zhou"></div> | |
| </div> | |
| </div> | |
| </body> | |
</html> |
hmtl初学的更多相关文章
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- 初学Vue2.0--基础篇
概述: 鉴于本人初学,使用的编译器是webStorm,需添加对VUE的支持,添加方法可以参考 http://www.jianshu.com/p/142dae4f8b51. 起步: 1. 扎实的 Jav ...
- 初学Python
初学Python 1.Python初识 life is short you need python--龟叔名言 Python是一种简洁优美语法接近自然语言的一种全栈开发语言,由"龟叔&quo ...
- Javascript初学篇章_5(对象)
对象 Javascript是一种面向对象的语言,因此可以使用面向对象的思想来进行javascript程序设计对象就是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体.举个例子,一只猫是个对象, ...
- 初学Objective-C语言需要了解的星星点点
其实大多数开发初学者都有一些相同的特点,可以说是一种“职业病”.Most有其他平台开发基础的初学者,看到Xcode就想摩拳擦掌:看到Interface Builder就想跃跃欲试:而 ...
- matlab初学之句柄
文章出处:http://www.cnblogs.com/CBDoctor/archive/2012/04/06/2434072.html 在matlab中,每一个对象都有一个数字来标识,叫做句柄.当每 ...
- 初学HTML5、初入前端
学习HTML5是一个漫长的过程,当中会遇到很多技术与心态上的变化.刚开始学习,我们不能发力过猛,需要一个相对稳定的状态去面对.多关注一些自己感兴趣的网站和技术知识,建立自己的信心与好奇心,为以后的学习 ...
随机推荐
- struts入门初步(一)
struts2.0与struts1.0运用了不同的框架,有一定的不兼容性. struts2.0借鉴了webwork的框架思想. Struts2的基本步骤: 1.拷贝struts的jar到项目中(导 ...
- SQL基础--完整性约束
完整性约束是保证用户所做的修改不会破坏数据的一致性,是保护数据正确性和相容性的一种手段. 常见的5种约束: NOT NULL 非空约束C 指定的列不允许为空值 UNIQUE ...
- linux下查看某软件是否已安装, ubuntu安装deb包
1.rpm包安装的,可以用rpm -qa看到,如果要查找某软件包是否安装,用 rpm -qa | grep “软件或者包的名字”. [root@hexuweb102 ~] rpm -qa | grep ...
- 原!!mybatis如何直接 执行传入的任意sql语句 并按照顺序取出查询的结果集
需求: 1.直接执行前端传来的任何sql语句,parameterType="String", 2.对于任何sql语句,其返回值类型无法用resultMap在xml文件里配置或者返回 ...
- Hbase WAL线程模型源码分析
版权声明:本文由熊训德原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/257 来源:腾云阁 https://www.qclo ...
- iframe 根据加载内容调整高度
iframe标签代码 <iframe id="checkListFrame" name="checkListFrame" src="Ind ...
- 常用linux命令积累
------------------------------不定时更新------------------------------------------------- 1.Ubuntu关机:shut ...
- 0429 Scrum团队成立与第6-7章读后感
Scrum团队成立: 团队名称:何首污大战污妖王 团队目标:每个人都尽可能的学到东西,共同进步. 团队口号:因为自信,所以成功! 团队照: 角色分配 产品负责人(梁毅乾): 决定开发内容和优先级排序, ...
- win8平台下Ruby on Rails的第一个web应用
最近在做一个网站web前端的前期开发,老板要求用Ruby on Rails搭建部署开发环境,上网搜之,发现整个搭建流程比较坑爹,于是用了一款集成软件Bitnami Ruby Stack一键安装到我的w ...
- OC面向对象—多态
OC面向对象—多态 一.基本概念 多态在代码中的体现,即为多种形态,必须要有继承,没有继承就没有多态. 在使用多态是,会进行动态检测,以调用真实的对象方法. 多态在代码中的体现即父类指针指向子类对象. ...
