[Xamarin] 透過Native Code呼叫 JavaScript function (转帖)
今天我們來聊聊關於如何使用WebView 中的Javascript 來呼叫 Native Code 的部分
首先,你得先來看看這篇[Xamarin] 使用Webview 來做APP因為這篇文章至少講解了一下,你如何在Xamarin中使用了WebView因為重複的部分我就不另外解釋了
1. 首先建立Layout - /Resources/Layout/Main.axml
正如同之前文章一樣我們先建立Layout裡面包含了一個名為webviewMain的WebView
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webviewMain"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
2.我們必須先建立橋接器 讓Javascript可以呼叫到 Native的部分,在Android的世界中他有一個專有名詞叫做 JavascriptInterface ,我們就來實作看看
因為範例關係我們開一個名為DonmaJavascriptInterface 的 JavascriptInterface 避免搞混,首先建立一個Class 檔案

再來就是程式碼的部分
using Android.Content;
using Android.Widget;
using Java.Interop;
namespace WebviewJsCallNative
{
/// <summary>
/// 橋接Javascript to Native Code 請注意一定要繼承 Java.Lang.Object
/// </summary>
public class DonmaJavascriptInterface : Java.Lang.Object
{
private Context _Context;
/// <summary>
/// 因為toast必須要用到該呈現的Context 所以在Ctor中強制傳入
/// </summary>
/// <param name="context"></param>
public DonmaJavascriptInterface(Context context)
{
_Context = context;
}
/// <summary>
/// 顯示從Javascript 傳進來的string 並以吐司顯示
/// 請注意Export 一定要加 但是專案記得要先add reference Mono.Android.Export
/// </summary>
/// <param name="toastString"></param>
[Export]
public void ShowToast(string toastString)
{
Toast.MakeText(_Context, toastString, ToastLength.Long).Show();
}
}
}
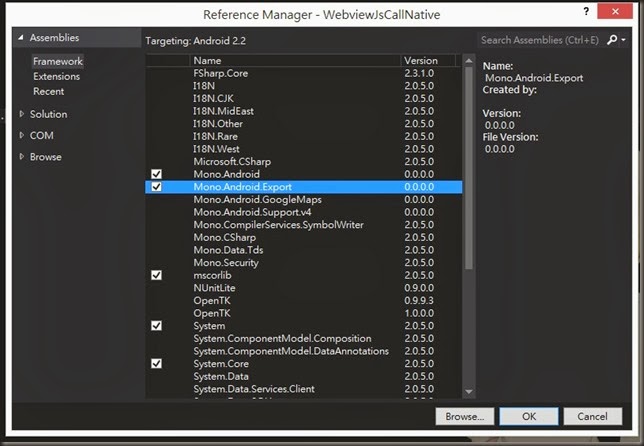
這邊有一些地方要注意,第一點 該Class 請要繼承 Java.Lang.Object。第二點在可以被呼叫的Method 請為public 而且上面必須要有[Export] 的attribute 如果你compile會錯他說不認識 記得要加入 Mono.Android.Export ,這樣compile 就不會錯了 
3.我們來看主要的Activity 的程式碼部分
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Webkit;
using Android.Widget;
using Android.OS;
namespace WebviewJsCallNative
{
[Activity(Label = "JS Call Native", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
WebView webviewMain;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
webviewMain = FindViewById<WebView>(Resource.Id.webviewMain);
//啟用Javascript Enable
webviewMain.Settings.JavaScriptEnabled = true;
//啟動橋接,加入WebView 中 JS 呼叫介面
var javaCallInterface = new DonmaJavascriptInterface(this);
//後面那參數 interfacename 很重要 決定於 你在Javascript中怎麼呼叫他
webviewMain.AddJavascriptInterface(javaCallInterface, "AndroidFunction");
// 請注意這行,如果不加入巢狀Class 會必成呼叫系統讓系統來裁決開啟http 的方式
webviewMain.SetWebViewClient(new CustWebViewClient());
//請注意路徑為 file:///android_assets/檔案名稱
webviewMain.LoadUrl("file:///android_asset/index.html");
}
/// <summary>
/// 巢狀Class 繼承WebViewClient
/// </summary>
private class CustWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading(WebView view, string url)
{
view.LoadUrl(url);
return true;
}
}
/// <summary>
/// 覆寫使其back可以直接回上一頁並非預設的離開APP
/// </summary>
/// <param name="keyCode"></param>
/// <param name="e"></param>
/// <returns></returns>
public override bool OnKeyDown(Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && webviewMain.CanGoBack())
{
webviewMain.GoBack();
return true;
}
return base.OnKeyDown(keyCode, e);
}
}
}
紅色的部分是跟上次範例[Xamarin] 使用Webview 來做APP 有差異的部分我這邊標示起來, 這邊有幾點要注意 ,第一點: 我們在webViewMain加入了我們自訂的JavascriptInterface 並且取名字為 AndroidFunction 這是你自己命名的之後你在Javascript的地方就會透過這名詞來呼叫Native code的methods 。第二點: 因為我們不是呼叫網路上面的網址,所以我們必須把在專案需要用到的.html 等檔案都放在Assets 檔案夾下方 所以指定webviewMain路徑就會設定到 file:///android_asset/檔案名稱 。
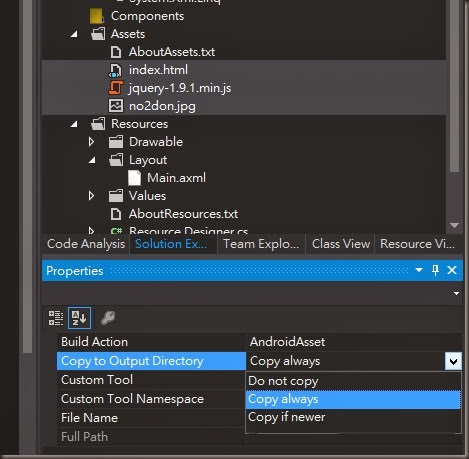
4.接下來就是html 的部分了 首先我們建立檔案的時候 必須要注意檔案Copy to Output Directory的部分設定為copy always 之類的會比較保險
這裡面我放入了範例,index.html + jquery + 圖片檔 我們來看index.html 的source code :
<html>
<head>
<title>當麻測試Native+WebView 混編</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
1:
2:
3: </head>
4: <body>
5:
6: <a href="http://no2don.blogspot.com">當麻許的超技八</a>
7: <img src="no2don.jpg" id="img1" style="width: 200px" /> <br />
8: <span id="spanContent"></span>
9:
10: <script>
11:
12: $('#img1').click(function () {
13: // 請注意這是我們在Native 那邊在 AddJavascriptInterface的時候取名為 AndroidFunction
14: AndroidFunction.ShowToast("您好我是來自於網頁的值!!,我呼叫了Native的method");
15: });
16:
17:
18:
</script>
</body>
</html>
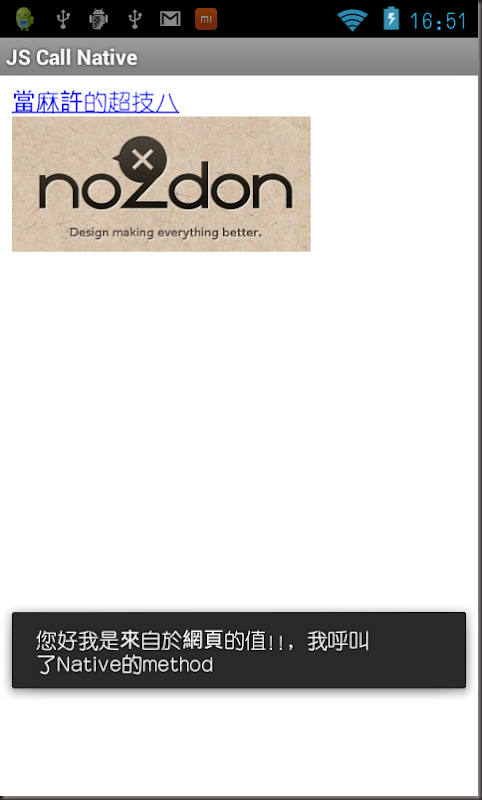
我們希望img1 被點擊時候會呼叫Native 的 ShowToast method 並且帶參數給他,其中我也用到jquery 來做測試看看能不能使用(好啦我承認是我很懶),來進行測試。 呼叫結果:

這樣混編,如果在開發一些案子上面或許是個不錯的選擇
[Xamarin] 透過Native Code呼叫 JavaScript function (转帖)的更多相关文章
- [Xamarin] 透過WebClient跟網路取得資料 (转帖)
之前寫過一篇文章,關於在Android上面取得資料 透過GET方式傳資料給Server(含解決中文編碼問題) 我們來回顧一下 Android 端的Code: 有沒有超多,如果是在Xaramin下面,真 ...
- [Xamarin] 透過StartActivityForResult傳值回來(转贴)
上一篇文章(開啟另外一個Activity 並且帶資料),提到了開啟一個新的Activity ,我們將值透過intent 帶到下個Activity 但是,如果我們開啟的Actrivity其實是有一個任務 ...
- [Xamarin] 透過 intent-filter 來接管 http ,製作偽瀏覽器 (转帖)
使用Android 的朋友一定對這畫面不陌生在開啟網址的時候,或是Youtube連結的時候,因為Android 發現,你手機安裝的App有哪些可以支援這些東西的瀏覽 所以,就可以使用甚麼東西來進行開啟 ...
- [Xamarin] 透過 IsolatedStorageFile儲存資料(转帖)
開發手機App通常都會遇到想要儲存資料的,舉個例來說,像是 (圖片來源:http://docs.xamarin.com/guides/android/application_fundamentals/ ...
- webview的javascript与Native code交互
http://my.oschina.net/u/1376187/blog/172296 项目中使用了webview显示网页,其中需要网页和native方法有交互,搜索到一篇文章,转发分享一下: === ...
- 打印发现function toUpperCase() { [native code] }
var s='hello' undefined s.toUpperCase function toUpperCase() { [native code] } s.toUpperCase() " ...
- [Xamarin.Android] 如何透過電子郵件部署Xamarin.Android App (转帖)
Android App在部署到實機的時候不像iOS的App限制你一定要使用向Apple申請的開發者憑證,在Apple不管是你要上架到Apple Store或者是企業內部署,你都必須向蘋果申請憑證. 而 ...
- 优秀开源代码解读之JS与iOS Native Code互调的优雅实现方案
简介 本篇为大家介绍一个优秀的开源小项目:WebViewJavascriptBridge. 它优雅地实现了在使用UIWebView时JS与ios 的ObjC nativecode之间的互调,支持消息发 ...
- Hybrid----优秀开源代码解读之JS与iOS Native Code互调的优雅实现方案-备
本篇为大家介绍一个优秀的开源小项目:WebViewJavascriptBridge. 它优雅地实现了在使用UIWebView时JS与ios 的ObjC nativecode之间的互调,支持消息发送.接 ...
随机推荐
- Cassandra简介
在前面的一篇文章<图形数据库Neo4J简介>中,我们介绍了一种非常流行的图形数据库Neo4J的使用方法.而在本文中,我们将对另外一种类型的NoSQL数据库——Cassandra进行简单地介 ...
- 探究@property申明对象属性时copy与strong的区别
一.问题来源 一直没有搞清楚NSString.NSArray.NSDictionary--属性描述关键字copy和strong的区别,看别人的项目中属性定义有的用copy,有的用strong.自己在开 ...
- Phoenix综述(史上最全Phoenix中文文档)
个人主页:http://www.linbingdong.com 简书地址:http://www.jianshu.com/users/6cb45a00b49c/latest_articles 网上关于P ...
- Intel Media SDK H264 encoder GOP setting
1 I帧,P帧,B帧,IDR帧,NAL单元 I frame:帧内编码帧,又称intra picture,I 帧通常是每个 GOP(MPEG 所使用的一种视频压缩技术)的第一个帧,经过适度地压缩,做为随 ...
- javascript动画系列第一篇——模拟拖拽
× 目录 [1]原理介绍 [2]代码实现 [3]代码优化[4]拖拽冲突[5]IE兼容 前面的话 从本文开始,介绍javascript动画系列.javascript本身是具有原生拖放功能的,但是由于兼容 ...
- Springboot搭建web项目
最近因为项目需要接触了springboot,然后被其快速零配置的特点惊呆了.关于springboot相关的介绍我就不赘述了,大家自行百度google. 一.pom配置 首先,建立一个maven项目,修 ...
- 玩转ajax
1.什么是ajax? Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写. 2.ajax需要什么基础? HTML 用于建立 Web 表单并确定应 ...
- Oracle Standard Error 列表
今天,我特意从网上找了一些,以及自己平时总结的,关于错误编号和说明,平时我们在写项目的时候,往往是可能会出现下面这些错误,例如:违反唯一约束,无效的会话ID,等等.希望对大家有点帮助!可以看看,如果有 ...
- NodeJS使用mysql
1.环境准备 手动添加数据库依赖: 在package.json的dependencies中新增, "mysql" : "latest", { "nam ...
- 周末聊聊IT人员的人脉观:关于帮妹子找兼职有感
背景: 前几天,有个认识了好几年的网友,现在是大学生,在厦门读大一,说和她同学要一起到广州找兼职,看我有没有介绍. 像我这么积极热心善良的人,就说帮她找找看,结果问了几次,没消息,只好诚实的回复人家, ...
