DeviceFamily XAML Views(一)
DeviceFamily Veiws 可以为特定的设备(Mobile、Desktop等)制作特定的XAML视图,这种方式可以完全定制XMAL和共享后台代码。
以 Mobile 和 Desktop 为例:
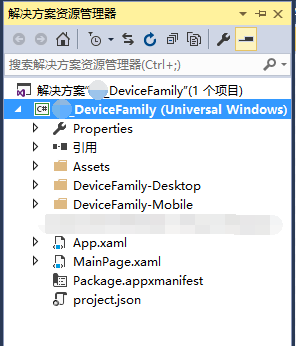
- 新建两个文件夹 DeviceFamily-Miobile 和 DeviceFamily-Desktop ;

- 然后在两个文件夹中都添加一个 MainPage.xaml ;

- 如果在 Mobile 设备上运行应用程序,它将从DeviceFamily-Mobile/MainPage.xaml 加载 XMAL; 如果在 Desktop 设备上运行应用程序,它将从DeviceFamily-Desktop/MainPage.xaml 加载 XMAL; 对于其他设备将加载主文件夹下的 MainPage.xaml;
- Example
- DeviceFamily-Mobile/MainPage.xaml
Page
x:Class="_DeviceFamily.DeviceFamily_Mobile.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:_DeviceFamily.DeviceFamily_Mobile"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="Blue">
<TextBlock Text="Hello DeviceFamily-Mobile" VerticalAlignment="Center" FontSize="24" />
</Grid>
</Page>
- Mobile 上的运行效果

- DeviceFamily-Desktop/MainPage.xaml
<Page
x:Class="_DeviceFamily.DeviceFamily_Desktop.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:_DeviceFamily.DeviceFamily_Desktop"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="Red">
<TextBlock VerticalAlignment="Center" Text="Hello DeviceFamily-Desktop" FontSize="56" />
</Grid>
</Page>
- Desktop 上的运行效果

- 主文件下的 MainPage.xaml
<Page
x:Class="_DeviceFamily.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:_DeviceFamily"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="Yellow">
<TextBlock VerticalAlignment="Center" Text="Hello DeviceFamily-Desktop" FontSize="48" />
</Grid>
</Page>
- 运行效果(由于没有 Table 之类的第三种设备,所以此运行效果省略 gg)
DeviceFamily XAML Views(一)的更多相关文章
- Three ways to set specific DeviceFamily XAML Views in UWP
Three ways to set specific DeviceFamily XAML Views in UWP http://igrali.com/2015/08/02/three-ways-to ...
- Windows10-UWP中设备序列显示不同XAML的三种方式[3]
阅读目录: 概述 DeviceFamily-Type文件夹 DeviceFamily-Type扩展 InitializeComponent重载 结论 概述 Windows10-UWP(Universa ...
- Xamarin.Android和UWP之MVVM的简单使用(二)
0x01 前言 前面一篇,Xamarin.Android和UWP之MVVM的简单使用(一),主要讲了MvvmLight的简单使用 这篇主要讲讲MvvmCross的简单使用,例子的话,还是和上篇的一样. ...
- WPF中如何调整TabControl的大小,使其跟随Window的大小而改变?
多年不写技术博客,手生的很,也不知道大家都关注什么,最近在研究Wpf及3d模型的展示,碰到很多问题,这个是最后一个问题,写出来小结一下...... WPF中如何调整TabControl的大小,使其跟随 ...
- 用户控件UserControl图片资源定位(一)---Xaml引用图片
MEF编程实现巧妙灵活松耦合组件化编程,一些细节需要花费不小心思去处理: 其中组件中若包含用户控件,且需要访问图片资源,那么Xaml引用资源需要做以下设置 1. 用户控件(usercontrol)所在 ...
- UAP如何根据DeviceFamily显示不同的页面
背景 微软推出UAP 推荐使用响应式的UI,但是难免遇到一些特殊情况需要使用不同的Page来在不同的设备显示. 微软目前最新的VS2015在10074上安装后能够支持这个功能特性,只是暂时没有文档介绍 ...
- silverlight visifire控件图表制作——silverlight 静态页面xaml
一.silverlight 静态页面 1. 时间控件:DatePicker ,添加引用: xmlns:sdk="clr-namespace:System.Windows.Controls;a ...
- 三种方式设置特定设备UWP XAML view
开发者可以设置UWP特定设备xaml view,在桌面,手机,Iot,这个对于设置对不同设备的不同屏幕有用.我们可以使用RelativePanel,VisualStateTriggers,但是这样我们 ...
- Introducing XAML Standard and .NET Standard 2.0
XAML Standard We are pleased to announce XAML Standard, which is a standards-based effort to unify X ...
随机推荐
- 禁用站点asp运行
禁用站点asp运行 进入 Mcafee 的 VirusScan 控制台,双击访问保护->进文件, 共享资源和文件夹保护,在要阻挡的文件和文件夹那点添加 规则名: 禁止网站进程在任何地方修建和修改 ...
- spark-env.sh 配置示例
#spark-env.sh JAVA_HOME=/home/hadoop/app/jdk1..0_60 SCALA_HOME=/home/hadoop/app/scala- SPARK_HOME=/h ...
- Java报表工具FineReport常见的数据集报错错误代码和解释
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释 ...
- 新手必学的java报表开发工具FineReport实用技巧
1.在制作模板时,如何将报表中的值传递到超链接网页呢? 在项目中以frame方法把F1.CPT放到项目的页面中,对F1.CPT做网络报表超链接F2.CPT,然后在F2.cpt页面中,做个超链接的网页, ...
- MMORPG大型游戏设计与开发(客户端架构 part4 of vegine)
昨天是七夕,祝大家都过的快乐,希望这句迟到的问候不会造成大家心中的困扰.这一节讲到了前端比较重要的模块,性能以及调试异常模块.一个应用的性能往往是最核心的部分,就像人身体的各个器官一样,一小部分也不能 ...
- [Top-Down Approach] Assignment 1: WebServer [Python]
Today I complete Socket Programming Assignment 1 Web Server Here is the code: #!/usr/bin/python2.7 # ...
- 第四章 Hibernate入门
1.构建了一个Student实体类 public class Student { private Integer id; //name private String name; //age priva ...
- AC日记——二叉树最大宽度和高度 1501 codevs
1501 二叉树最大宽度和高度 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 白银 Silver 题目描述 Description 给出一个二叉树,输出它的最大宽 ...
- AC日记——统计数字字符个数 openjudge 1.7 01
01:统计数字字符个数 总时间限制: 1000ms 内存限制: 65536kB 描述 输入一行字符,统计出其中数字字符的个数. 输入 一行字符串,总长度不超过255. 输出 输出为1行,输出字符串 ...
- Red5 第一个例子之HelloWorld
http://yerik.blog.51cto.com/1662422/1343993
