AJAX-----13HTML5中新增的API---FormData
FormData 表单数据对象,这是在HTML5中新增的一个API,他能以表单对象做参数,自动的将表单的数据打包,当ajax发送数据是,发送FormData内的表单数据给后端即可

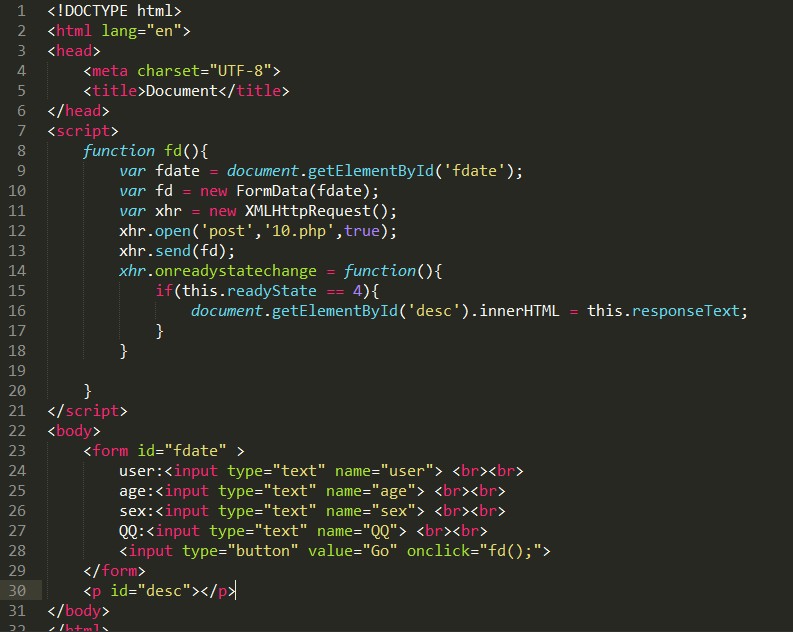
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
function fd(){
var fdate = document.getElementById('fdate');
var fd = new FormData(fdate);
var xhr = new XMLHttpRequest();
xhr.open('post','10.php',true);
xhr.send(fd);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
document.getElementById('desc').innerHTML = this.responseText;
}
} }
</script>
<body>
<form id="fdate" >
user:<input type="text" name="user"> <br><br>
age:<input type="text" name="age"> <br><br>
sex:<input type="text" name="sex"> <br><br>
QQ:<input type="text" name="QQ"> <br><br>
<input type="button" value="Go" onclick="fd();">
</form>
<p id="desc"></p>
</body>
</html>

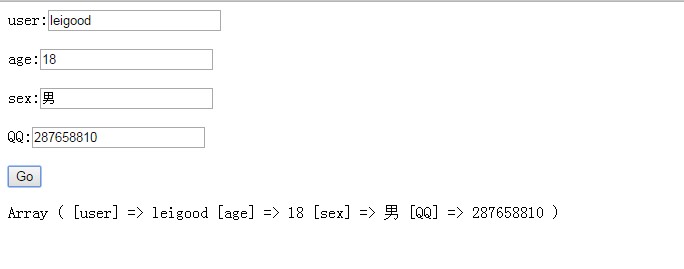
效果如下所示:

这样比传统的拼接方法简单多了,当然他还有另外一种用法,如下所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
function fd(){
var fdate = document.getElementById('fdate');
var fd = new FormData(fdate);
var fd2 = new FormData();
var xhr = new XMLHttpRequest();
xhr.open('post','10.php',true);
//xhr.send(fd);
fd2.append('user','leigood');
fd2.append('age','18');
xhr.send(fd2);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
document.getElementById('desc').innerHTML = this.responseText;
}
} }
</script>
<body>
<form id="fdate" >
user:<input type="text" name="user"> <br><br>
age:<input type="text" name="age"> <br><br>
sex:<input type="text" name="sex"> <br><br>
QQ:<input type="text" name="QQ"> <br><br>
<input type="button" value="Go" onclick="fd();">
</form>
<p id="desc"></p>
</body>
</html>
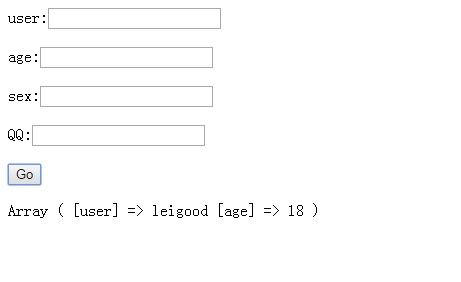
效果如下所示:

AJAX-----13HTML5中新增的API---FormData的更多相关文章
- 第30月第11天 Xcode 9.0中新增的API版本检查@available
1.Xcode 9.0中新增的API版本检查@available https://www.jianshu.com/p/0a94baa6c3dd https://www.jianshu.com/p/b8 ...
- ASP.NET MVC4中调用WEB API的四个方法
http://tech.it168.com/a2012/0606/1357/000001357231_all.shtml [IT168技术]当今的软件开发中,设计软件的服务并将其通过网络对外发布,让各 ...
- jquery ajax 请求中多出现一次OPTIONS请求及其解决办法
http://www.tangshuang.net/2271.html 在上一篇<服务端php解决jquery ajax跨域请求restful api问题及实践>中,我简单介绍了如何通过服 ...
- Django使用AJAX调用自己写的API接口
Django使用AJAX调用自己写的API接口 *** 具体代码和数据已上传到github https://github.com/PythonerKK/eleme-api-by-django-rest ...
- jQuery.ajax()方法中參数具体解析
前言 在项目开发中,为了实现异步向服务端发起请求,最常常使用的就是jQuery.ajax方法了.刚開始需求比較简单,调用jQuery.ajax方法时要传的參数也就那几个常见的參数:url/data/d ...
- .NET和.NET Core Web APi FormData多文件上传对比
前言 最近因维护.NET和.NET Core项目用到文件上传功能,虽说也做过,但是没做过什么对比,借此将二者利用Ajax通过FormData上传文件做一个总结,通过视图提交表单太简单,这里不做阐述,希 ...
- $.ajax 跨域请求 Web Api
WepApi确实方便好用,没有配置文件,一个apicontroller直接可以干活了.但今天用$.ajax跨域请求的时候总是获取不到数据,用fiddler一看确实抓到了数据,但回到$.ajax函数中, ...
- 以短链服务为例,探讨免AppKey、免认证、Ajax跨域调用新浪微博API
新浪微博的API官方提供了很多种调用方式,支持编程的,归根结底就是两种: 1.基于Oauth协议,使用Open API.(http://open.weibo.com/wiki/%E6%8E%88%E6 ...
- ionic 运行过程中动态切换API服务器地址
ionic 运行过程中动态切换API服务器地址 keywords: ionic,phonegap,cordova,网络制式,动态切换,变更,API,服务器地址,$resource,localstora ...
随机推荐
- Java_CookieUtil
package com.willow.util; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServletRequ ...
- 总结新系统部署时,Oracle的一些注意事项:
1.Oracle安装时,要选择字符集为中文编码,数据库重要角色设置密码时,不要用数字开头,不然后面会报一些错误提示 2.emp导出的数据dmp格式,导入时要在服务器导入,具体没有试,要找机会试试,转化 ...
- 小Experience__要懂得努力
来到郎沃这么久了,在这里学到了很多,对于一个从未摸过电脑的农村孩子来说,我为自己感到自豪,我不自卑,also.也不会骄傲. 我很清楚的记得爸妈给我说的什么,for myself,for parents ...
- poi excel导入
poi.jar包 import java.io.File;import java.io.FileInputStream;import java.io.IOException; import org.a ...
- ifstream 作为函数参数 需要加&
ifstream作为函数的参数要加& 参考:http://www.cnblogs.com/growup/archive/2011/03/03/1971528.html void foo(i ...
- CSS中id与class命名规则及编码最佳习惯
一.用class_name方式写类名. 以前喜欢用class-name写,不过好像两样也没什么差别.但我比较反对用className写类名,因为始终对浏览器大小写敏感的问题抱有怀疑态度.但是id我会写 ...
- mysql安装及卸载
一.关于mysql MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是 ...
- Application中捕获APP中的全局异常
package com.example.administrator.mystudent; import android.app.Application; import android.util.Log ...
- zk listbox 点击列标题实现排序功能
前台(test.zul): <?page title="测试" contentType="text/html;charset=UTF-8"?> &l ...
- window.open()&&window.showmodaldialog()
open 打开一个新窗口,并装载URL指定的文档,或装载一个空白文档,如果没提供URL的话. 适用于 窗口 语法 window = object.open([URL[,name[,features[, ...
