js工作中日常问题集中
1.判断问题
如果type存在就设置type的值为type,否则设置type为0:
原始的写法,使用 if else:if(type){type = type}
使用三元操作符:type : type ? type : 0
使用"或": type : type || 0
· if(a){alert('ok')} 等价于 a && alert('ok')
2. && 和 ||
例子:
var a = 2;
var b = 3;
var andflag = a && b ;
var orflag = a || b;
问andflag 和orflag 分别是什么?
答案: andflag = 3,orflag = 2;
在运算过程中,首先js 会将 && 和|| 两边的值转成Boolean 类型,然后再算值 ,&&运算如果返回true,则取后面的值,如果|| 返回true,则取前面的值 , 而其中数值转换成boolean 的规则 是:
对象、非零整数、非空字符串返回true,其它为false ;
同理:0、""、null、false、undefined、NaN都会判为false,其他都为true.
a && b 的运算就是 :因为 a 和 b全是非零整数,所以 a 和 b 也就是true ,而 true && true 返回 true ,则取后面的b ,同理 a 和b 全是非零整数,a 和b 全是true ,则true || true 返回 true ,取|| 前面的值 也就是2;
同样:该逻辑运算符支持短路原则:
如 var a = “” || null || 3 || 4 —-> var a = fasel || false || true || true 结果为true 则返回第一个true,即是3
var b = 4 && 5 && null && 0 ——> var b = true && true && false && false 结果是false 则返回第一个false 即是null .
短路表达式:作为"&&"和"||"操作符的操作数表达式,这些表达式在进行求值时,只要最终的结果已经可以确定是真或假,求值过程便告终止,这称之为短路求值。这是这两个操作符的一个重要属性。
| 数据类型 | 转换为bool后的值 |
| null | FALSE |
| undefined | FALSE |
| Object | TRUE |
| function | TRUE |
| 0 | FALSE |
| 1 | TRUE |
| 0、1之外的数字 | TRUE |
| 字符串 | TRUE |
| ""(空字符串) | FALSE |
在javascript中,“&&”运算符运算法则如下:
如果&&左侧表达式的值为真值,则返回右侧表达式的值;否则返回左侧表达式的值。
这就是说:
var i=""&&"真值";//->i=""
i="真值"&&"其他真值";//->i="其他真值"
i="真值"&&"";//->i=""
“||”运算符的运算法则如下:
如果||左侧表达式的值为真值,则返回左侧表达式的值;否则返回右侧表达式的值。
这就是说:
var i=""||"真值";//->i="真值"
i="真值"||"其他真值";//->i="真值"
i="真值"||"";//->i="真值"
于是,就可以理解:a=a||"defaultValue";的逻辑了。如果a为假值(等于null、空字符串……),则将"defaultValue"赋给a;否则将a的值赋给a本身。
cr:http://www.tashan10.com/javascript-de-ling-huo-yun-yong/
3.js当前页面刷新
一般方法:
window.location.href = "http://10.10.3.23/game/game/";
location.reload(true);
解决微信中页面只有进度条加载并不刷新的问题:
window.location.href = location.href + '?' + Date.now();
使用window.location.href="window.location.href+随机数" 代替 window.location.reload()。切记,一定要加随机数,否则一样不会起作用。当然也可以用一个a标签,然后设置href="window.location.href + 随机数"。
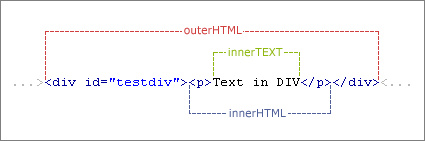
4.innerHTML、innerText和outerHTML、outerText的区别
区别描述如下:
- innerHTML 设置或获取位于对象起始和结束标签内的 HTML
- outerHTML 设置或获取对象及其内容的 HTML 形式
- innerText 设置或获取位于对象起始和结束标签内的文本
- outerText 设置(包括标签)或获取(不包括标签)对象的文本
- innerText和outerText在获取时是相同效果,但在设置时,innerText仅设置标签内的文本,而outerText设置包括标签在内的文本。

js工作中日常问题集中的更多相关文章
- css/js(工作中遇到的问题)-4
JS生成随机的由字母数字组合的字符串 Math.random().toString(36).substr(2)
- css/js(工作中遇到的问题)-3
设置宽高比 使用padding/margin-top/bottom; 设置出教准确的自适应布局; 用于预加载图片; 关于数据库设置 添加extra对象用于扩展; 添加type类型; 对于字体 使用百分 ...
- js工作中编程习惯
在前端编程中总结的习惯不管js还是css 还是后端开发这几点都是必须要做到的做好这几点不管去什么公司都是受到别人的尊重 善用变量,尤其是对DOM结构中的ID以及CLASS 多写注释,自己不熟,前面写后 ...
- css/js(工作中遇到的问题)-2
iOS6 中的 apple-itunes-app tag 例子 //iOS6, safari才有效 <meta name="apple-itunes-app" content ...
- css/js(工作中遇到的问题)-6
页面resize方法 if(document.createEvent) { const event = document.createEvent ("HTMLEvents"); e ...
- css/js(工作中遇到的问题)-5
后端换行符处理 问题描述 // Windows new line support (CR+LF, \r\n) str = str.replace(/\r\n/g, "\n"); 遍 ...
- css/js(工作中遇到的问题)
移动设备点击时去掉外加的蓝色边框 a, input, button { -webkit-tap-highlight-color: rgba(0,0,0,0); -webkit-tap-highligh ...
- 工作中常用的js、jquery自定义扩展函数代码片段
仅记录一些我工作中常用的自定义js函数. 1.获取URL请求参数 //根据URL获取Id function GetQueryString(name) { var reg = new RegExp(&q ...
- 原生js(form)验证,可以借鉴下思路,应用到工作中
我在工作中时常使用form验证,在目前的公司做的表单验证用的angular的form组件,对于一个有追求的前端,或者应用在移动端写个form验证,引入angular或者jquery组件等验证,难免显得 ...
随机推荐
- ORA-1034 ORACLE not available (转)
http://blog.csdn.net/onlyone_htliu/article/details/6075150 前言 每一个DBA在进行数据库管理的过程中不可避免的要遇到形形色色的错误(ORA- ...
- table 控制单双行颜色以及鼠标hover颜色 table光棒
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- zookeeper,dubbo,dubbo admin
zookeeper 1. 分布式协调服务:我们的程序运行在不同的机器上,这些机器可能位于同一个机架,同一个机房又或不同的数据中心.在这样的环境中,我们要实现协调该怎么办?那么这就是分布式协调服务要干的 ...
- Thinkphp批量添加数据
//新建规格public function construction(){ $id = $_GET['id'];//dump($id);die; $this->assign('id', $id) ...
- SeleniumIDE从0到1 (Selenium IDE 安装)
换了工作后需要学习到自动化测试,经过一系列的筛选,最终选定了Selenium,原因是因为本人熟悉一点代码,用Selenium比较容易上手.刚开始接触Selenium的小伙伴是不是会觉得不知道从何动手呢 ...
- python读取和写入csv文件
读取csv文件: def readCsv(): rows=[] with file(r'E:\py\py01\Data\system.csv','rb') as f: reads=csv.reader ...
- Git使用教程【转】
Git使用教程 一:Git是什么? Git是目前世界上最先进的分布式版本控制系统. 二:SVN与Git的最主要的区别? SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是 ...
- Linux内核分析:dup、dup2的实现
一.首先需要看一下这两个函数的作用: #include <unistd.h> int dup(int oldfd); int dup2(int oldfd, int newfd); 根据m ...
- 自适应css 框架 PURE
Bootstrap 好用 但是太大啦 有时候只需要用到媒体查询这一块的样式 Pure.css可以很好地替代 直接上地址咯: http://purecss.io/ https://unpkg.com/p ...
- sharepoint 2013 入门1_ 建立一个网页程序
步骤: 1.新建项目. 2.项目到office/sharepoint 解决方案=>sharepoint2013 空项目 3.sharepoint 自定义向导(电脑必须要装sharepoint 不 ...
