web前端基础知识- Django基础
上面我们已经知道Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。今天就一起来学习下Django;
一、准备工作
1)打开cmd,进入到python安装路径下的Scripts;
2)使用pip安装:pip install Django
3)添加环境变量:python安装路径下的Scripts;
二、基本配置
1. 创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
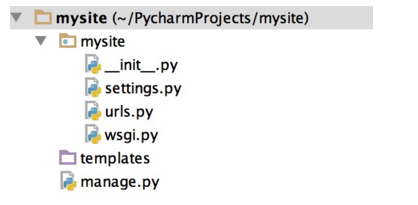
目录结构如下:

2. 配置文件
1)数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
2)模板:
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
3)静态文件:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
三、功能分类
1. 创建APP
# 切换到Django项目目录,执行命令
python manage.py startapp cmdb # 目录结构
- cmdb
- migrations #数据库操作记录(只是修改表结构的记录)
- init #表示python数据包(python3中有无均可)
- admin #Django为我们提供的后台管理
- apps #配置当前app
- models #创建数据库表结构,写指定的类,通过命令可以创建数据库结构
- tests #单元测试
- views #写业务逻辑代码,最重要的就是这个文件了
2. 简单实例
1)登录实例
templates下生成html文件,如login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
<link rel="stylesheet" href="/static/commons.css"/>
</head>
<body>
<form action="/login/" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text" name="user"/>
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="text" name="pwd"/>
<input type="submit" value="提交" style="cursor:pointer"/>
<span style="color: red;font-size:15px;">{{error_msg}}</span>
</p>
</form>
</body>
</html>
修改url文件,定义路由规则
from django.conf.urls import url
from django.contrib import admin
from cmdb import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login', views.login),
]
定义视图函数:app下views.py
from django.shortcuts import render # Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import render
from django.shortcuts import redirect
import time
USER_LIST=[
{'username':'alex','email':'lei10@qq.com','gender':'男'},
{'username':'cc','email':'lei12@qq.com','gender':'男'},
{'username':'tt','email':'lei13@qq.com','gender':'女'}
]
def home(request):
if request.method=="POST":
u = request.POST.get("username");
e = request.POST.get("email");
g = request.POST.get("gender");
temp = {'username':u,'email':e,"gender":g}
USER_LIST.append(temp)
return render(request,"home.html",{"user_list":USER_LIST})
def login(request):
error_msg=""
if request.method=="POST":
user = request.POST.get('user',None);
pwd = request.POST.get('pwd',None);
if user=="root" and pwd=="111111":
return redirect("/home/")
elif user=="":
error_msg="用户名不能为空!"
elif pwd == "":
error_msg = "密码不能为空!"
else:
error_msg="用户名或密码错误!";
return render(request,"login.html",{'error_msg':error_msg})
浏览器访问http://127.0.0.1:8000/login显示login.html写的登录页面,可输入登录信息查看页面显示
3)其他
request.GET.get('',None) # 获取get请求发来的数据
request.POST.get('',None) # 获取post请求发来的数据
return HttpResponse("字符串")
return render(request, "HTML模板的路径")
return redirect('/只能填URL')
web前端基础知识- Django基础的更多相关文章
- Web前端理论知识记录
Web前端理论知识记录 Elena· 5 个月前 cookies,sessionStorage和localStorage的区别? sessionStorage用于本地存储一个会话(session) ...
- Linux基础知识与基础命令
Linux基础知识与基础命令 系统目录 Linux只有一个根目录,没有盘符的概念,文件目录是一个倒立的树形结构. 常用的目录功能 bin 与程序相关的文件 boot 与系统启动相关 cdrom 与Li ...
- day63:Linux:nginx基础知识&nginx基础模块
目录 1.nginx基础知识 1.1 什么是nginx 1.2 nginx应用场景 1.3 nginx组成结构 1.4 nginx安装部署 1.5 nginx目录结构 1.6 nginx配置文件 1. ...
- java线程基础知识----线程基础知识
不知道从什么时候开始,学习知识变成了一个短期记忆的过程,总是容易忘记自己当初学懂的知识(fuck!),不知道是自己没有经常使用还是当初理解的不够深入.今天准备再对java的线程进行一下系统的学习,希望 ...
- 这些C++基础知识的基础知识你都学会了吗?
一.C++基础知识 新的数据类型 C语言中的数据类型 C++中新的数据类型 思考:新的数据类型有什么好处?请看下面的代码: 可以见得:新的类型使整个程序更加简洁,程序变得易读易懂!这个就是bool ...
- web前端基础知识 - Django进阶
1. 路由系统 1.1 单一路由对应 url(r'^index$', views.index), 1.2 基于正则的路由 url(r'^index/(\d*)', views.index), url( ...
- web前端篇:JavaScript基础篇(易懂小白上手快)-2
目录 一.内容回顾: ECMAScript基础语法 1.基本数据类型和引用数据类型 2.条件判断和循环 3.赋值运算符,逻辑运算符 4.字符串的常用方法 5.数组的常用方法 6.对象 7.函数 8.日 ...
- web前端篇:JavaScript基础篇(易懂小白上手快)-1
目录 详细内容: 0.JavaScript的引入 1.第一个JavaScript 2.变量 3.变量的类型 4.数组 5.条件语句 6.三元运算符 7.循环 8.函数 9.对象(object): 10 ...
- web 前端冷知识
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
随机推荐
- MSMQ
1.安装MSMQ 2.添加私有的队列 3.MSMQ可以发送的类型可以是任意类型,包括类 static string strServer = @"FormatName:Direct=TCP:1 ...
- Gollum 安装笔记
环境Ubuntu server 14.04 sudo apt-get install ruby1.9.1 ruby1.9.1-dev make zlib1g-dev libicu-dev build- ...
- package.json 字段全解析
Name 必须字段. 小提示: 不要在name中包含js, node字样: 这个名字最终会是URL的一部分,命令行的参数,目录名,所以不能以点号或下划线开头: 这个名字可能在require()方法中被 ...
- [Python学习] python 科学计算库NumPy—矩阵运算
NumPy库的核心是矩阵及其运算. 使用array()函数可以将python的array_like数据转变成数组形式,使用matrix()函数转变成矩阵形式. 基于习惯,在实际使用中较常用array而 ...
- Prototypes in Javascript 收集.__proto__
It’s important to understand that a function’s prototype property has nothing to do with it’s actual ...
- win10启动无法进入桌面
情况: windows启动显示欢迎界面 无法进入桌面(可以win+E进入资源管理器,可以ctl+alt+delete进入任务管理器) 重启依然无法进入 解决: 重启 按f8 进入安全模式 再次重启OK ...
- Ubuntu 14.04 安装pdf阅读器
1. 个人推荐 okular. 关于安装okular的原因,可以很好的做到护眼功能. Ubuntu 14.04 自带的阅读器,因为白色太刺眼,长时间使用对眼睛不好. 对于,长时间编程的朋友们习惯夜间模 ...
- python与正则表达式
匹配一个字符: . 任意非\n字符 [...] \d \D digit \s \S space \w \W word 匹配前一个字符的多个: * 0->> + 1->> ? 0 ...
- 开源战棋 SLG 游戏框架设计思考(二)规则系统要考虑的因素
游戏对象 1. 地块方格 地形:山脉.丘陵.乔木林.灌木林.平原.河流.湖泊.海洋.雪原.沼泽.沙漠.暗礁.滩涂.岛屿等等(需完善) 设施:铁路.公路.桥梁.机场.城市.村庄.岸防炮.要塞.废墟等等( ...
- php 删除目录及子文件
function del_dir($dir) { if (strtoupper(substr(PHP_OS, 0, 3)) == 'WIN') { $str = "rmdir /s/q &q ...
