无限分页//////////////zz
由于网页的执行都是单线程的,在JS执行的过程中,页面会呈现阻塞状态。因此,如果JS处理的数据量过大,过程复杂,可能会造成页面的卡顿。传统的数据展现都以分页的形式,但是分页的效果并不好,需要用户手动点击下一页,才能看到更多的内容。
有很多网站使用 无限分页 的模式,即网页视窗到达内容底部就自动加载下一部分的内容...
本篇就无限分页的实现模型,讲述其中奥妙。
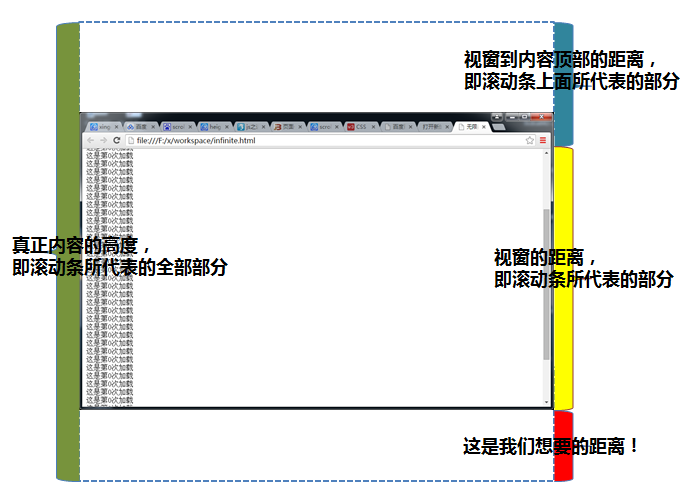
原理图
实现无限分页的过程大致如下:
1 视窗滚动到底部
2 触发加载,添加到现有内容的后面。
因此,可能会出现两种情况:
1 当页面的内容很少,没有出现滚动条。
2 当页面的内容很多,出现了滚动条。
针对这两种情况,需要理解几个概念:
scrollHeight即真实内容的高度;
clientHeight比较好理解,是视窗的高度,就是我们在浏览器中所能看到内容的高度;
scrollTop是视窗上面隐藏掉的部分。

实现的思路:
1 如果真实的内容比视窗高度小,则一直加载到超过视窗
2 如果超过了视窗,则判断下面隐藏的部分的距离是否小于一定的值,如果是,则触发加载。(即滚动到了底部)
代码样例
代码部分没有太多的内容,需要注意的是:
1 使用fixed定位加载框
2 使用setTimeout定时触发判断方法,频率可以自定义
3 通过 真实内容高度 - 视窗高度 - 上面隐藏的高度 < 20,作为加载的触发条件

- <!DOCTYPE html>
- <html>
- <head>
- <title>无限翻页测试</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- <style type="text/css">
- #spinner{
- position: fixed;
- top: 20px;
- left: 40%;
- display: block;
- color: red;
- font-weight: 900;
- background-color: rgba(80, 80, 90, 0.22);
- padding-top: 20px;
- padding-bottom: 20px;
- padding-left: 100px;
- padding-right: 100px;
- border-radius: 15px;
- }
- </style>
- </head>
- <body>
- <div id="sample">
- </div>
- <div id="spinner">
- 正在加载
- </div>
- <script type="text/javascript">
- var index = 0;
- function lowEnough(){
- var pageHeight = Math.max(document.body.scrollHeight,document.body.offsetHeight);
- var viewportHeight = window.innerHeight ||
- document.documentElement.clientHeight ||
- document.body.clientHeight || 0;
- var scrollHeight = window.pageYOffset ||
- document.documentElement.scrollTop ||
- document.body.scrollTop || 0;
- // console.log(pageHeight);
- // console.log(viewportHeight);
- // console.log(scrollHeight);
- return pageHeight - viewportHeight - scrollHeight < 20;
- }
- function doSomething(){
- var htmlStr = "";
- for(var i=0;i<10;i++){
- htmlStr += "这是第"+index+"次加载<br>";
- }
- $('#sample').append(htmlStr);
- index++;
- pollScroll();//继续循环
- $('#spinner').hide();
- }
- function checkScroll(){
- if(!lowEnough()) return pollScroll();
- $('#spinner').show();
- setTimeout(doSomething,900);
- }
- function pollScroll(){
- setTimeout(checkScroll,1000);
- }
- checkScroll();
- </script>
- </body>
- </html>

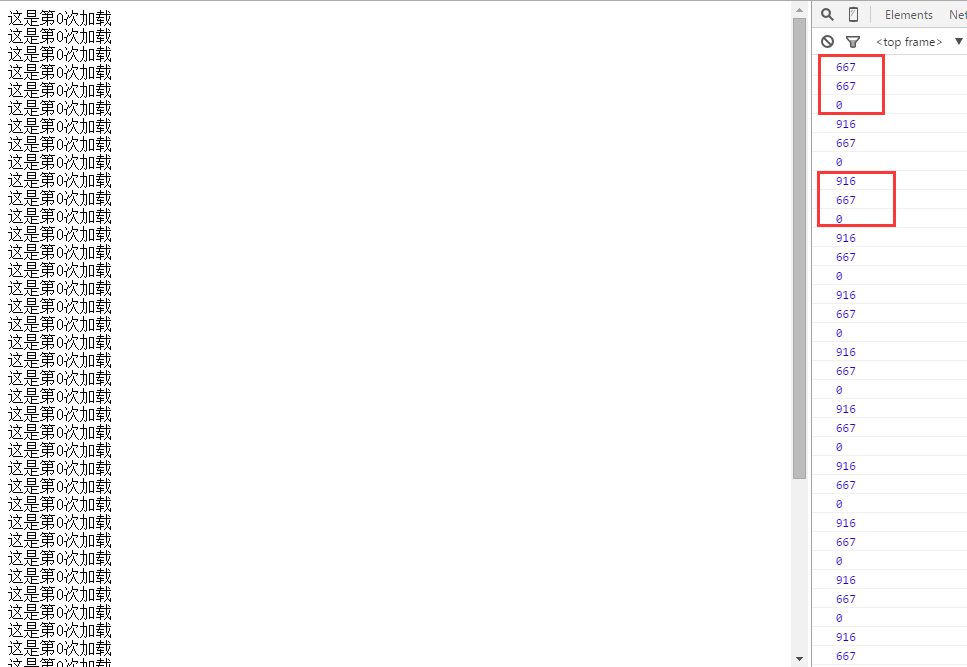
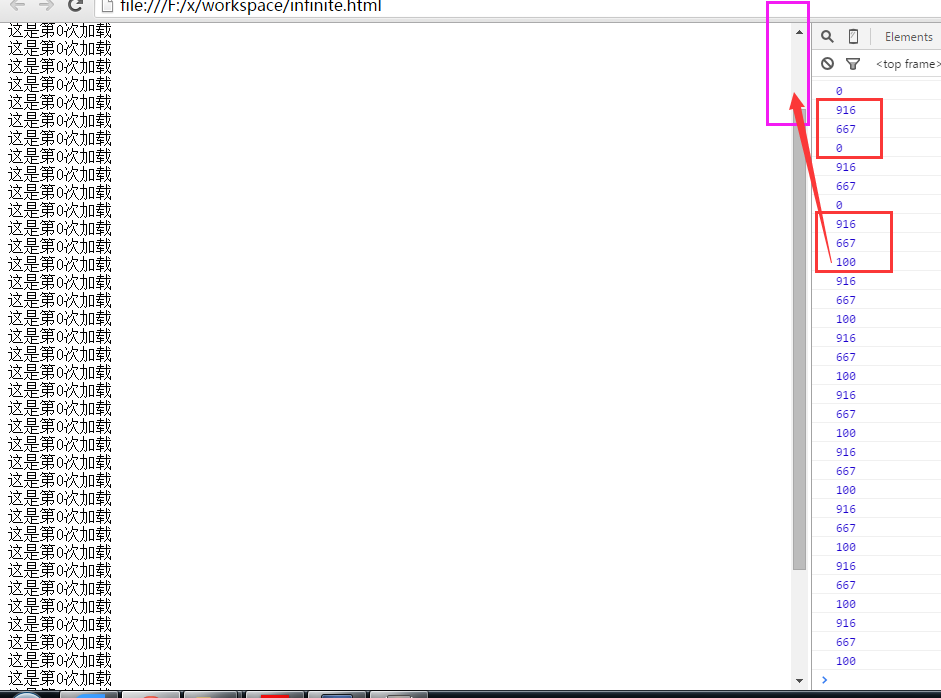
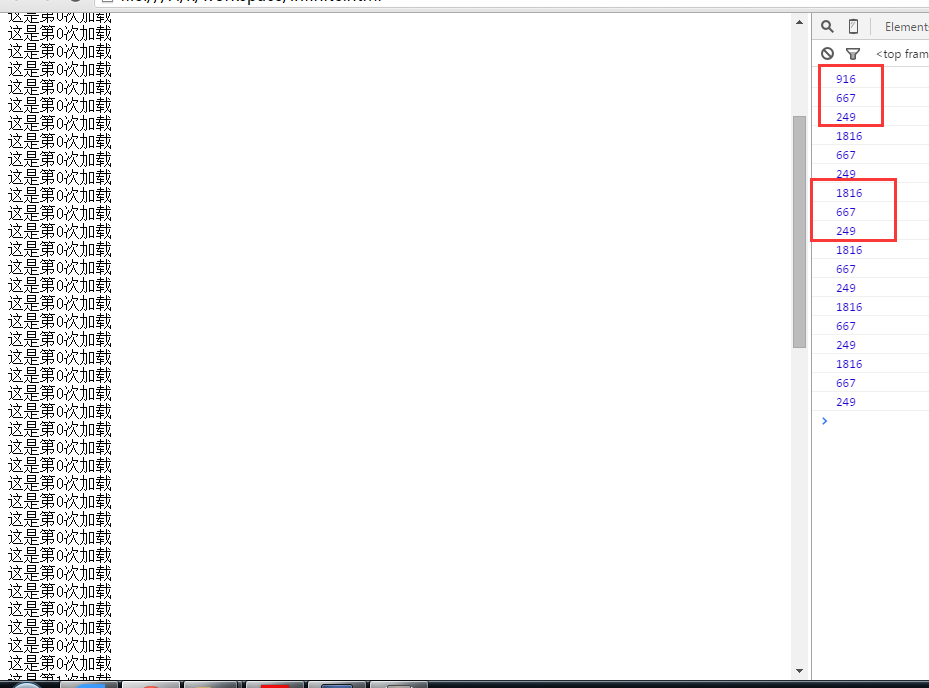
代码的运行结果以及视窗高度验证
最开始没有滚动滚动条时,上面隐藏的部分为0,视窗的高度是667(这个值是一直不变的),内容的高度为916

当向下滚动了一下后,视窗的高度不变;上面隐藏的高度增加到100,即滚动条上面代表的部分。

当触发加载后,视窗的高度保持变;上面隐藏的高度保持不变;文本的内容增加到1816;

参考
【1】height、clientHeight、scrollHeight、offsetHeight区别
【2】ScrollHeight、OffsetHeight、ClientHeight
【4】《JS修炼之道》
无限分页//////////////zz的更多相关文章
- JS实现无限分页加载——原理图解
由于网页的执行都是单线程的,在JS执行的过程中,页面会呈现阻塞状态.因此,如果JS处理的数据量过大,过程复杂,可能会造成页面的卡顿.传统的数据展现都以分页的形式,但是分页的效果并不好,需要用户手动点击 ...
- Infinite Scroll–无限分页
一.前言 现在有很多网站都有这样的交互 1.当你往下浏览页面时,页面会自动去异步加载数据. 无限分页效果 infinite scroll 效果图 –ifxoxo.com 2.在页面下方有一个“点击加载 ...
- Google搜索为什么不能无限分页?
这是一个很有意思却很少有人注意的问题. 当我用Google搜索MySQL这个关键词的时候,Google只提供了13页的搜索结果,我通过修改url的分页参数试图搜索第14页数据,结果出现了以下的错误提示 ...
- JS实现-页面数据无限加载
在手机端浏览网页时,经常使用一个功能,当我们浏览京东或者淘宝时,页面滑动到底部,我们看到数据自动加载到列表.之前并不知道这些功能是怎么实现的,于是自己在PC浏览器上模拟实现这样的功能.先看看浏览效果: ...
- Infinite Scroll - jQuery & WP 无限滚动插件
无限滚动(Infinite Scroll)也称为自动分页.滚动分页和无限分页.常用在图片.文章或其它列表形式的网页中,用来在滚动网页的时候自动加载下一页的内容.Infinite Scroll 这款 ...
- ios项目里扒出来的json文件
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Menlo; color: #000000 } p.p2 { margin: 0.0px 0. ...
- Github上关于iOS的各种开源项目集合(强烈建议大家收藏,查看,总有一款你需要)
下拉刷新 EGOTableViewPullRefresh - 最早的下拉刷新控件. SVPullToRefresh - 下拉刷新控件. MJRefresh - 仅需一行代码就可以为UITableVie ...
- iOS - 开发类库
开发类库 UI 项目名称 项目信息 1.MJRefresh 仅需一行代码就可以为UITableView或者CollectionView加上下拉刷新或者上拉刷新功能.可以自定义上下拉刷新的文字说明. ...
- iOS及Mac开源项目和学习资料【超级全面】
UI 下拉刷新 EGOTableViewPullRefresh – 最早的下拉刷新控件. SVPullToRefresh – 下拉刷新控件. MJRefresh – 仅需一行代码就可以为UITable ...
随机推荐
- ZeroMQ接口函数之 :zmq_ctx_destroy - 销毁一个ZMQ环境上下文
ZeroMQ 官方地址 :http://api.zeromq.org/4-0:zmq_ctx_destroy zmq_ctx_destroy(3) ØMQ Manual - ØMQ/3.2.5 Nam ...
- redis、memcached、mongoDB 对比与安装
一.redis.memcached.mongoDB 对比 Memcached 和 Redis都是内存型数据库,数据保存在内存中,通过tcp直接存取,速度快,并发高.Mongodb是文档型的非关系型数据 ...
- IBatis按条件分页查询
XML中代码 <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE sqlMap PUBLIC & ...
- zk textbox 更改字体大小及高度
.z-textbox{ height:100px; font-size:30px; padding:20px; } <textbox/> 效果如下:
- 第九周 psp
团队项目PSP 一:表格 C类型 C内容 S开始时间 E结束时间 I时间间隔 T净时间(mins) 预计花费时间(mins) 讨论 讨论用户界面 9:50 12:45 35 45 80 分析与 ...
- poj2389-Bull Math(大整数乘法)
一,题意: 大整数乘法模板题二,思路: 1,模拟乘法(注意"逢十进一") 2,倒序输出(注意首位0不输出) 三,步骤: 如:555 x 35 = 19425 5 5 5 5 5 ...
- 设计模式之六大原则——迪米特法则(LoD,LKP)
转载于:http://www.cnblogs.com/muzongyan/archive/2010/08/05/1793000.html 定义: 迪米特法则(Law of Demeter,LoD)也 ...
- 手机端布局rem 与vm的使用
手机端原来的时候,在项目中使用js判断出html的字体,然后根据rem设置字体,但是js本着少用的原则,考虑用vm,vh等(顺带说一句,vm vh是网页可视区域宽度 高度 即浏览器宽度减去约16px) ...
- 阿里云服务器Linux CentOS安装配置(六)resin多端口配置、安装、部署
阿里云服务器Linux CentOS安装配置(六)resin多端口配置.安装.部署 1.下载resin包 http://125.39.66.162/files/2183000003E08525/cau ...
- 总结-eclipse
1.eclipse的workspace历史记录 打开eclipse/configuration/.settings/org.eclipse.ui.ide.prefs,把RECENT_WORKSPACE ...
