详解SVN 的使用
一、什么是SVN
SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS、CVS,它采用了分支管理系统,它的设计目标就是取代CVS。
二、SVN的下载安装
下载地址:https://tortoisesvn.net/downloads.zh.html
安装完不要忘记重启电脑
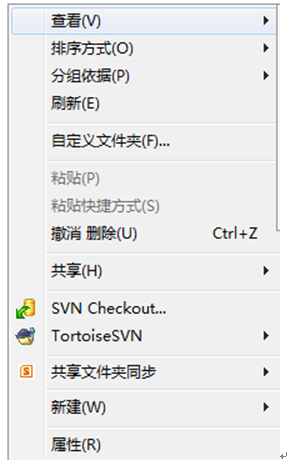
安装完成后,按下鼠标右键,会看到如下界面:

说明SVN已经安装成功了。
三、SVN的常用操作
1、迁出配置库内容(SVN Checkout)
1)新建或进入目录下(比如E盘),右键 →SVN Checkout
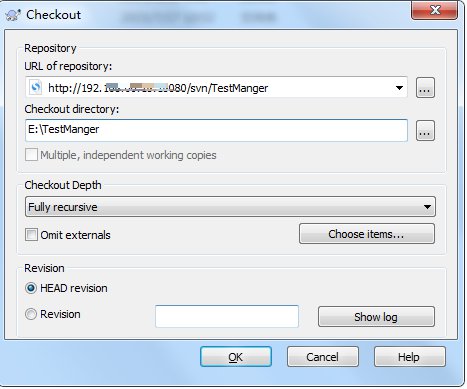
2)URL of repository 填写仓库路径即可
3)Revision处,“HEAD revision”是指最新版,也可以指定Revision为任意一个版本。

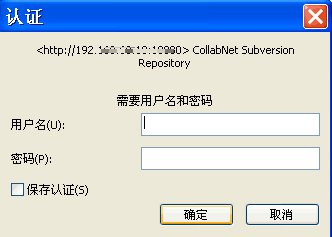
4)点击“OK”按钮后,在弹出的对话框中输入用户名和密码,验证成功后,项目文件开始从远程服务器下载到本地工作目录中:

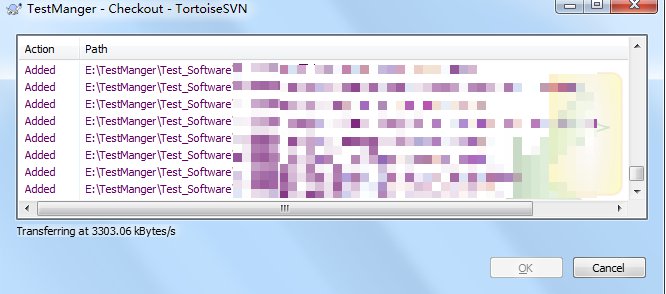
5)点击“确定”按钮后,即可获取完成,出现如下下载界面:

6)下载完成后,服务器上所有内容会出现在本地文件夹下
2、更新文件(SVN Update)
1)当从配置库迁出相应目录后,他人对服务器上此目录内容进行了修改,则需要再次获取改动内容到本地目录的过程称为更新。更新可以针对一个文件、几个选中的文件或者整个文件目录。
选中要被更新的文件,右键选择“SVN Update”项,如下:

2)点击“SVN Update”后会弹出窗口显示更新的进度,如下:
若上述框中的有文件出现亮红,说明来自配置库的内容与你本地修改内容合并时出现了冲突

3、提交更新(SVN Commit)
1)本地文件修改后,若是需要更新到服务器上,则需要提交(Commit)最新的更新。
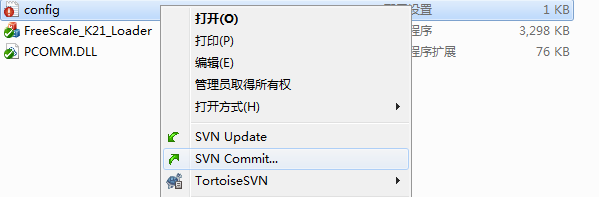
Commit的作用是将本地最新修改的文件同步到SVN服务端,供其他人来参考或者使用,当然使用之前,要先Update一下,来确保是最新的,在修改文件上击右键,出现菜单,选择“SVN Commit…”,如下:

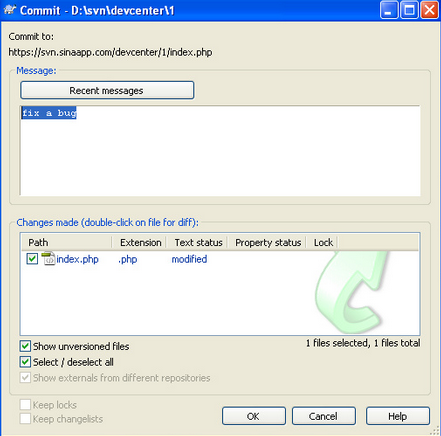
2)然后填写关于本次更新的日志(log message),这是必填项,否则commit会失败,如下:

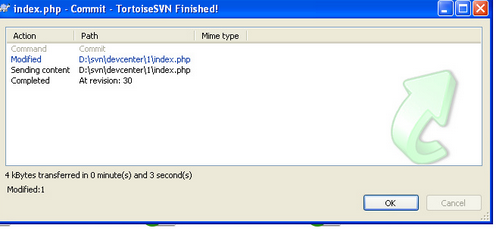
3)当出现下图所示提示框,则表明刚刚的修改已成功提交,并且当前的SVN版本号加1。

4、增加文件(Add)
1)将需要增加的新文件放入到本地迁出的文件夹TestManger目录的相应位置中,鼠标选中新文件右键选择“Tortoise SVN”的“Add”项,如下图所示:

2)鼠标选中TestManger文件夹右键选择“SVN Commit…”,将新文件上传配置库对应文件夹中(若只上传单个文件,只需点中单个文件上传即可)。
5、检查更新(Check for modifications)
1)此功能可以显示本地对文件所做的修改有哪些还没有提交。不光能看到对文件的修改变化,还包括增加文件或目录,删除文件或目录,移动文件或目录等。当他人提交了哪些文件的改动,也可通过此项来进行查询。
6、删除文件(Delete)
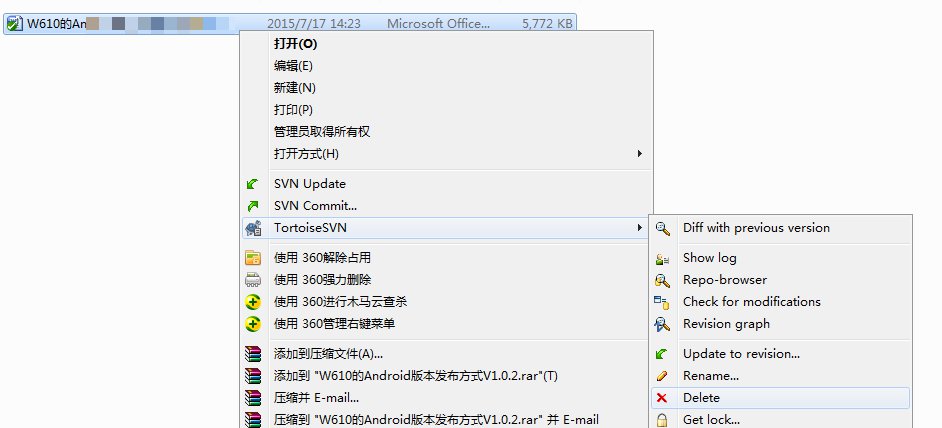
1)选中要被删除的文件,右键选择“Tortoise SVN”的“Delete”项,如下:

2)删除文件后,鼠标选中TestManger文件夹右键选择“SVN Commit…”项进行提交,提交方式同增加文件的提交方式,提交后则将新文件从配置库中删除。
7、撤销更改(Revert)
在修改了某些文件后(文件未上传到配置库),需要返回到修改前的状态,则选中文件夹右键选择“Tortoise SVN”的“Revert...”项进行撤销,本地硬盘上的文件将恢复到修改前的内容,修改的内容将被删除。
8、锁定和解锁(Get lock and Release lock)
当项目需要时可以在本地硬盘中将迁出的内容进行锁定,选中要被锁定的文件右键选择“Tortoise SVN”的“Get lock...”项进行锁定(锁定后他人将无法修改此文件),系统弹出锁定信息框。 当文本文件锁定后,需要通过解锁他人才能继续对文件进行修改。
选中被锁定的文件右键选择“Tortoise SVN”的“Release lock…”项进行解锁。
9、重命名文件(Rename)
修改文件名,选中需要重命名的文件或文件夹,然后右键“Tortoise SVN”的“Rename”,在弹出的对话框中输入新名称,点击“OK”按钮,并将修改文件名后的文件或文件夹“SVN Commit…”提交到SVN服务器上。
10、获取历史文件(Show log)
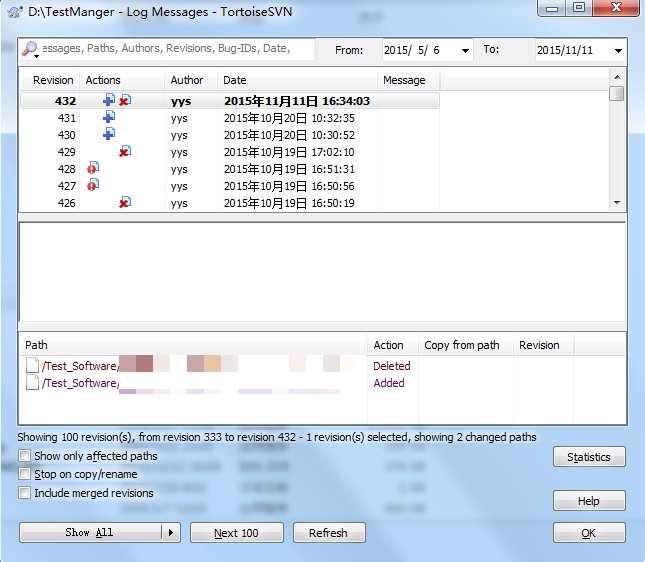
Show log顾名思义是显示日志的作用,主要是显示该文件或者该目录被执行的操作,是被谁修改了,以及修改的时间和日期。鼠标选中文件夹右键选择“Tortoise SVN”的“Show log”项,系统弹出此路径下的所有文件版本信息,如下:

详解SVN 的使用的更多相关文章
- svn冲突问题详解 SVN版本冲突解决详解
svn冲突问题详解 SVN版本冲突解决详解 (摘自西西软件园,原文链接http://www.cr173.com/html/46224_1.html) 解决版本冲突的命令.在冲突解决之后,需要使用svn ...
- 【转】svn冲突问题详解 SVN版本冲突解决详解
(摘自西西软件园,原文链接http://www.cr173.com/html/46224_1.html) 解决版本冲突的命令.在冲突解决之后,需要使用svnresolved来告诉subversion冲 ...
- iOS开发——开发实战篇&版本控制SVN和Git使用详解
版本控制SVN和Git使用详解 公司的实际开发中,在天朝使用较多的还是SVN,因为SVN是集中式的,在天朝上班你们都懂的! -----------------svn--------- ...
- SVN组成中trunk,branches and tags功能用法详解
SVN组成中trunk,branches and tags功能用法详解 我相信初学开发在SVN作为版本管理时,都估计没可能考虑到如何灵活的运用SVN来管理开发代码的版本,下面我就摘录一篇文章来简单说 ...
- SVN与TortoiseSVN实战:文件加锁详解
硬广:<SVN与TortoiseSVN实战>系列已经写了八篇,本篇是完结篇,整个系列结合TortoiseSVN对SVN中容易被忽视的部分进行了详解,以技巧性为主. 本篇详解使用Tortoi ...
- SVN与TortoiseSVN实战:补丁详解
硬广:<SVN与TortoiseSVN实战>系列已经写了五篇,第二篇<SVN与TortoiseSVN实战:标签与分支>和第三篇<SVN与TortoiseSVN实战:Tor ...
- SVN功能详解
SVN功能详解 TortoiseSVN是windows下其中一个非常优秀的SVN客户端工具.通过使用它,我们可以可视化的管理我们的版本库.不过由于它只是一个客户端,所以它不能对版本库进行权限管理. ...
- SVN中tag branch trunk用法详解
SVN中tag branch trunk用法详解 2010-05-24 18:32 佚名 字号:T | T 本文向大家简单介绍一下SVN中tag branch trunk用法,SVN中tag bran ...
- SVN与TortoiseSVN实战:补丁详解(转)
硬广:<SVN与TortoiseSVN实战>系列已经写了五篇,第二篇<SVN与TortoiseSVN实战:标签与分支>和第三篇<SVN与TortoiseSVN实战:Tor ...
随机推荐
- fonts.useso.com 访问变慢
fonts.useso.com 替换为 fonts.lug.ustc.edu.cn ajax.useso.com 替换为 ajax.lug.ustc.edu.cn the ...
- JQuery随笔
web请求中,外部样式文件的加载不影响页面,js的加载会影响页面的加载速度 window.onlond 页面所有元素加载完后执行包含js,css等加载完毕 $(function(){}) 页面中DOM ...
- wpf初步-grid布局-连连看棋盘
private void Window_Loaded_1(object sender, RoutedEventArgs e) { //Button btn1 = new Button(); //btn ...
- No matching provisioning profile found: Your build settings specify a provis...
解决办法: (1)右键.xcodeproj文件,显示包内容--->找到project.pbxproj文件打开--->查找“PROVISIONING_PROFILE"---> ...
- hive问题整理(待续)
本人对hadoop生态系统的环境搭建.配置相关再熟悉不过了,周末刚测试过oozie相关的 今早使用hive,报错: Exception in thread "main" java. ...
- web.config设置和取值
博客园中有一篇文章对web.config的结构做了很详细的介绍,原文见 http://www.cnblogs.com/gaoweipeng/archive/2009/05/17/1458762.htm ...
- 关于由CSS2.1所提出的的BFC的理解与样例
今天在这里谈谈css中BFC.“BFC”是Block Formatting Context的缩写,这个概念是由CSS2.1提出来的,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.满 ...
- shape的简单用法
shap节点-----------------------------------定义shape的值,必须是下面的之一:"rectangle" 矩阵,这也是默认的shape&quo ...
- linux清理内存
free -m echo 1 > /proc/sys/vm/drop_caches
- C#打印条码与ZPL
ZPL(Zebra Programming Language) 是斑马公司(做条码打印机的公司)自己设计的语言, 由于斑马打印机是如此普遍, 以至于据我所见所知, 条码打印机全部都是斑马的, 所以控制 ...
