css实现左栏固定右栏自适应,高度自适应的布局
收集css中的基础知识,所以这并不是什么新鲜的技术,只是作为备忘~本文的内容如题所示,是一个简单的布局,用于左右两栏布局的页面,左侧是固定宽度,右侧占据剩余的宽度。在垂直方向,始终以高度最大的一栏为基准,例如,随着右侧面板中动态添加内容高度增加,左侧也跟着增加,这样不会产生的难看的像这样的情况:

实现该布局的代码如下:
<style type="text/css">
#content{
border:5px solid blue;
overflow: hidden;
}
#leftpanel{
background-color: red;
width: 300px;
height: auto;
float: left;
padding-bottom: 3000px;
margin-bottom: -3000px;
}
#right{padding-left: 300px;}
#rightpanel{
background-color: green;
height: 100px;
padding-bottom: 3000px;
margin-bottom: -3000px;
}
</style>
<div id="content">
<div id="leftpanel">
<ol>
<li>sdfdf</li>
<li>sdfdf</li>
<li>sdfdf</li>
<li>sdfdf</li>
</ol>
</div>
<div id="right">
<div id="rightpanel"></div>
</div>
</div>
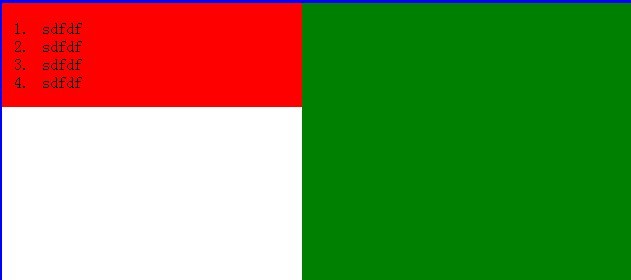
效果如下:
add left width add left height subtract left height add right height subtract right height
- sdfdf
- sdfdf
- sdfdf
- sdfdf
css实现左栏固定右栏自适应,高度自适应的布局的更多相关文章
- 布局:高度已知,布局一个三栏布局,左栏和右栏宽度为200px,中间自适应
需求:高度已知为200px,写出三栏布局,左栏和右栏各位200px,中间自适应,如下图所示: 方法一:float浮动布局 原理是:定义三个区块,需要注意的是中间的区块放在右边区块的下面,统一设置高度为 ...
- 前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. [题外话:日常宣读我的目标===想要成为一名优雅的程序媛] 一.分析 1. 题目真的像我们想得这么简单吗? 其实不然 ...
- 假设高度已知,请写出三栏布局,其中左栏、右栏各为300px,中间自适应的五种方法
假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应的五种方法 HTML CSS 页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应 <!D ...
- css中,在高度已知,写出三栏布局,其中左栏、右栏宽度各位300px,中间自适应
解决方案主要有五种 首先写入全局样式 <style type="text/css"> html * { margin: ; padding: ; } .layout { ...
- css靠左,靠右
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Android动态设定GridView的高度,固定column,实现高度自适应
动态设定GridView的高度,固定column,根据gridview中的item个数设定高度: 调用以下方法: public static void setListViewHeightBasedOn ...
- iOS UILabel文字自适应高度自适应
第一步:创建UILabel对象,并设置一些基本设置 UILabel *label = [[UILabel alloc] init]; label.text = @"8月29日,在雅加达亚运会 ...
- margin+absolute布局:右栏固定主内容自适应 demo
margin+absolute布局:右栏固定主内容自适应 demo 头部 Aside侧边栏区域 Main主内容区域 底部 #demo{width:80%;margin:auto;height:300p ...
- 网页html结构右侧栏固定,左侧自适应大小。
最近写了一个项目,写页面的结构,html树形结构是有header,container,footer部分,其中container部分是右侧栏是固定宽度,左侧是自适应宽度与屏幕高度. 第一次写的博客文章是 ...
随机推荐
- 查看应用程序使用的所有dll
VS2008命令提示符下: >dumpbin.exe /dependents <文件路径+文件名> □
- Hadoop2.6.0子项目hadoop-mapreduce-examples的简单介绍
引文 学习Hadoop的同学们,一定知道如果运行Hadoop自带的各种例子,以大名鼎鼎的wordcount为例,你会输入以下命令: hadoop org.apache.hadoop.examples. ...
- D3(Data-Driven-Document)中的一些细节
不定期更新,给自己看,如果能帮到别人,我也很开心. 1)好像 function中默认的两个参数d,和i,如果只有i,则i实际上是d 的内容. lineG.selectAll("line&qu ...
- python 连接 mysql 被拒绝
登陆mysql,然后输入 grant all on *.* to root@'%' identified by 'root'; 然后重启mysql即可
- UI线程和work线程
UI线程处理消息,比如重绘,响应键盘鼠标等等跟消息有关的处理. 而工作线程一般是你自己写的用来处理数据的,比如操作数据库等等.(work线程)
- [fortify] open redirect漏洞
简介: 些通过请求(如查询字符串和表单数据)指定重定向URL的Web程序可能会被篡改,而把用户重定向到外部的恶意URL.这种篡改就被称为开发重定向攻击. 场景分析 假设有一个正规网站http://ne ...
- 【OSG学习笔记之一:】OSG+VS2010+win7 64位环境搭建
虽然出生的时候,没有说过“Hello World!”,但是自从走上了编程之路,每一次输出“Hello World!”的时候,都觉得好比中了彩票大奖似的: 仔细算算,从2012年暑假到现在,经历了3年半 ...
- <转>MFC注册系统/全局热键。
<转>MFC注册系统/全局热键. 1. BEGIN_MESSAGE_MAP(CRS232TESTDlg, CDialog) //{{AFX_MSG_MAP(CRS232TESTDlg) O ...
- CentOS6.5修改yum源
在安装完CentOS后一般需要修改yum源,才能够在安装更新rpm包时获得比较理想的速度.国内比较快的有163源.sohu源.这里以163源为例子. 1, cd /etc/yum.repos.d 2. ...
- [转]Redis之七种武器
长生剑.孔雀翎.碧玉刀.多情环.离别钩.霸王枪.拳头是古龙笔下的七种武器,而本文打算将Redis的几种使用方式 Strings.Hashs.Lists.Sets.Sorted Sets.Pub/Sub ...
