FusionCharts简单教程(一)---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用。由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较简单的教程提供参考。由于能力有限(应届毕业生的菜鸟而已),所以教程(学习笔记而已)不免会有错误,望别喷,望指正。当然肯定避免不了会参考其他资料的。
一、FusionCharts简介和安装使用
1.1、简介
FusionCharts是InfoSoft Global公司的一个产品,而FusionCharts Free则是FusionCharts提供的一个免费版本,虽然免费,功能依然强大,图形类型依然丰富。这里介绍了都是基于FusionCharts Free的。
FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被 ASP、.NET, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML 页面甚至PPT调用。我们不需要知道任何Flash的知识,只需要了解你所用的编程语言而已。
FusionCharts功能强大,那么它到底能够做什么呢?下面一一展示。
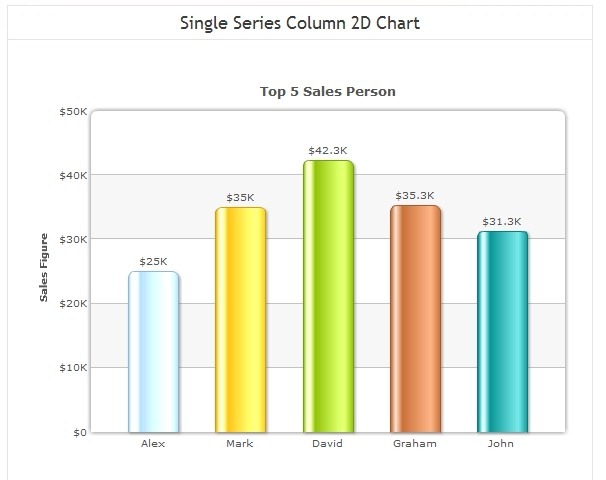
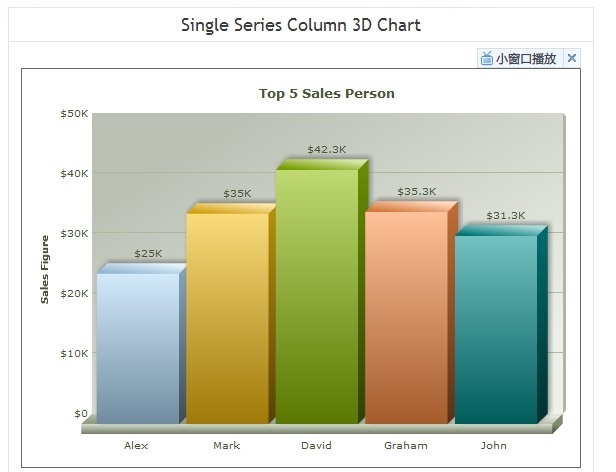
3D/2D 柱形图


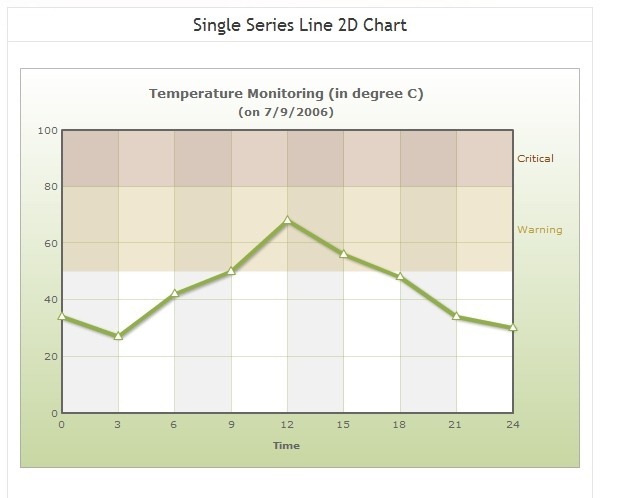
曲线图

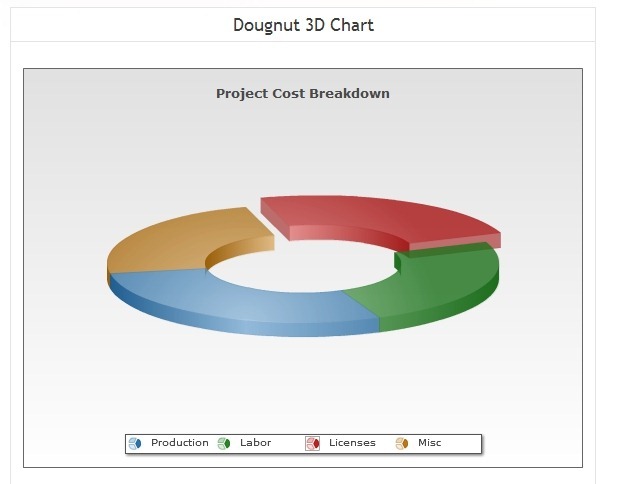
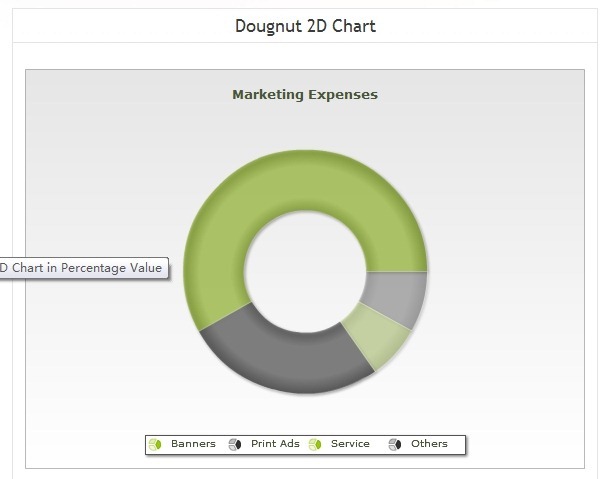
3D/2D饼图、环图


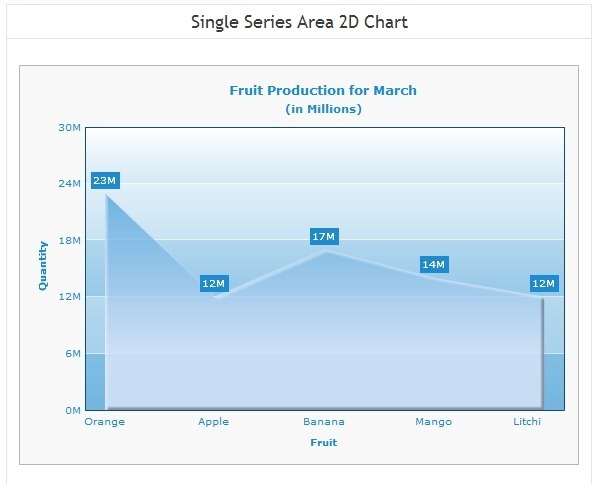
区域图

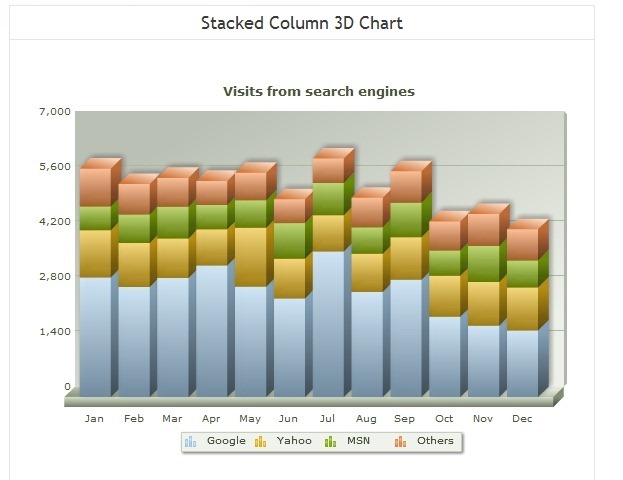
堆栈图

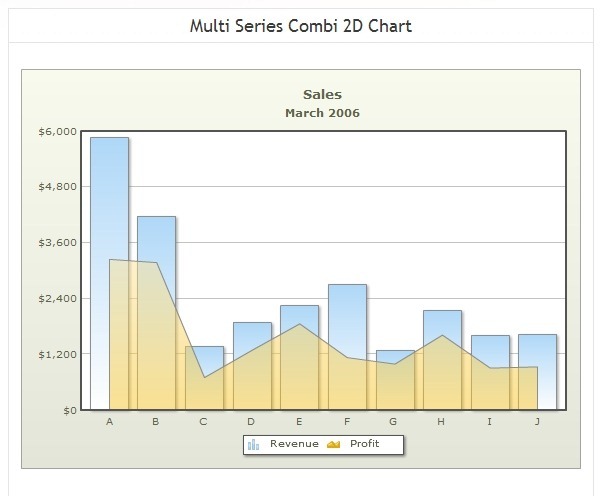
联合图

上面只是一些功能的展示,FusionCharts还能够做更多的事情,这里就不一一介绍了。下面介绍如何安装使用FusionCharts。
1.2 文档结构
将下载的FusionCharts解压到任意目录,得到的解压文件夹里面会包含类似于此的文档结构。

Charts :里面包含着所有的SWF文件,如果你的Web项目需要创建图像,则导入相应的SWF文件即可。
Code :里面包含了所有的示例代码。
Contents :包含了文档,也就是API,包含了FusionCharts的使用方法。
Gallery :包含了一些图像的创建例子。
JSClass:FusionCharts javascript文件就放在这个目录下,这些文件能够帮组我们以一种友好的方式将图像插入到页面中。
1.3安装使用
在了解了FusionCharts的文档结构后,下面来讲解如何将FusionCharts应用到应用程序中。其实FusionCharts的使用方法非常简单。只需要三个步骤就可以搞定。
1、 导入你要创建图像相对应的SWF文件。
2、 编写XML数据文件。
3、 编写HTML文件,这个文件要包含显示图像的相应代码。
二、我的第一个FusionCharts
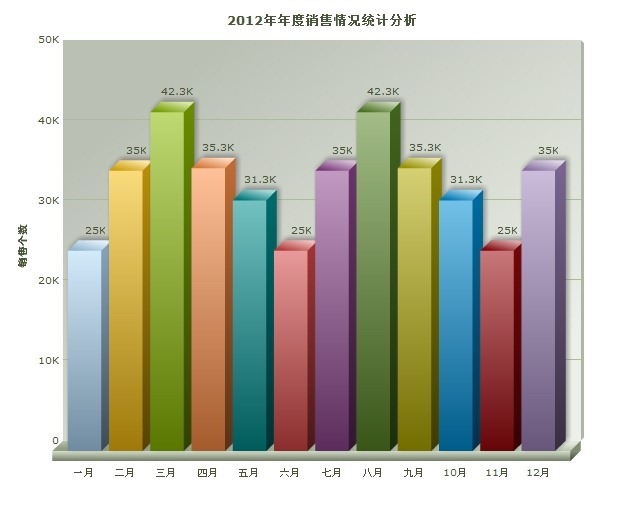
介绍了这么久,终于可以创建第一个图像了。我将以一种比较简单的方式来创建一个3D柱状的图形,用来显示每个月某件商品的销售情况。
2.1、创建工程
新建文件夹,命名为FusionCharts,然后在新建两个文件夹分别命名为FusionCharts、datas。这两个文件分别用于存放SWF文件和xml数据文件。
2.2、导入文件
将相应的3D柱状图像的SWF:Column3D.swf复制到FusionCharts文件夹中。
2.3、创建XML数据文件
创建XML文件:Data1.xml,并将其放入到datas文件夹中。文件内容如下:
<chart yAxisName='销售个数' caption='2012年年度销售情况统计分析' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0'>
<set label='一月' value='25000' />
<set label='二月' value='35000' />
<set label='三月' value='42300' />
<set label='四月' value='35300' />
<set label='五月' value='31300' />
<set label='六月' value='25000' />
<set label='七月' value='35000' />
<set label='八月' value='42300' />
<set label='九月' value='35300' />
<set label='10月' value='31300' />
<set label='11月' value='25000' />
<set label='12月' value='35000' />
</chart>
对于这个XML文件这里简单介绍一下。
<chart>元素作为root元素,他有一些基本属性,如:设置x、y轴名称,报表标题、数值格式。在<chart>元素中有很多的<set>元素,这个元素用来描述设定的数据,label表示名称、value表示值。
2.4、编写HTML文件代码
<html>
<head>
<title>My First FusionCharts</title>
</head>
<body bgcolor="#ffffff">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" >
<param name="movie" value="../FusionCharts/Column3D.swf" />
<param name="FlashVars" value="&dataURL=../datas/Data.xml&chartWidth=600&chartHeight=500">
<param name="quality" value="high" />
<embed src="../FusionCharts/Column3D.swf" flashVars="&dataURL=../datas/Data.xml&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</body>
</html>
生成的图像:

下篇将介绍如何使用js来加载FusionCharts和使用dataXML加载数据。
FusionCharts简单教程(一)---建立第一个FusionCharts图形的更多相关文章
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
最近有蛮多人总是问我这个FusionCharts制表的问题,帮助他们解决之后,在昨晚发现以前整理的笔记中有这个简单教程,而且以前也发表了几篇这个博文,所以就将其全部上传上来供别人参考.如有不正确之处望 ...
- FusionCharts简单教程(八)-----使用网格组件
有时候我们会觉得使用图像不够直接,对于数据的显示没有表格那样直接明了.所以这里就介绍如何使用网格组件.将网格与图像结合起来.网格组件能够将FusionCharts中的单序列数据以列表的 ...
- FusionCharts简单教程---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
- FusionCharts简单教程(二)-----使用js加载图像和setDataXML()加载数据
前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<EMBED>标记来加载图形的,但是这 ...
- FusionCharts简单教程(七)-----使用FusionCharts实现下钻功能
前面介绍的FusionCharts都是对FusionCharts的基本属性进行操作,下面几篇博文就FusionCharts的高级特性做一个介绍,包括:添加下钻链接.使用Style样式定制图 ...
- FusionCharts简单教程(三)-----FusionCharts的基本属性
通过前面两章的讲解我们可以制作出简单的图像,但是有时候我们需要对图像进行一个精确的规划,比如设置背景颜色.设置提示信息.设置间隔颜色等等,这时就需要我们对FusionCharts的细节有比 ...
- FusionCharts简单教程(五)-----FusionCharts中的那些特殊符号
在FusionCharts中有些特殊字符,我们需要进行编码操作才能够使用,否则就无法正常显示. 欧元符号 在FusionCharts里显示"€",你需要用 ...
- FusionCharts简单教程(六)-----如何自定义图表上的工具提示
所谓图表上的工具提示就是当鼠标放在某个特定的数据块上时所显示的提示信息.如下: 禁用显示工具提示 在默认情况下工具提示功能是显示的,但是有时候我们并不是很想需要这个功能提示功能 ...
- FusionCharts简单教程(四)-----基本数字格式
在统计图例中什么是最基本,最重要的元素?那就是数据.一个数据的统计图像那就是一堆空白.但是数据存在多种形式,比如小数,比如千分位等等.又如若一个数据是12.000000001,对于数据要求 ...
随机推荐
- poj1014(还需要改动)
#include <stdio.h> int n[6]; int main() { freopen("in.txt","r",stdin); int ...
- QQ邮箱发送邮件,出现mail from address must be same as authorization user错误
之前做的一个系统,有个发送邮件的功能,一直能正常使用,今天同事说QQ邮箱发送不了. 立马着手调试,发现服务器一直出现“mail from address must be same as authori ...
- ubuntu下python 2.7与python 3.X的转换
ubuntu下python 2.7与python 3.X的转换 由于ubuntu本身自带python 2.7,而python 3.X与2.7有很多不同,所以在使用python 3.X时会带来诸多不便. ...
- 用栈解决Largest Rectangle问题
一问题描述 Given n non-negative integers representing the histogram's bar height where the width of each ...
- centos安装lamp环境
通过yum安装,需要联网且为su账号 yum -y install httpd php mysql mysql-server php-mysql 设置开启启动mysql,httpd /sbin ...
- Win7 64位 VS2015环境编译Libpng
第3次编译Libpng依然想不起任何东西,为了不浪费第4次的时间... http://libmng.com/pub/png/libpng.html http://www.zlib.net/ 解压两个压 ...
- 批量创建SQL Server分区文件
) declare @i int set @table = 'v3_yqsd_report' begin exec('alter database '+@table+' add filegroup O ...
- Spring绑定表单数据
Spring提供了一些jsp页面常用的form标签,很大程度上提高了我们开发的速度,不用再一个个的标签去绑定属性,而且后台接收数据也很简单,可以直接接收object对象作为属性.官方form标签介绍的 ...
- 黑马程序员_Java基础:序列化(Serializable)与反序列化
------- android培训.java培训.期待与您交流! ---------- 在学习IO中的ObjectOutputStream和ObjectInputStream时,会涉及到序列化和反序列 ...
- <Oracle Database>诊断文件
诊断文件 诊断文件是获取有关数据库活动的信息的一种方式,用于解决数据库出现的一些问题,主要包含有关数据库中出现的重要事件的一些信息,这些文件能更好的对数据库进行日常的管 理,主要类型有一下几种: 警告 ...
