Xamarin.IOS之多视图
欢迎大家加入以下开源社区
Xamarin-Cn:https://github.com/Xamarin-Cn
Mvvmcross-Cn:https://github.com/Mvvmcross-Cn
(另外微信订阅号 Xamarin 所有者@善友兄也给予了运营权限,后面将开始陆续运营起来,给大家推送相关的文章)
继上节《Xamarin.IOS之快速入门》之后,本节将会在此基础之上具体扩展,主要是增加一个列表可以提供历史拨打电话的记录。下面我们直接进入正题。
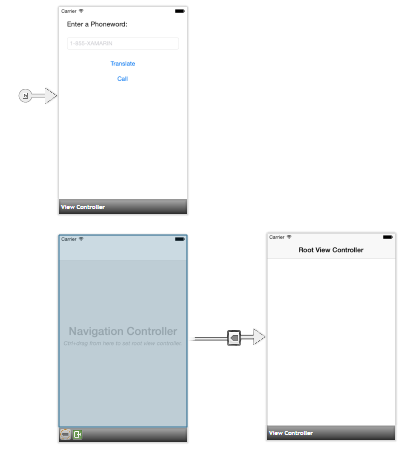
首先打开MainStoryboard.storyboard,我们在这个基础之上继续修改。从工具栏中拖放一个Navigation Controller到故事板中,然后我们可以看到如下所示:

但是当前的主视图控制器还是之前的,我们需要将新的设置为主视图,所以我们要将拖放到下面这个视图控制器,然后我们还需要删除Navigation Controller所指向的那个视图控制器,然后按下Ctrl并左击Navigation Controller,进行拖拽,会发现一个蓝色的线条,我们就需要讲这个蓝色线条拖拽到我们上节做的那个视图控制器上,并在弹出的下拉中选择Root,这样就代表这个导航控制器的根视图控制器就是我们上节的那个,进行这番操作的结果如图:

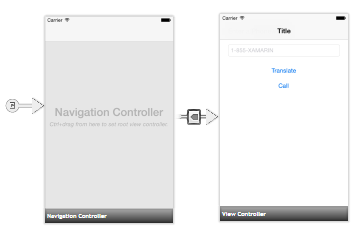
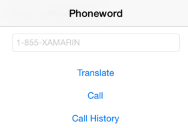
我们可以看到我们的视图控制器上多个了标题栏,我们可以双击它,修改成“Phoneword”。接着我们重新拖拽一个Button到Call按钮下,并且宽度和上一个按钮一样,同时设置该按钮的Name为CallHistoryButton,显示的文字为Call History。完成之后的界面如下所示:

下面我们就需要去完成Call History跳转到的视图控制器,我们先从工具栏中拖拽一个Table View Controller放入到故事板中,然后打开属性窗口修改该视图控制器的Class为“CallHistoryController”并回车确认,这个时候你可以看到vs为我们生成了一个CallHistoryController.cs的文件,然后我们双击进入到然后输入以下代码:
- partial class CallHistoryController : UITableViewController
- {
- public List<String> PhoneNumbers { get; set; }
- private static string callHistoryCellId = "CallHistoryCell";
- public CallHistoryController (IntPtr handle) : base (handle)
- {
- //注册UITableViewCell类型并且标识符为callHistoryCallId指定的字符串
- TableView.RegisterClassForCellReuse(typeof(UITableViewCell), callHistoryCellId);
- //为TableView指定数据源
- TableView.DataSource = new CallHistoryDataSource(this);
- PhoneNumbers = new List<string>();
- }
- private class CallHistoryDataSource : UITableViewDataSource
- {
- private CallHistoryController mController;
- public CallHistoryDataSource(CallHistoryController controller)
- {
- mController = controller;
- }
- public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
- {
- //根据标识符获取表格项
- var cell = tableView.DequeueReusableCell(CallHistoryController.callHistoryCellId);
- int row = indexPath.Row;
- //设置表格项显示的文字
- cell.TextLabel.Text = mController.PhoneNumbers[row];
- return cell;
- }
- public override nint RowsInSection(UITableView tableView, nint section)
- {
- //返回数据总数
- return this.mController.PhoneNumbers.Count;
- }
- }
- }
完成了CallHistoryController之后,我们回到故事板中按下Ctrl和左击从Call History按钮中拖拽中蓝色线条,放到CallHistoryController中。并在弹出的下拉中选择第一个,这样当我们点击按钮的时候就会实现跳转到那个指定的视图控制器了,下面我们还要修改RootViewController中的代码,以便在拨打的时候记录电话号码,并且在显示CallHistoryController前将记录赋值给PhoneNumbers中。
我们先定义一个保存电话的数组,并在构造函数中初始化:
- public List<String> PhoneNumbers { get; set; }
- public RootViewController(IntPtr handle)
- : base(handle)
- {
- PhoneNumbers = new List<string>();
- }
然后在CallButton的TouchUpInside事件中的开头部分增加下面这段代码:
- PhoneNumbers.Add(translatedNumber);
最后最关键的部分就是在CallHistoryController打开的之前将记录传递过去,那么我们就需要重写PrepareForSegue方法:
- public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender)
- {
- base.PrepareForSegue(segue, sender);
- var callHistoryController = segue.DestinationViewController as CallHistoryController;
- if(callHistoryController != null)
- {
- callHistoryController.PhoneNumbers = PhoneNumbers;
- }
- }
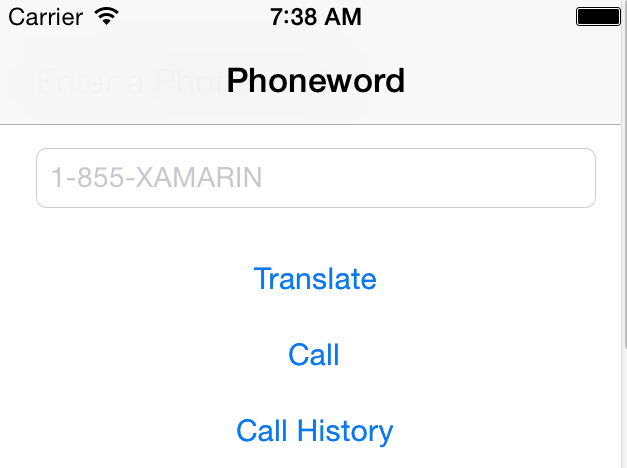
这里我们通过segue的DestinationViewController访问将要打开的视图控制器,并且尝试强制转换成CallHistoryController类型,如果是该类型则将记录的数据赋值过去,这样我们就完成了,下面我们可以看到最终的效果图:

点击Call History之后

当然除了可以直接指定按钮打开的视图控制器外,还可以通过代码的方式去指定打开灯视图控制器,前提是我们需要给这些视图控制器设置Storyboard ID,所以我们需要先设置CallHistoryController的属性中的Storyboard ID为“CallHistoryController”,然后注释掉PrepareForSegue方法的代码,并且删掉我们在故事板中为Call History设置的跳转,在ViewDidLoad中新增CallHistoryButton的监听事件,如下所示:
- CallHistoryButton.TouchUpInside += (e, s) =>
- {
- CallHistoryController callHistory = Storyboard.InstantiateViewController("CallHistoryController") as CallHistoryController;
- if(callHistory != null)
- {
- callHistory.PhoneNumbers = PhoneNumbers;
- NavigationController.PushViewController(callHistory, true);
- }
- };
这里我们通过Storyboard的InstantiateViewController实例化指定的Storyboard ID的视图控制器,并且转换为对应的类型,如果不为null则将数据传递过去,并且通过NavigationController的PushViewContoller呈现这个视图控制器。到此为止我们的开头两篇入门就结束了。
Xamarin.IOS之多视图的更多相关文章
- Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像 Xamarin iOS显示图像 在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或 ...
- Xamarin.ios 重新定位视图
//旋转手机重新定位视图 /// <summary> /// 重新定位视图 /// </summary> /// <param name="toInterfac ...
- Xamarin iOS教程之添加和定制视图
Xamarin iOS教程之添加和定制视图 Xamarin iOS用户界面——视图 在iPhone或者iPad中,用户看到的摸到的都是视图.视图是用户界面的重要组成元素.例如,想要让用户实现文本输入时 ...
- Xamarin iOS教程之警告视图
Xamarin iOS教程之警告视图 Xamarin iOS警告视图 如果需要向用户显示一条非常重要的消息时,警告视图(UIAlertView类)就可以派上用场了.它的功能是把需要注意的信息显示给用户 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- Xamarin iOS教程之自定义视图
Xamarin iOS教程之自定义视图 Xamarin iOS自定义视图 工具栏中的视图在实际应用开发中用的很多,但是为了吸引用户的眼球,开发者可以做出一些自定义的视图. [示例2-33]以下将实现一 ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【Xamarin挖墙脚系列:Xamarin.IOS的程序的结构】
原文:[Xamarin挖墙脚系列:Xamarin.IOS的程序的结构] 开始熟悉Xamarin在开发IOS的结构!!!!!!! 先看官方 这个是以一个单页面的程序进行讲述的. 1 程序引用的程序集,核 ...
随机推荐
- Java是如何读取和写入浏览器Cookies的
首先我们认识下什么是cookies: cookie实际上是一个存在你硬盘里的数据,但是这些数据很特殊,只能由web应用提交给浏览器帮助存储,并且我们还能读取浏览器存在本地的cookie web应用一般 ...
- 关于在gridview中有dorpdownlist的情况下使用自带编辑模板的方法
今天记录一下在gridview中,如果有dropdownlist的情况下使用gridview自带编辑模式的方法. 好吧,今天的这个问题有点绕,详细解释一下目的. 因为gridview中的某些列的数据是 ...
- Windows安装mxnet
code { white-space: pre } div.sourceCode { } table.sourceCode,tr.sourceCode,td.lineNumbers,td.source ...
- string&&char 小技巧
关于string =,assign() //赋以新值 swap() //交换两个字符串的内容 +=,append(),push_back() //在尾部添加字符 insert() //插入字符 ...
- mysql中的where和having子句的区别
mysql中的where和having子句的区别 having的用法 having字句可以让我们筛选成组后的各种数据,where字句在聚合前先筛选记录,也就是说作用在group by和having字句 ...
- Ceph剖析:消息处理
作者:吴香伟 发表于 2014/10/9 版权声明:可以任意转载,转载时务必以超链接形式标明文章原始出处和作者信息以及版权声明 总体上,Ceph的消息处理框架是发布者订阅者的设计结构.Messenge ...
- cookie session URL重写 与考试
状态管理.Cookie.Session.URL重写 HTTP协议:无状态的连接(每次连接都是新的请求)1.隐藏字段 <input type="hidden" name=&qu ...
- ARM11 S3C6410 硬件浮点(VFP)实现
http://blog.csdn.net/liujia2100/article/details/7459683 在调试一个代码时,编译能顺利编过.可是,就是不能执行.找了半天才发现,原来是浮点问题.由 ...
- JS新手易错点
写给自己 字符串换行不能直接换行,需要在行尾加换行符"\" var a = "aa bb" 是不行的 需要改成 var a="aa\ bb"
- 算法入门笔记------------Day4
1.WERTYU 输入一个错位后敲出的字符串,输出打字员本来想打出的字 #include<stdio.h> char *s="`1234567890-=QWERTYUIOP[]\ ...
