JQuery FullCalendar(一)
FullCalendar官网:http://arshaw.com/fullcalendar
FullCalendar中文API:http://blog.sina.com.cn/s/blog_9475b1c101012c5f.html
FullCalendar日历插件说明文档http://www.helloweba.com/view-blog-231.html
一、准备相关JS文件
<link href="CSS/fullcalendar.css" rel="stylesheet" type="text/css" />
<script src="JS/jquery-1.9.1.js" type="text/javascript"></script>
<script src="JS/jquery-ui-1.10.3.custom.min.js" type="text/javascript"></script>
<script src="JS/fullcalendar.min.js" type="text/javascript"></script>
二、JS代码
FullCalendar通过events的设置向数据源请求数据,要求返回的JSON数据格式如下
[
{
"id": ,
"title": "正常上班",
"start": "2013/11/19 17:26:54",
"end": "2013/11/19 17:26:54",
"url": null,
"allDay": "True",
"color": "#666"
}
]
待会根据这个格式,设计数据库
fullCalendar工具:formatDate
调用方法:$.fullCalendar.formatDate(time,formatstring)
events设置数据源,同时可以传递start,end两个参数,该视图的第一天日期和最后一天日期(并非该月或者星期)
<script type="text/javascript">
$(function () {
$('#calendar').fullCalendar({
header: {//set header info
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
firstDay: ,
editable: true,
//send startParam,endParam to json.ashx
events: function (start, end, callback) {
$.getJSON("json.ashx", { "start": $.fullCalendar.formatDate(start, "yyyy-MM-dd HH:mm:ss"), "end": $.fullCalendar.formatDate(end,"yyyy-MM-dd HH:mm:ss") }, function (json) {
callback(json);
});
}
});
});
</script>
三、HTML代码
<div id='calendar'></div>
四、数据库设计
创建数据表calendar表,包含字段:
id(int ,not null),
title(nvarchar(200),not null),
start(datetime, not null),
end(datetime, defaultValue:1970/1/1 8:00:00),
url(nvarchar(200)),
allDay(bit),
color(nvarchar(200) ,defaultValue:#666),
title和start是必要的字段
五、后台json.ashx,返回json数据
DateTime start = Convert.ToDateTime( context.Request["start"]);
DateTime end = Convert.ToDateTime( context.Request["end"]);
AddNewsDataContext db = new AddNewsDataContext();
var res = from i in db.calendar
//注意时间的开闭区间
where i.start >= start && i.start <= end || i.end >= start && i.end <= end
select new
{
id = i.Id,
title=i.title,
start = i.start.Value.Year + "/" + i.start.Value.Month + "/" + i.start.Value.Day + " " + i.start.Value.Hour + ":" + i.start.Value.Minute + ":" + i.start.Value.Second ,
end = i.end.Value.Year + "/" + i.end.Value.Month + "/" + i.end.Value.Day + " " + i.end.Value.Hour + ":" + i.end.Value.Minute + ":" + i.end.Value.Second,
url=i.url.ToString(),
allDay=i.allDay,
color=i.color.ToString()
};
JavaScriptSerializer jss = new JavaScriptSerializer();
string json=jss.Serialize(res);
context.Response.Write(json);
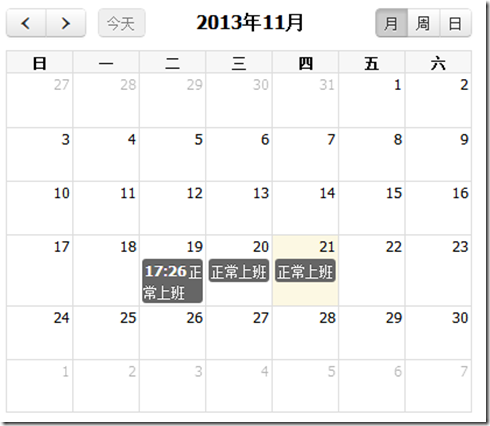
六、效果
allDay为false的时候显示时间

JQuery FullCalendar(一)的更多相关文章
- JQuery FullCalendar(二)
前言:根据前文介绍,我们对JQuery FullCalendar如何从后台取数据有了初步了解,已经实现最基本的要求.下面介绍一下FullCalendar的事件 $('#calendar').fullC ...
- C# Web Forms - Using jQuery FullCalendar
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> ...
- jquery.fullCalendar官方文档翻译(一款小巧好用的日程管理日历, 可集成Google Calendar)
1. 使用方式, 引入相关js, css后, $(‘#div_name’).fullCalendar({//options}); 接受的是一个option对象 2. 普通属性 2.1. year, ...
- JQuery fullCalendar 时间差 排序获取距当前最近的时间。
let time = (wo: WoDto) => wo.ScheduleTime || wo.ScheduleStartTime; let wo = technician.wos .filte ...
- Jquery 记一次使用fullcalendar的使用记录
最近接了一个需求,把excel做的表格开发到系统里,本来想直接做成表格的形式,后来考虑到数据库中的表结构不好设计,最后决定做成日历的形式: 先上成品图 需要引用的js,fullcalendar官网可以 ...
- FullCalendar(日程管理控件)
(以下是我学习FullCalendar控件时,网络上收集的一些资料) jQuery.fullCalendar官方网址: http://arshaw.com/fullcalendar/ http://a ...
- JQuery-FullCalendar 多数据源实现日程展示
背景 本次需求:实现在一个以月为界面的日历上展示每天发生的事件. 1.每天的事件有多个类型,不同类型的事件使用不同背景色标注,展示为某个类型事件的统计,比如: 会议(6) 2.点击某一天可以查询改天所 ...
- jQuery 日历控件 FullCalendar 初识
最近有个日程管理的需求,就学习了一下 FullCalendar 控件的一些基本知识,本文不是详细介绍该控件的 API 的文档,而是记录本人使用过程中的一些学习情况. 先看一下效果图 月/周/日视图 ...
- jQuery插件实战之fullcalendar(日历插件)Demo
jQuery的插件许多,应用的场景也很丰富,今天我这里给大家介绍一款很有用的日历页面开发插件 - fullcalendar,眼下最新版本号是1.5.1,使用这款插件可以高速帮助你高速编程实现基于web ...
随机推荐
- sed 命令使用
ios 的sed 命令 跟linux sed 命令有区别 # 所有的a 替换成b sed -i "" 's/a/b/g' #删除掉所有包含a的行 sed -i "/a/ ...
- WPF 将控件绑定到变量
看了好多博客,发现很多都不能用,嘿嘿,自己终于实现了: 废话不多说,上代码: XAML代码如下: <Window x:Class="WpfApplication7.MainWindow ...
- 方法的覆盖(override)、重载(overload)和重写(overwrite)
body { background-color: white } .markdown-body { min-width: 200px; max-width: 760px; margin: 0 auto ...
- python之路——面向对象(进阶篇)
面向对象进阶:类成员.类成员的修饰符.类的特殊成员 类成员 类成员分为三大类:字段.方法.属性 一.字段 静态字段 (属于类) 普通字段(属于对象) class City: # 静态字段 countr ...
- HashMap的两种实现方式
本文主要简要分析了Java中和Redis中HashMap的实现,并且对比了两者的异同 1.Java的实现 下图表示了Java中一个HashMap的主要实现方式 因为大家对于Java中HashMap的实 ...
- freeregex-0.01 使用文档
-- freeregex,简化字符串处理 freeregex使用大体分为两个部分: 正则确定 功能操作 正则确定:共有EMAIL.IP等静态属性:anyOf(String regex)静态方法 :和o ...
- [2015hdu多校联赛补题]hdu5301 Buildings
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5301 题目大意:给你一块由1x1方格组成的矩形区域,其中有且仅有一个坏块,现在你要在上面建矩形的房子, ...
- 五、HTML判断输入长度,体会字体颜色变化
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- C代码编译成可执行程序的过程
C代码通过编译器编译成可执行代码,经历了四个阶段,依次为:预处理.编译.汇编.链接. 接下来详细讲解各个阶段 一.预处理 1.任务:进行宏定义展开.头文件展开.条件编译,不检查语法. 2.命令:gcc ...
- vim--macro
例: qa some vim command q 这个宏只记录了vim命令到寄存器a中,执行这个宏可以用命令: @a 也可以加上执行次数: 10@a 执行10次 当你执行过一次@a之后,你可以用 @@ ...
