angularJS 2.0 开发的简单dome
与其说这是一个demo,不如说是一个与高手的讨教过程。虽然demo出来了,可其中有些问题我还是不太明白,如果有angularjs2.0的大神,请进来指导一番,~~~~~不甚感激。
说明第一点:我采用的工具是webStrom。 可有个问题:写的代码明明没有错误,但是项目老是会出现故意损坏的情况~~~然后需要重新启动webstorm,项目又好了~~~~。如下图这种情况~~~
此问题虽然没有解决,可是已经明白其中的道理,可以去file-setttings-plugins-error/warn下面把勾去掉就行了。
大多数情况下有红色波浪线是因为你的代码有错误,但是也有可能是webstorm还是不能识别你的语法,可能在版本更新方面有点问题。不能正确的识别你的语法,所以在webstorm看来就是理所当然的错误。所以就有红色的波浪线。

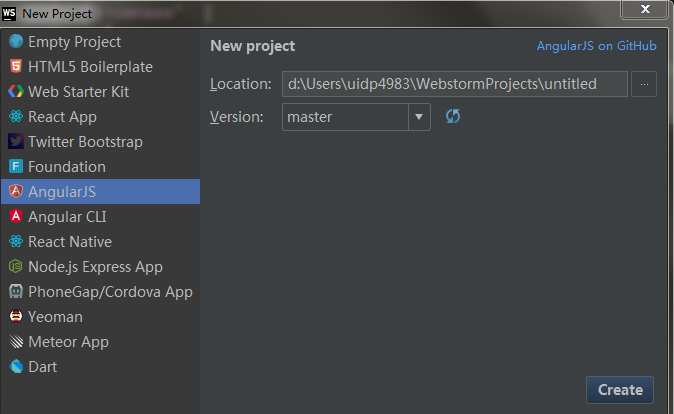
说明第二点:webstorm是才其他人那边拷过来的,看网上的介绍,如果需要在webstrom里面使用angularJS需要安装插件~~~由于我拷过来的时候已经有插件了~~~所以没有安装~~~结果创建angularjs项目的时候不能选择版本,直接创建的是angular1.5.8的版本,和我使用的2.0不一样。如下图:Version那边不能够选择~~~这是什么原因,有大神知道吗~~~~~~~~~~~~~~~~
此问题已经解决了,npm install angular-cli 创建工程的时候选择angular-cli就可以支持anuglar2.0了

接下来就介绍创建项目过程啦~~~~
一:首先创建一个名为:quickstart的project。忽略下图的红色部分,创建完成后文件夹下面就只有External Libraries.

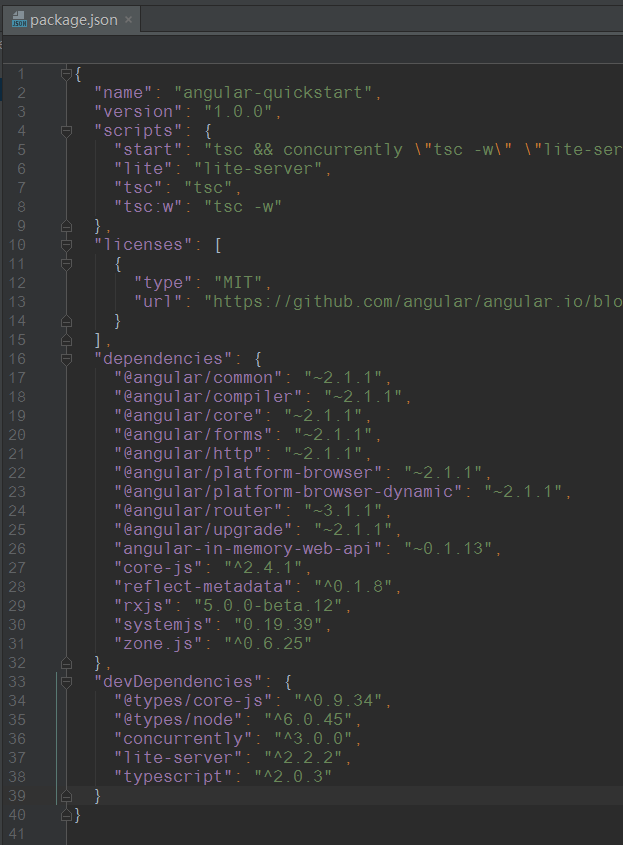
二:创建一个package.json文件,然后从angualrjs2.0的中文网站上复制代码过来~~~

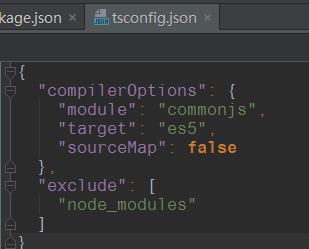
三:接下来在创建一个名为tsconfig.json的文件。

然后在终端输入npm install ,下载了一个node-module。

那么这里有一些问题:package.json的作用只是为了下载包的还是有什么其他的用处。如果我下载好了node_modules就删除package.json可不可以运行~~~~~我自己试了下删除好像也可以,但是还是想确认下。
tsconfig.json是什么作用的,是不是使用了ts才需要这个文件,如果没有这个文件会怎样。~~~~我试过没有也能运行项目~~~
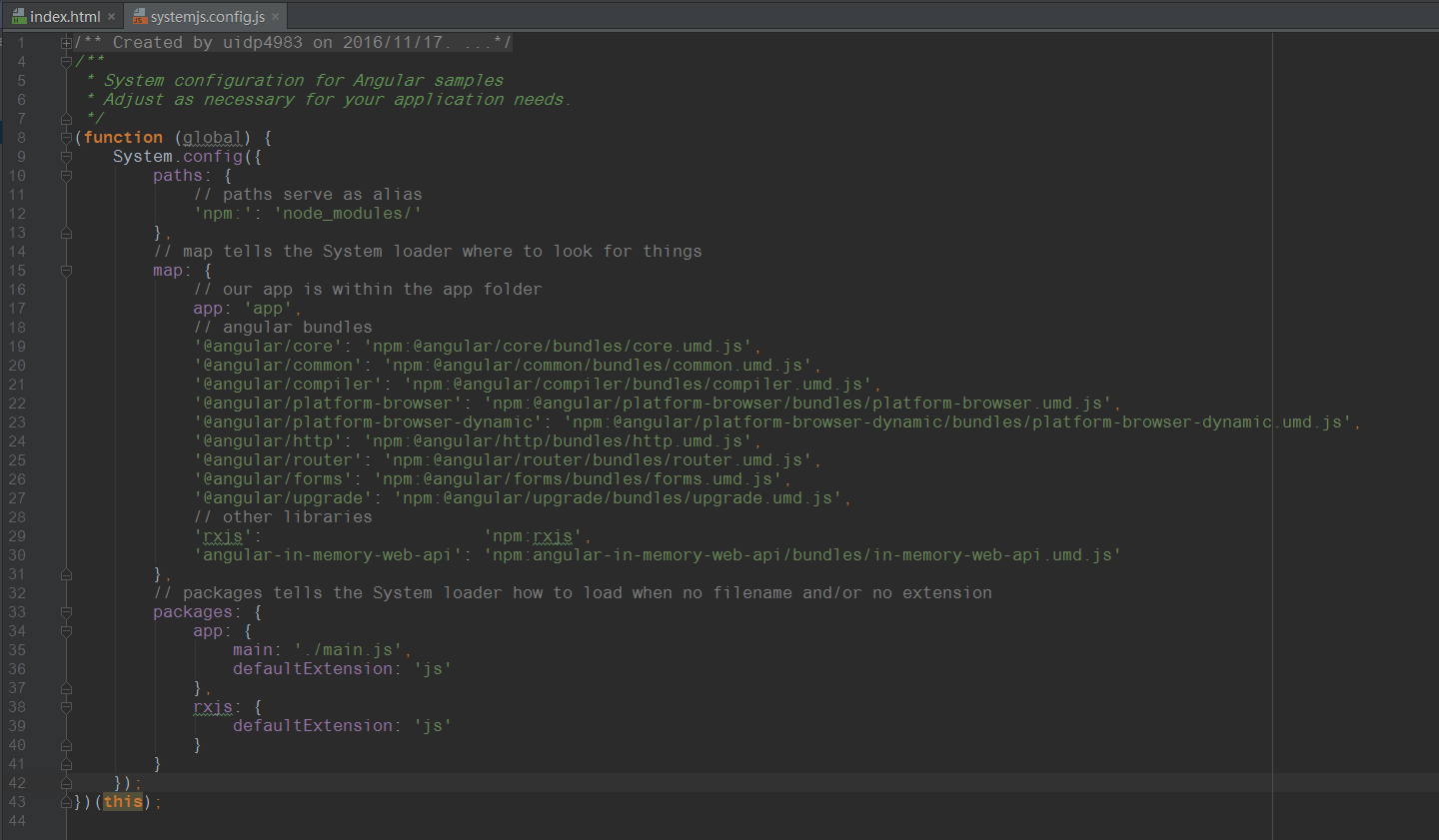
四:创建一个systemjs.config.js文件。这个文件是复制的,其实我都没有看懂~~~~

看代码好像没有看懂,但是好像必须得有这个才能运行。
如果把systemjs.config.js换成require.js可以用吗~~~~可以来个大神解读下这个模块吗?
五:在quickstart文件夹下面创建一个app文件。

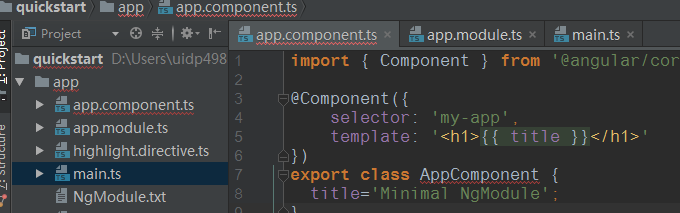
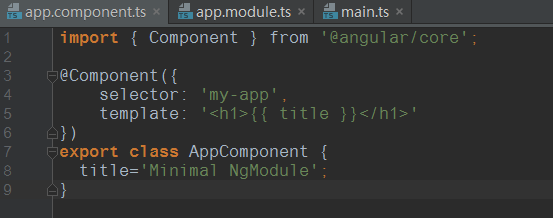
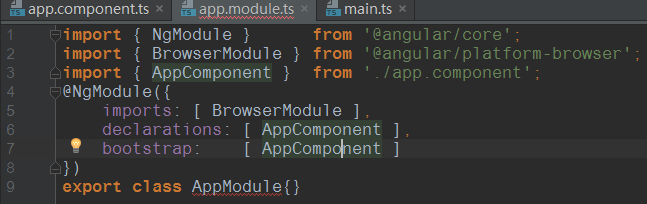
下面有这三个文件。分别看下代码吧。这里到没有什么要提问的~~~~~~~~~~



忽略红色的波浪线~~~我也不知道怎么回事啊~~~~~~~~~~~~
然后在quickstart路劲下创建一个index.html页面,引入一下js文件。
其实我又不知道引入的js文件到底是什么作用的然后在引入systemjs.config.js文件就可以运行。
可以来介绍下吗~~~~~~
最后运行结果

诚心希望有个懂得人来指导一二,或者来交流也可以~~~知道多少说多少~~~
感激不尽。
代码都是截图,还是来个不是图片的吧
http://pan.baidu.com/s/1pLddyAn
angularJS 2.0 开发的简单dome的更多相关文章
- 一个基于 .NET Core 2.0 开发的简单易用的快速开发框架 - LinFx
LinFx 一个基于 .NET Core 2.0 开发的简单易用的快速开发框架,遵循领域驱动设计(DDD)规范约束,提供实现事件驱动.事件回溯.响应式等特性的基础设施.让开发者享受到正真意义的面向对象 ...
- ThinkPHP5.0框架开发实现简单的页面跳转
ThinkPHP5.0框架开发实现简单的页面跳转 一.效果 登录界面 登录成功界面 登录失败界面 二.目录结构 三.代码 控制器中的Login.php <?php // 声明命名空间 names ...
- 使用Seam Framework + JBoss 5.0 开发第一个Web应用 - 简单投票程序
Seam这个单词的本意是缝合.连接,因而,Seam的作用即是把Java EE 规范里的JSF 和 EJB技术完美融合在一起,免去了很多胶合代码,并增强了JSF 和 EJB的很多功能.Seam的设计目标 ...
- angularjs 2.0 快速开始
前言 angularjs2.0 如果发布,公司的项目会基于2.0开发,在1.0的时候就踩了好多坑,趁这2.0还没正式发布,赶紧踩下坑. 这篇文章是参考angularjs2.0 官方文档写的,开发环境需 ...
- ASP.NET Core 1.0 开发记录
官方资料: https://github.com/dotnet/core https://docs.microsoft.com/en-us/aspnet/core https://docs.micro ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 用SignalR 2.0开发客服系统[系列3:实现点对点通讯]
前言 交流群:195866844 目录: 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 用SignalR 2.0开发客服系统[系列2:实现聊天室] 真的很感谢大家的支持,今天发表系列3 ...
- vue 2.0 开发实践总结之疑难篇
续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下. 本篇文章目录如下: 1. vue 组件的说明和使用 2. vuex在实际开发中的使用 3. 开发实践总结 1. ...
- 解决.VS2012+EF5.0开发的网站在window server2003上无法部署的问题
(一)前 言 最近一个月使用VS2012(默认框架是.net f ...
随机推荐
- maven生命周期和插件
maven生命周期和插件 生命周期 maven的生命周期有三套,互相独立.每个生命周期含有不同阶段,常用如下 clean 清理项目 pre-clean 执行清理前需要完成的工作 clean 清理上一次 ...
- 如何阅读android framework源码
但如果想深入的了解Android系统, 那么可以看下我的一些简单的总结. 知识 Java Java是AOSP的主要语言之一. 没得说, 必需熟练掌握. 熟练的Android App开发 Linux A ...
- Jquery表单验证
.代码中添加引用(必备引用) <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript&quo ...
- xampp修改mysql默认密码详解
在这里介绍xampp修改mysql默认密码的大概过程是先利用xampp的phpmyadmin进入修改mysql密码,修改之后我们再修改xampp中phpmyadmin的密码,这样就完整的修改mysql ...
- [原]ComFriendlyWaitForSingleObject
structThreadParam { unsignedint p1;// +00h ebp-24h unsignedint p2;// +04h ebp-20h unsignedint cookie ...
- Mysql修改字段长度
alter table '表名' modify column '列名' varchar(50);
- Poj2186Popular Cows
Popular Cows Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 31533 Accepted: 12817 De ...
- WWWFileSharePro 7.0 汉化破解绿色版,比hfs更稳定的Web文件共享服务器
下载链接: http://pan.baidu.com/s/1eSykgFo 密码: m2s9 软件会被360杀毒软件误报病毒,楼主用火绒杀毒不误报. 本程序汉化由Bluefish完成,破解文件提取自网 ...
- css 水平垂直居中总结
空闲总结了下水平垂直居中方案,欢迎补充: 水平居中 水平居中有两种情况: 子元素是内联元素 这种那个情况下只需要在父元素定义: text-align:center; 例子: html: //省略了bo ...
- 腾讯QQ你的缓存策略应该改下了
缓存策略基本原则大家都怎么考虑的? 缓存好友数量这个也是醉了,这个数字好像变化频率有点低吧,ok,就算你企鹅用户量大,需要缓存,那肉肉的问一句你这更新策略也不能只管网上涨的,不管往下降的吧?难不成你是 ...
