css3制作旋转动画
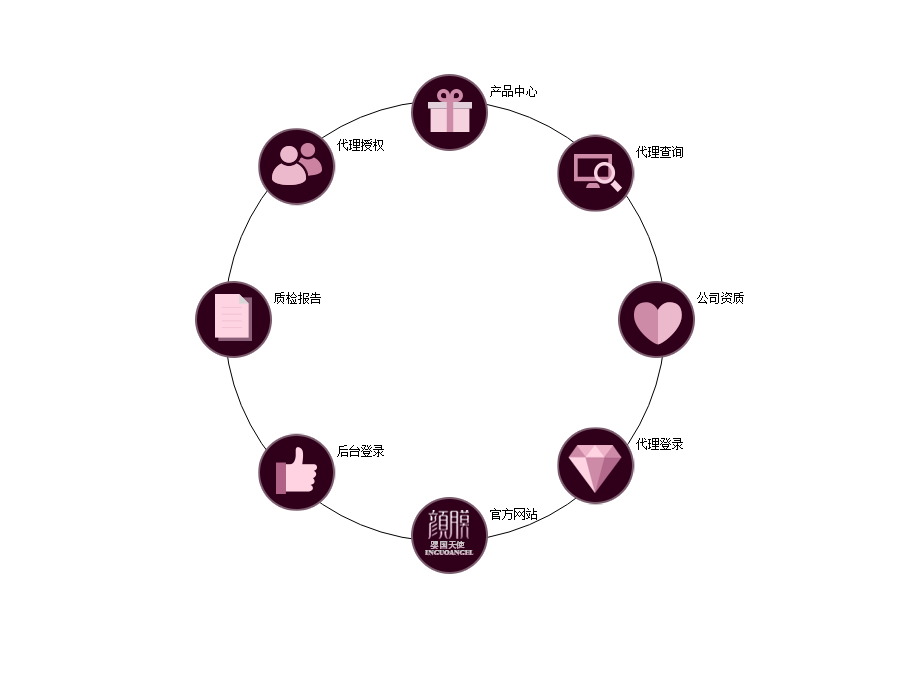
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享。效果如下面的图片

思路:1.制作之前呢,我们先来整理一下思路,这个圆轴轨迹上一共有八个圆。

仔细看的话,你会发现一个规律,那就是一个月是360度的,里面放了八个圆,也就是每个圆都是占了45度,然后平均的在圆轴上面分布开来。有了这个发现之后,我们就开始想想该怎么布局好啦。下面是我的布局方式,可以给大家参考一下:

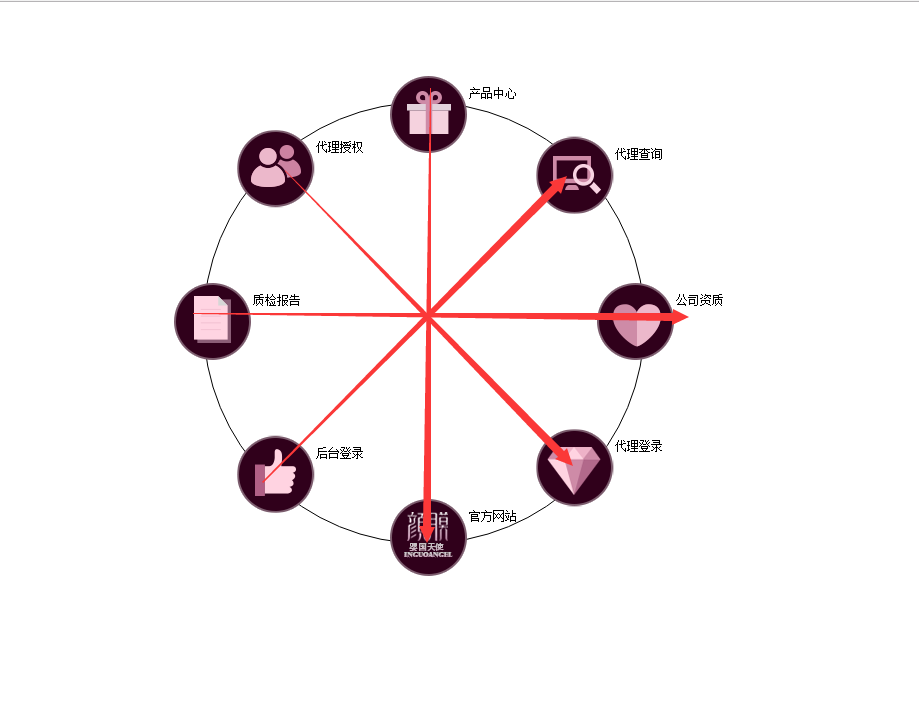
我是每两个垂直对应的圆就放在同一个div中,八个圆的话,那就是四个div,让div展示成上面的效果的话,需要用到css3的旋转属性。让第一个div保持0deg不变,然后第二个div呢就旋转45deg,以此类推,下一个div都要比上一个div多旋转45deg,就出现了上面的这个布局啦。我在这边贴上代码:
html代码:
<div class="out_circle">
<div class="slide"></div>
<div class="nav_circle r1">
<div class="img_top img">
<img src="data:images/menu.png">
<a href="#">产品中心</a>
</div>
<div class="img_bottom img" >
<img src="data:images/menu_01.png">
<a href="#">官方网站</a>
</div>
</div>
<div class="nav_circle r2">
<div class="img_top img">
<img src="data:images/menu_02.png">
<a href="#">代理查询</a>
</div>
<div class="img_bottom img" >
<img src="data:images/menu_03.png">
<a href="#">后台登录</a>
</div>
</div>
<div class="nav_circle r3">
<div class="img_top img">
<img src="data:images/menu_04.png">
<a href="#">公司资质</a>
</div>
<div class="img_bottom img" >
<img src="data:images/menu_05.png">
<a href="#">质检报告</a>
</div>
</div>
<div class="nav_circle r4">
<div class="img_top img">
<img src="data:images/menu_06.png">
<a href="#">代理登录</a>
</div>
<div class="img_bottom img" >
<img src="data:images/menu_07.png">
<a href="#">代理授权</a>
</div>
</div>
</div>
css代码:
.out_circle{
width:440px;
height:440px;
border:1px solid;
border-radius:50%;
margin:30px auto 0 auto;
position: relative;
}
.nav_circle{
width:110px;
height:440px;
float:left;
position:absolute;
top:;
left:169px;
text-align:center;
}
.img_top{
top:-27px;
-webkit-transform: rotate(0deg);
}
.img_bottom{
top:316px;
-webkit-transform: rotate(0deg);
}
.img_top img,.img_bottom img{
width:77px;
height: 77px;
}
.img_top,.img_bottom{
position: relative;
z-index:;
}
.nav_circle .img a{
position: absolute;
top:10px;
left:94px;
width: 52px;
}
.r1{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
animation: rotate 10s linear infinite;
-webkit-animation:rotate 10s linear infinite;
-moz-animation:rotate 10s linear infinite;
-o-animation:rotate 10s linear infinite;
}
.r1 .img{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
animation:rotate_c1 10s linear infinite;
-webkit-animation:rotate_c1 10s linear infinite;
}
.r2{
transform:rotate(45deg) skew(0deg) scale(1);
-ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(45deg) skew(0deg) scale(1);
animation: rotatef 10s linear infinite;
-webkit-animation:rotatef 10s linear infinite;
-moz-animation:rotatef 10s linear infinite;
-o-animation:rotatef 10s linear infinite;
}
.r2 .img {
transform:rotate(-45deg) skew(0deg) scale(1);
-ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-45deg) skew(0deg) scale(1);
animation:rotate_c2 10s linear infinite;
-webkit-animation:rotate_c2 10s linear infinite;
}
.r3 {
transform:rotate(90deg) skew(0deg) scale(1);
-ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(90deg) skew(0deg) scale(1);
animation: rotates 10s linear infinite;
-webkit-animation:rotates 10s linear infinite;
-moz-animation:rotates 10s linear infinite;
-o-animation:rotates 10s linear infinite;
}
.r3 .img{
transform:rotate(-90deg) skew(0deg) scale(1);
-ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-90deg) skew(0deg) scale(1);
animation:rotate_c3 10s linear infinite;
-webkit-animation:rotate_c3 10s linear infinite;
}
.r4{
transform:rotate(135deg) skew(0deg) scale(1);
-ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(135deg) skew(0deg) scale(1);
animation: rotatet 20s linear infinite;
-webkit-animation:rotatet 10s linear infinite;
-moz-animation:rotatet 10s linear infinite;
-o-animation:rotatet 10s linear infinite;
}
.r4 .img{
transform:rotate(-135deg) skew(0deg) scale(1);
-ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-135deg) skew(0deg) scale(1);
animation:rotate_c4 10s linear infinite;
-webkit-animation:rotate_c4 10s linear infinite;
}
布好局之后呢,最大的亮点来了,没错,就是让它动起来。接下来就是要解决旋转的问题了,在创建动画的时候,我们要考虑一下。就是它旋转是按着圆轴来旋转的,就是说它转一圈之后,还是会回到它原来的位置上,这个相信大家都能理解。所以每个圆都要单独创建动画:
css3动画的代码:
第一个div的动画:
@keyframes rotate{
0%{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
}
100%{
transform:rotate(360deg) skew(0deg) scale(1);
-ms-transform:rotate(360deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(360deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(360deg) skew(0deg) scale(1);
}
}
第二个div的动画:
@keyframes rotatef{
0%{
transform:rotate(45deg) skew(0deg) scale(1);
-ms-transform:rotate(45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(45deg) skew(0deg) scale(1);
}
100%{
transform:rotate(405deg) skew(0deg) scale(1);
-ms-transform:rotate(405deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(405deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(405deg) skew(0deg) scale(1);
}
}
第三个div的动画:
@keyframes rotates{
0%{
transform:rotate(90deg) skew(0deg) scale(1);
-ms-transform:rotate(90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(90deg) skew(0deg) scale(1);
}
100%{
transform:rotate(450deg) skew(0deg) scale(1);
-ms-transform:rotate(450deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(450deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(450deg) skew(0deg) scale(1);
}
}
第四个div的动画:
@keyframes rotatet{
0%{
transform:rotate(135deg) skew(0deg) scale(1);
-ms-transform:rotate(135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(135deg) skew(0deg) scale(1);
}
100%{
transform:rotate(495deg) skew(0deg) scale(1);
-ms-transform:rotate(495deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(495deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(495deg) skew(0deg) scale(1);
}
}
兼容各种浏览器内核的写法我这边没写,你们自己添加前缀就可以了。因为加上去代码会太长,所以这边就不加了,望能理解。
这边加上之后,转动是可以转动了,但是会出现一个问题,如图所示:

要解决这个bug的话,就需要div里面的子元素也跟着一起转动也行,怎么转动呢?可能是要和转动的父元素的转动方向相反才能维持正常状态啦。下面呢,我就直接贴上子元素转动的代码吧
@keyframes rotate_c1{
0%{
transform:rotate(0deg) skew(0deg) scale(1);
-ms-transform:rotate(0deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(0deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(0deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(0deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-360deg) skew(0deg) scale(1);
-ms-transform:rotate(-360deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-360deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-360deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-360deg) skew(0deg) scale(1);
}
}
@keyframes rotate_c2{
0%{
transform:rotate(-45deg) skew(0deg) scale(1);
-ms-transform:rotate(-45deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-45deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-45deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-45deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-405deg) skew(0deg) scale(1);
-ms-transform:rotate(-405deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-405deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-405deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-405deg) skew(0deg) scale(1);
}
}
@keyframes rotate_c3{
0%{
transform:rotate(-90deg) skew(0deg) scale(1);
-ms-transform:rotate(-90deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-90deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-90deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-90deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-450deg) skew(0deg) scale(1);
-ms-transform:rotate(-450deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-450deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-450deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-450deg) skew(0deg) scale(1);
}
}
@keyframes rotate_c4{
0%{
transform:rotate(-135deg) skew(0deg) scale(1);
-ms-transform:rotate(-135deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-135deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-135deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-135deg) skew(0deg) scale(1);
}
100%{
transform:rotate(-495deg) skew(0deg) scale(1);
-ms-transform:rotate(-495deg) skew(0deg) scale(1); /* IE 9 */
-moz-transform:rotate(-495deg) skew(0deg) scale(1); /* Firefox */
-webkit-transform:rotate(-495deg) skew(0deg) scale(1); /* Safari ºÍ Chrome */
-o-transform:rotate(-495deg) skew(0deg) scale(1);
}
}
注意:创建好动画之后,别忘了给相应的类添加动画名,不然是转动不起来的,因为css3不是所有浏览器都完全支持的,所以一定要记得添加内核前缀名
好啦,旋转动画现在就完成了,其实只要思路对了,实现起来那是非常简单的。用其他布局方法也是可以实现的。如果你们有时间的,也可以自己去尝试一下
css3制作旋转动画的更多相关文章
- 用css3制作旋转加载动画的几种方法
以WebKit为核心的浏览器,例如Safari和Chrome,对html5有着很好的支持,在移动平台中这两个浏览器对应的就是IOS和Android.最近在开发一个移动平台的web app,那么就有机会 ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- CSS3制作旋转导航
慕课网学习CSS3时,遇到个习题,觉得有必要总结学习下:CSS3制作旋转导航 慕课网习题地址:http://www.imooc.com/code/1883 示例及源码地址:http://codepen ...
- 8个纯CSS3制作的动画应用及源码
对于一个复杂的图形或者动画来说,之前我们的处理方式是图片叠加或者利用CSS+JavaScript的方法,然而随着CSS3标准的不断成熟,我们甚至完全可以利用CSS3来绘制一些图片和制作丰富的动画特效. ...
- CSS3制作旋转的小风车
制作旋转小风车 一 我先搭建一个大盒子400x400px大盒子里面嵌套四个小盒子200x200px,放在一起肯定是四个排在一行,我想要的效果是上下各两个, css样式 *{ margin:0; pad ...
- css3制作网页动画
一.CSS3变形 CSS3变形是一些效果的集合 如平移.旋转.缩放.倾斜效果 每个效果都可以称为变形(transform),它们可以分别操控元素发生平移.旋转.缩放.倾斜等变化 二.CSS3位移:tr ...
- css3制作旋转立方体相册
首先让我们来看一下最终效果图: 当鼠标放在图片上是介个样子滴: 是不是觉得很好看?那接下来就一起制作吧! 我个人觉得编程,首先是思路,然后是代码,一起分析一下这个效果的思路. 1.背景颜色,它属于一种 ...
- 利用CSS3制作网页动画
如何在网页中实现动画效果动态图片 flashjavascriptcss3变形是一些效果的集合如平移 旋转 缩放 倾斜效果每个效果都可以称为变形(transfrom) 它们可以分别操控元素发生平移.旋转 ...
- [css3]圆盘旋转动画
效果:打开只能看到logo,鼠标放上去,圆盘渐显放大旋转展示出来 知识点: [html+css] 1.logo水平垂直居中于圆盘内,用到的样式 position: absolute; left: 0; ...
随机推荐
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- HTML骨架结构
前面的话 一个完整的HTML文档必须包含3个部分:文档声明.文档头部和文档主体.而正是它们构成了HTML的骨架结构.前面已经分别介绍过文档声明和文档头部,本文将详细介绍构成HTML骨架结构的基础元 ...
- ASP.NET Core应用针对静态文件请求的处理[3]: StaticFileMiddleware中间件如何处理针对文件请求
我们通过<以Web的形式发布静态文件>和<条件请求与区间请求>中的实例演示,以及上面针对条件请求和区间请求的介绍,从提供的功能和特性的角度对这个名为StaticFileMidd ...
- Hive on Spark安装配置详解(都是坑啊)
个人主页:http://www.linbingdong.com 简书地址:http://www.jianshu.com/p/a7f75b868568 简介 本文主要记录如何安装配置Hive on Sp ...
- javascript中的操作符详解1
好久没有写点什么了,根据博主的技术,仍然写一点javascript新手入门文章,接下来我们一起来探讨javascript的操作符. 一.前言 javascript中有许多操作符,但是许多初学者并不理解 ...
- SharpMap简析
1.背景 因为项目需求,需要基于开源项目来对SHP进行相关操作.涉及到的主要功能就是加载SHP读取其中的属性信息和几何信息.于是选择了Sharpmap来进行,在使用中对其相关功能做了初步了解,做个总结 ...
- C++标准库实现WAV文件读写
在上一篇文章RIFF和WAVE音频文件格式中对WAV的文件格式做了介绍,本文将使用标准C++库实现对数据为PCM格式的WAV文件的读写操作,只使用标准C++库函数,不依赖于其他的库. WAV文件结构 ...
- ABP文档翻译--值对象
本人是ABP初学者,在看英文文档和@tkb至简 的ABP框架理论研究总结(典藏版)时,发现大神@tkb至简中少了对Value Objects的翻译,看文档是新的,大神没时间把,小弟给补充上. 介绍 值 ...
- Extjs 让combobox写起来更简单
也已经写了很久时间的extjs ,每次都用到很多的combobox,配置很多东西觉得实在是太麻烦,所以根据常用到的情况写了一个简便的combobox,再次记录下来,以免放在某个地方忘记了找不到了. 定 ...
- C#将Word转换成PDF方法总结(基于Office和WPS两种方案)
有时候,我们需要在线上预览word文档,当然我们可以用NPOI抽出Word中的文字和表格,然后显示到网页上面,但是这样会丢失掉Word中原有的格式和图片.一个比较好的办法就是将word转换成pdf,然 ...
