转[开发环境配置]在Ubuntu下配置舒服的Python开发环境
在Ubuntu下配置舒服的Python开发环境
Ubuntu 提供了一个良好的 Python 开发环境,但如果想使我们的开发效率最大化,还需要进行很多定制化的安装和配置。下面的是我们团队开发人员推荐的一个安装和配置步骤,基于 Ubuntu 12.04 桌面版本标准安装。
安装 Python 发布版本和 build 依赖包
建议至少安装 Python 2.7/3.2 版本,毕竟 Python 2.X/3.X 还是有不少区别的。
1 |
|
安装 pip 和 virtualenv
pip 是 Python 的包管理工具,建议 Python 的包都用 pip 进行管理。virtualenv是 Python 多版本管理的利器,不同版本的开发调试全靠它了。
1 |
|
配置个人用 virtualenv
尽量在 virtualenv 下进行 Python 包的安装。
1 |
|
然后将下面的代码增加到~/.bashrc的最后面,缺省使用 virtualenv 来代替系统 Python 环境:
1 |
|
安装 git 和 gitflow
git是使用 github 必备,目前最好的版本管理工具。
1 |
|
配置 git:
1 |
|
安装 git-flow,使用标准化 git 分支流程,参见:
1 |
|
安装 bash-it
bash-it可以美化你的 bash 环境,让你更高效地使用控制台终端,详细信息参见bash-it github 网站
1 |
|
安装的时候可以选择所有的 alias/plugins/completion,如果自定义选择,一定将virtualenv, git插件选择上。
安装完成后将下面的代码附加到~/.bashrc的后面:
1 |
|
bash-it安装完成后缺省使用 bobby 样式(可以参见~/.bash_profile里定义的环境变量BASH_IT_THEME),编辑~/.bash_it/themes/bobby/bobby.theme.bash,在PS1的定义里增加${green}$(virtualenv_prompt),如下:
1 |
|
注:样式定义参加文件~/.bash_profile里定义的环境变量BASH_IT_THEME,你也将其值更改成其他~/.bash_it/themes里定义的样式。
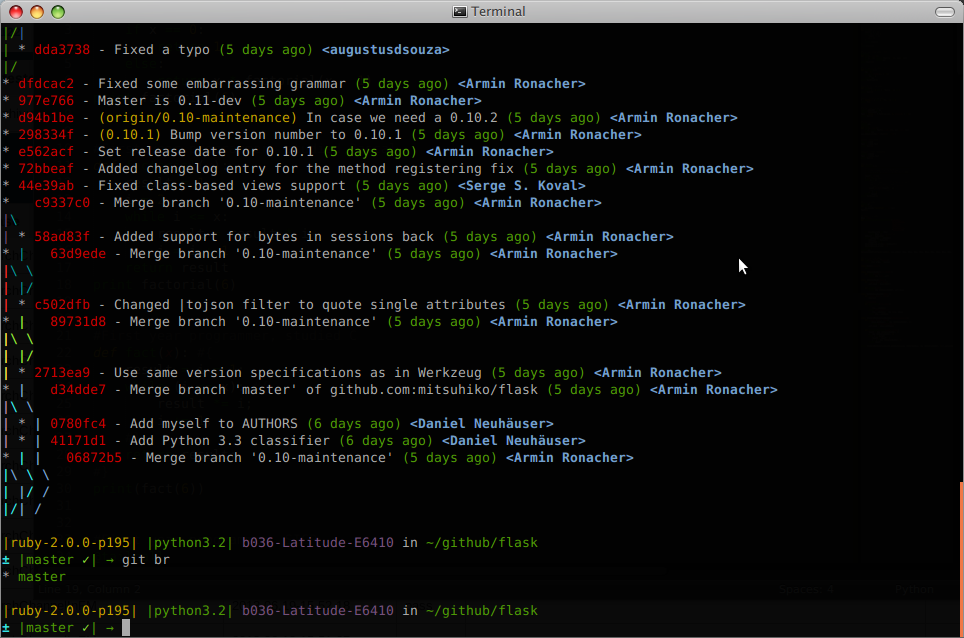
最后重启终端,你将看到一个不一样的bash,支持显示git分支,virtualenv,rvm等。
安装 Sublime Text 2
在浏览器进入 Sublime Text 2 官网,选择适合的版本下载安装。
安装完成后还需要安装Sublime Text 2的Package Control。安装细节参见 Sublime Packages 安装。
最后,按快捷键Ctrl+Shift+P调出命令窗口,选择Package Control: Install Package,安装 Python 开发常用的插件:
- Auto Encoding for Python
- BracketHighlighter
- Git
- Markdown Preview
- Python Auto-Complete
- SublimeLinter
- SidebarEnhancements
- SublimeCondeIntel
- sublime-github
- Dayle Rees Color Schemes
这里推荐一下插件 sublime-github,能在 Sublime 里查看,增加,修改GitHub Gist。如果你和团队都使用 Github Gist 来存储自己常用的代码片段,这将非常方便大家去迅速查找和共享解决常见问题的代码片段。
- 首先进入github 新建一个个人 API 访问 token;
- 运行 Sublime,选择菜单
Preferences–>Package Settings–>GitHub–>Settings-Default,将上面生成的token复制到github_token字段,保存。
之后你就可以按快捷键Ctrl+Shift+P,选择GitHub: Open Gist in Editor,然后选择你自己的 Gist 即可。
安装并配置 Vim
有了 Sublime Text,大部分情况下都不需要 Vi 了,但的确有些时候进行很小的改动还是用 Vi 最方便。Ubuntu的缺省安装应当已经包括了 Vim,如果没有,运行下面命令安装 Vim。
1 |
|
然后,参考Amix’s Vimrc来配置 Vim。
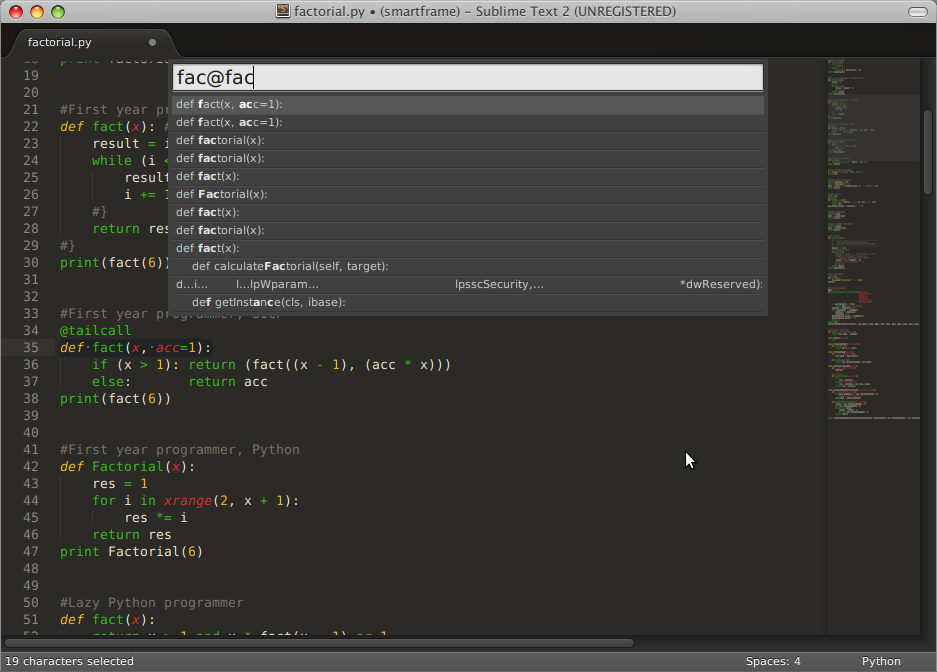
至此,所有的基本环境就已经配备完成,希望这些配置能对大家有所帮助,下面是配置好的界面截屏。


转[开发环境配置]在Ubuntu下配置舒服的Python开发环境的更多相关文章
- Ubuntu下基于Virtualenv构建Python开发环境
1.安装virtualenv并建立虚拟环境 1).更新pip版本 sudo pip install --upgrade pip 如果出现如下异常: File , in <module> f ...
- Ubuntu下利用vim搭建python开发环境
1. 安装vim $ sudo apt-get install vim 2. 安装ctags,ctags用于支持taglist,必需! $ sudo apt-get install ctags 3. ...
- Ubuntu 下一个 vim 建立python 周围环境 构造
于Windows通过使用各种现成的工具使用,去Linux下一个,没有一个关于线索--总之google有些人的经验,折腾来折腾,开发环境也算是一个好工作. 1. 安装完成vim # apt-get in ...
- Ubuntu下配置C/C++开发环境
在 Ubuntu 下配置 C/C++ 开发环境 转自:白巴的临时空间 Submitted by 白巴 on 2009-04-27 19:52:12. 学习笔记 虽然 Ubuntu 的版本已经是9.04 ...
- (4)Linux(ubuntu)下配置Opencv3.1.0开发环境的详细步骤
Ubuntu下配置opencv3.1.0开发环境 1.最近工作上用到在Ubuntu下基于QT和opencv库开发应用软件(计算机视觉处理方面),特把opencv的配置过程详细记录,以供分享 2.步骤说 ...
- 在Ubuntu下搭建ASP.NET 5开发环境
在Ubuntu下搭建ASP.NET 5开发环境 0x00 写在前面的废话 年底这段时间实在太忙了,各种事情都凑在这个时候,没时间去学习自己感兴趣的东西,所以博客也好就没写了.最近工作上有个小功能要做成 ...
- Ubuntu下配置python完成爬虫任务(笔记一)
Ubuntu下配置python完成爬虫任务(笔记一) 目标: 作为一个.NET汪,是时候去学习一下Linux下的操作了.为此选择了python来边学习Linux,边学python,熟能生巧嘛. 前期目 ...
- Ubuntu下配置Nginx HTTPS
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版.即HTTP下加入S ...
- ubuntu下配置JDK的一些坑点
ubuntu下配置JDK的一些坑点 在centos下的JDK配置: 在ubuntu下的话,要修改两个地方: 在/etc/enviornment中配置! 在/etc/profile中配置! 写在最后: ...
随机推荐
- Jexus针对Asp.net core应用程序的六大不可替代的优势
1,配置简便:在Jexus上,Asp.net core只是Jexus上的一个"站点",因此,只需在Jexus上配置这个站点就行,无需其它配置: 2,操作统一:Jexus停止这个站点 ...
- [翻译]理解Ruby中的blocks,Procs和lambda
原文出处:Understanding Ruby Blocks, Procs and Lambdas blocks,Procs和lambda(在编程领域被称为闭包)是Ruby中很强大的特性,也是最容易引 ...
- 如何让Hadoop读取以gz结尾的文本格式的文件
背景: 搜索引擎在build全量时,会产生数G的xml的中间文件,我需要去查询这些中间文件中,是否有某个特殊的字符.xml文件有很多,每个都有几百M,存储在hdfs上,而且是以gz结尾的文本格式的文件 ...
- 手把手搭建WAMP+PHP+SVN开发环境
一:WAMP 这款软件在安装的过程中就已经把Apache.MySQL.PHP继承好了,而且也做好了相应的配置,除此之外,还加上了SQLitemanager和Phpmyadmin,省去了很多复杂的配置过 ...
- Android移动APP开发笔记——最新版Cordova 5.3.1(PhoneGap)搭建开发环境
引言 简单介绍一下Cordova的来历,Cordova的前身叫PhoneGap,自被Adobe收购后交由Apache管理,并将其核心功能开源改名为Cordova.它能让你使用HTML5轻松调用本地AP ...
- Axis 1 https(SSL) client 证书验证错误ValidatorException workaround
Axis 1.x 编写的client在测试https的webservice的时候, 由于client 代码建立SSL连接的时候没有对truststore进行设置,在与https部署的webservic ...
- Java-数组练习5
5.从键盘上输入一个正整数n,请按照以下五行杨辉三角形的显示方式, 输出杨辉三角形的前n行.请采用循环控制语句来实现. (三角形腰上的数为1,其他位置的数为其上一行相邻两个数之和.) 1 1 1 ...
- Java程序员的日常 —— 多进程开发
最近再弄进程管理相关的工作,因此必要的就涉及到各种系统下关于进程的管理. 这里简单的介绍下: 如何在Java中执行命令 在windows下肯定是dos命令了,而在linux则为shell命令.执行的方 ...
- Atitti usrQBf1801 翻页控件规范 v2
Atitti usrQBf1801 翻页控件规范 v2 1. 参考api 参考easyui ,.net系列的1 1.1. 翻页流程 初始化翻页控件,以及绑定新页面event onSelectPa ...
- JS的脚本语言
js的脚本语言全程javascript在网页里面使用的脚本语言:分类:1.嵌入网页里面2.在外部脚本标签可以写在网页的任何地方,但一般都写在网页的底部:<script type="te ...
