qt qml 九宫格划指锁屏视图
九宫格划指锁屏视图
Lisence: MIT, 请保留本文档说明
Author: surfsky.cnblogs.com 2015-02
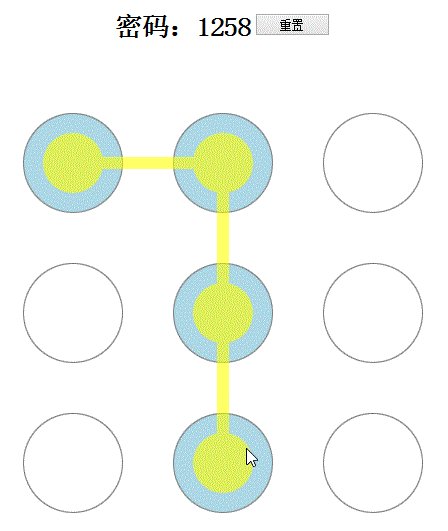
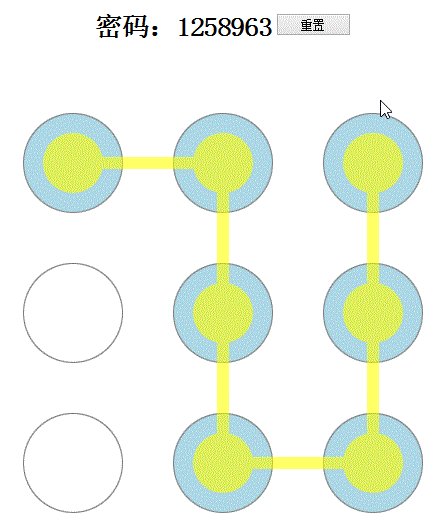
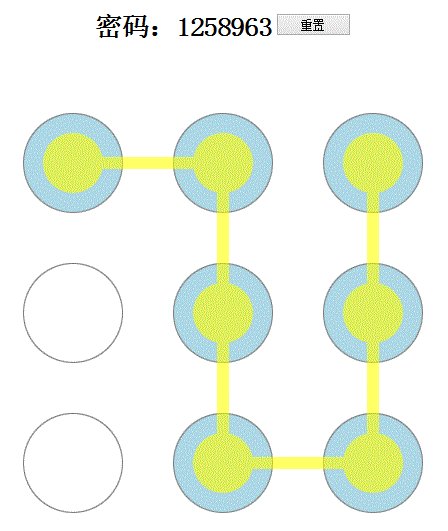
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8444999
【核心代码】
//----------------------------------
// 放置9个圆点
//----------------------------------
Grid{
id: grid
width: 400
height: 400
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottomMargin: 50
columns: 3
rows: 3
spacing: (width-ptWidth*3)/2 LockPoint{width:ptWidth; lockId: 1;}
LockPoint{width:ptWidth; lockId: 2;}
LockPoint{width:ptWidth; lockId: 3;}
LockPoint{width:ptWidth; lockId: 4;}
LockPoint{width:ptWidth; lockId: 5;}
LockPoint{width:ptWidth; lockId: 6;}
LockPoint{width:ptWidth; lockId: 7;}
LockPoint{width:ptWidth; lockId: 8;}
LockPoint{width:ptWidth; lockId: 9;}
} //----------------------------------
// 绘制圆点和连线
//----------------------------------
Canvas{
id: canvas
anchors.fill: grid
opacity: 0.6
MouseArea{
id: area
anchors.fill: parent
onPressed: checkAndDraw();
onPositionChanged: checkAndDraw();
// 检测并绘制
function checkAndDraw(){
if(area.pressed) {
root.checkLockPoints();
canvas.requestPaint();
}
}
} onPaint: {
var ctx = getContext("2d");
ctx.clearRect(0, 0, width, height);
drawPasswordGraphy(ctx);
} // 绘制密码图
function drawPasswordGraphy(ctx){
var lastPt = null;
for (var i=0; i<lockPoints.length; i++){
var currPt = lockPoints[i];
drawRound(ctx, currPt.center, 30, 'yellow');
if (lastPt != null)
drawLine(ctx, lastPt.center, currPt.center, ptLineWidth, 'yellow');
lastPt = currPt;
}
} // 绘制圆点
function drawRound(ctx, pt, r, c){
ctx.beginPath();
ctx.arc(pt.x, pt.y, r, 0, 2*Math.PI);
ctx.fillStyle = c;
ctx.fill();
} // 绘制线段
function drawLine(ctx, p1, p2, w, c){
ctx.beginPath();
ctx.moveTo(p1.x, p1.y);
ctx.lineTo(p2.x, p2.y);
ctx.lineWidth = w;
ctx.strokeStyle = c;
ctx.stroke();
}
}
qt qml 九宫格划指锁屏视图的更多相关文章
- 【腾讯Bugly干货分享】浅谈Android自定义锁屏页的发车姿势
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57875330c9da73584b025873 一.为什么需要自定义锁屏页 锁屏 ...
- 浅谈 Android 自定义锁屏页的发车姿势
作者:blowUp,原文链接:http://mp.weixin.qq.com/s?__biz=MzA3NTYzODYzMg==&mid=2653577446&idx=2&sn= ...
- 浅谈Android自定义锁屏页的发车姿势
一.为什么需要自定义锁屏页 锁屏作为一种黑白屏时代就存在的手机功能,至今仍发挥着巨大作用,特别是触屏时代的到来,锁屏的功用被发挥到了极致.多少人曾经在无聊的时候每隔几分钟划开锁屏再关上,孜孜不倦,其酸 ...
- iOS开发——使用技术OC篇&简单九宫格锁屏功能的实现与封装
简单九宫格锁屏功能的实现与封装 首先来看看最后的实现界面. 在这开始看下面的内容之前希望你能先大概思考活着回顾一下如果 你会怎么做,只要知道大概的思路就可以. 由于iphone5指纹解锁的实现是的这个 ...
- fcode-页面九宫格自动锁屏jquery插件
fcode.js 自动锁屏插件 fcode.js是什么? fcode.js是一款web页面九宫格自动锁屏js插件,依赖于jquery, 会在设置的范围里,判断用户有无操作,然后执行锁屏的功能. 就一个 ...
- Java计算手机九宫格锁屏图案连接9个点的方案总数
(一)问题 九宫格图案解锁连接9个点共有多少种方案? (二)初步思考 可以把问题抽象为求满足一定条件的1-9的排列数(类似于“八皇后问题”),例如123456789和987654321都是合法的(按照 ...
- Qt - 锁屏界面加虚拟小键盘
一.实现效果 鼠标点击"密码输入栏",弹出虚拟键盘,输入锁屏密码后,点击虚拟键盘外部区域,则会隐藏虚拟键盘,再点击登录,成功进入主界面. 二.虚拟键盘-程序设计 2.1 frmNu ...
- Qt 实现超时锁屏
最近使用Qt实现超时锁屏的功能(工控机触摸屏),当手长时间不触摸屏幕的时候,程序超时会显示锁屏窗口. 一.效果 主窗口超时显示锁屏窗口: 系统窗口超时显示锁屏窗口: 二.实现思路 首先开启一个线程用于 ...
- Qt qml listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
Qt qml listview下拉刷新和上拉分页主要根据contentY来判断.但要加上顶部下拉指示器.滚动条,并封装成可简单调用的组件,着实花了我不少精力:) [先看效果] [功能] 下拉刷新 ...
随机推荐
- STL学习之vector
vector是一个线性顺序结构.相当于数组,但其大小可以不预先指定,并且自动扩展.它可以像指针一样被操作,由于它的特性我们完全可以将vector看做动态数组. 特点: 1.指定一块如同数组一样的连续存 ...
- Mac 安装activate-power-mode atom
Mac 安装activate-power-mode atom 标签: atommac 2015-12-02 14:53 308人阅读 评论(0) 收藏 举报 分类: git(2) 版权声明:本文为 ...
- Thinking in Java——笔记(16)
Arrays Why arrays are special There are three issues that distinguish arrays from other types of con ...
- JAVA(IO流)文件复制
package com.am; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOEx ...
- PHP 去除HTML标签 HTML实体转字符 br转\n
1.去除HTML标签 strip_tags(string,allow)//剥去字符串中的 HTML 标签,但允许使用 <img> 标签:$str = strip_tags($str,&q ...
- linux实践之ELF文件分析
linux实践之ELF文件分析 下面开始elf文件的分析. 我们首先编写一个简单的C代码. 编译链接生成可执行文件. 首先,查看scn15elf.o文件的详细信息. 以16进制形式查看scn15elf ...
- PHP底层工作原理
最近搭建服务器,突然感觉lamp之间到底是怎么工作的,或者是怎么联系起来?平时只是写程序,重来没有思考过他们之间的工作原理: PHP底层工作原理 图1 php结构 从图上可以看出,php从下到上是一个 ...
- GIT远程仓库地址变更
将VS2013的解决方案添加到GIT源代码管理后会增加.gitattributes和.gitignore 2个文件以及.git目录 设置远程地址的文件在.git目录下的config文件中 直接修改上图 ...
- 在Update表数据同时将数据备份
分享一条有意思的SQL语句,也是前两天有个朋友在面试的时候碰到的,他当时没有做出来,回来之后问我, 如何在同一条语句中实现,更新表的时候同时备份更新前的记录数据. --在修改数据前,先要把修改前的数据 ...
- ACM集训的1B。。。。黑色星期五。。。。2333333
题目: 印象中有好多个13号是星期五,13号在星期五比在其他日子少吗?为了回答这个问题,写一个程序,要求计算每个月的十三号落在周一到周日的次数.给出N年的一个周期,要求计算1900年1月1日至1900 ...
