JQuery 实现页面无刷新
对于JQuery实现页面无刷新的效果,即:应用这个JQuery这个组件,可以实现在页面上加载数据库中的数据信息,但是并没有给用户页面刷新的感觉,这样既可以有效的进行数据交互,也可以不妨碍用户的其他操作。(http://itred.cnblogs.com itRed: it_red@sina.com)
在用JQuery实现页面无刷新的效果之前,我们需要掌握和了解一些基础知识,以方便我们在进行代码编写时更加的得心应手。
一.异步技术
浏览器预设是使用同步的方式发出请求并等待回应,为了处理浏览器发送数据到服务器的间隙,同时可以使用户对浏览器中的Web应用程序进行其他操作。当服务器处理完请求并送出回应时,计算机接收到了回应,再让浏览器说设定的对应动作进行处理。
发送这样的异步请求,我们可以运用AJAX中的XMLHttpRequest对象,通过JavaScript来进行这个对象的创建。说到XMLHttpRequest对象,不同的浏览器的创建方法不同,一般浏览器(Firefox,NetScape,Safari,Opera)中就是叫XMLHttpRequest,然而在Internet Explorer中叫Microsoft XMLHTTP 或Msxml2.XMLHTTP的ActiveX组件(IE7除外)。
二.关于AJAX
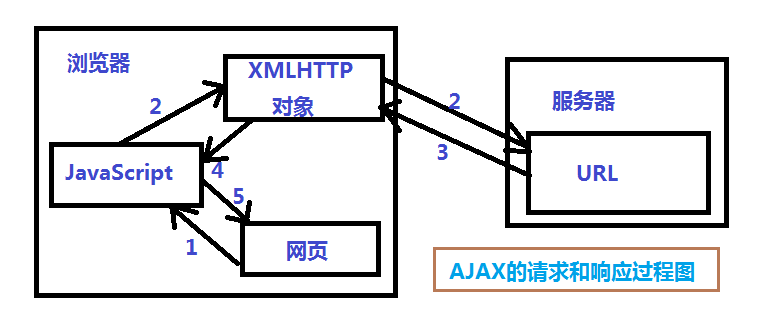
Ajax是利用浏览器与服务器之间的一个通道来完成数据提交或者请求的,具体的流程方法是:页面的脚本程序通过浏览器提供的空间完成数据的提交和请求,并将返回的数据交由JavaScript处理后展现到页面上。整个过程是由浏览器,JavaScript,HTML共同完成的。

详叙以上步骤:
a. 网页调用JavaScript程序;
b. JavaScript 利用浏览器提供的XMLHTTP对象向Web服务器发送请求;
c. 请求的URL资源处理后返回结果给浏览器的XMLHTTP对象;
d. XMLHTTP对象调用实现设置的处理方法;
e. JavaScript方法解析返回的数据,利用返回的数据更新页面。
三. 案例分析
我认为最好的学习方式还是通过案例来学习。以上的知识点仅供了解,待完成了一个实际的案例后,自然就明白了这样的原理性知识。
1. DEMO1 入门案例:详细分析源码,彻底理解数据传递和AJAX
(1) 创建XMLHttpRequest对象:
function createRequest(url){ //创建XMLHttpRequest对象,根据浏览器的内核不同建立不同的对象
http_request=false;
if(window.XMLHttpRequest){
http_request=new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
http_request=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
http_request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){ }
}
}
if(!http_request){
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange=getResult;
http_request.open("POST",url,true);
http_request.send(null);
}
(2) 页面布局:
<form action="" name="form1">
用户名:<input name="username" type="text" id="username" size="30"/>
<input type="button" value="test" onclick="test()"/>
<div id="div_result">
(3) 客户端测试函数以及传值:
function test(){
var username=document.getElementById("username").value;//获取值
if(username==""){
alert("请输入用户名!");
username.focus();//焦点到文本框,提醒用户输入
return ;
}else{
createRequest("checkUser.jsp?user="+username);//传递用户输入的值到服务器端
}
//alert(username);
}
(4) 结果处理函数:
function getResult(){
if(http_request.readyState==4){
if(http_request.status==200){
document.getElementById("div_result").innerHTML=http_request.responseText;
// alert(http_request.responseText);
}else{
document.getElementById("div_result").innerHTML=http_request.responseText;
alert("您所请求的页面有错误!");
}
}
}
(5) 服务器端所用数据:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String[] userList={"Admin","ad","min","soft"};
String username=request.getParameter("user");
String user=new String(username.getBytes("UTF-8"),"UTF-8");
Arrays.sort(userList);
int result=Arrays.binarySearch(userList,user);
if(result>-1){
out.println("很抱歉,该用户名已经注册!");
}else{
out.println("恭喜您,该用户名没有被注册!");
}
%>
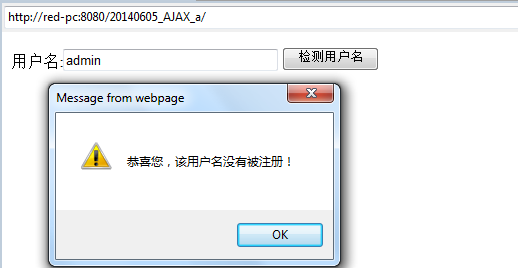
运行结果:


2. DEMO2 在DEMO1基础上,引入jQuery,采用get方式实现以上功能:
(1) 下载JQuery并添加到自己的项目工程中去;
(2) 在JQuery中添加一些代码,实际上就是将我们在DEMO1中的脚本代码添加到JQuery中;
$(document).ready(function(){
$("#b_checkUser").click(function(){
if($("#username").val()==""){
alert("请输入用户名。");
$("#username").focus();//让"用户名"文本框获得焦点
return ;
}else{//已经输入用户名时,检测用户名是否唯一
$.get("checkUser.jsp",
{user:$("#username").val()}, //将输入的用户名作为参数传递
function(data){
alert(data);//显示判断结果
});
}
});
});
(3) CheckUser.jsp 和index.jsp中的页面布局部分基本不需要修改,直接运行,效果如下:


3. DEMO3 在完成了以上的案例后,我们开始链接数据库;将其与数据库中的数据进行比较:
此时,我们用的ajax是jquery已经封装好了的,因此,我们不需要再自己写代码来创建XMLHttpRequest对象等。
$(document).ready(function(){
$("#b_checkUser").click(function(){
if($("#username").val()==""){
alert("请输入用户名。");
$("#username").focus();//让"用户名"文本框获得焦点
return ;
}else{//已经输入用户名时,检测用户名是否唯一
$.ajax({
url:"UserServlet?username="+$("#username").val()+"",
data:null,
type:"POST",
dataType:"text",
success:function(data){
alert(data);
}
});
}
});
});
将代码添加到jquery中
创建一个Servlet文件,用于连接MySQL数据库和一些相关的数据操作:
package com.red.ajax; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class UserServlet extends HttpServlet { private Connection conn;
private ResultSet rs; public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
//获取参数信息
String username=new String(request.getParameter("username").getBytes("ISO-8859-1"),"UTF-8");
System.out.println(username);
try{
Class.forName("com.mysql.jdbc.Driver");
String url1="jdbc:mysql://localhost:3306/test";
conn=DriverManager.getConnection(url1, "root", "123456");
}catch(Exception e){
e.printStackTrace();
}
//判断连接数据库
if(conn!=null){
try{
String sql="SELECT * from user where username='"+username+"'";
Statement stmt=conn.createStatement();
rs=stmt.executeQuery(sql);
if(rs.next()){
out.println("用户名存在!");
}else{
out.println("用户名不存在,可以写入。");
}
}catch(Exception e){
e.printStackTrace();
}
}else{
out.println("数据库连接失败!");
} } }
Servlet 代码
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>UserServlet</servlet-name>
<servlet-class>com.red.ajax.UserServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserServlet</servlet-name>
<url-pattern>/UserServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Web.xml的代码
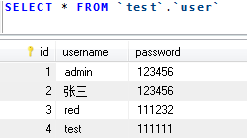
MySQL数据库:

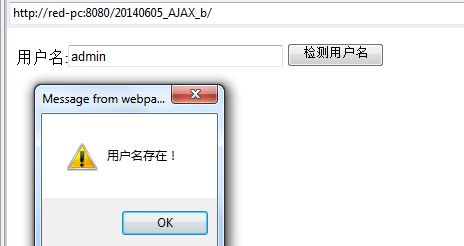
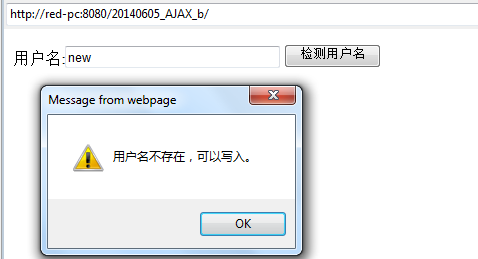
运行效果:


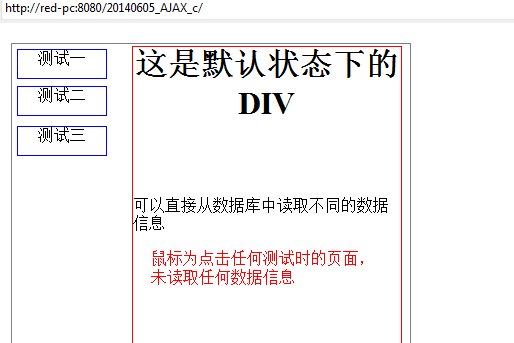
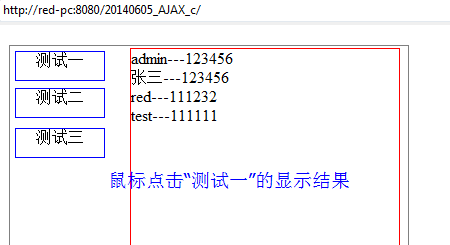
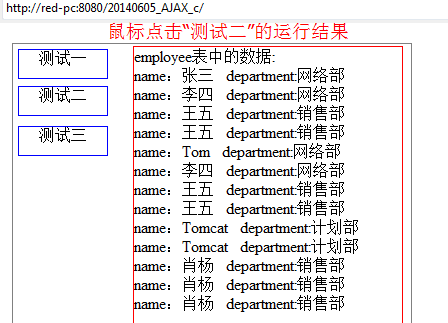
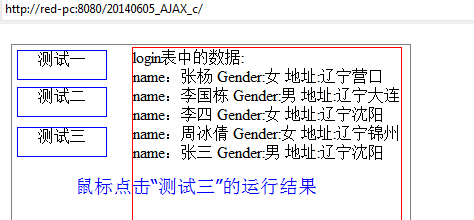
4. DEMO4 页面实现无刷新加载数据库数据:采用不同的数据显示。
package com.red.ajax; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray;
import net.sf.json.JSONObject; import com.red.vo.User; public class UserServlet extends HttpServlet { private Connection conn;
private ResultSet rs; public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
String jsonStr="";
try{
Class.forName("com.mysql.jdbc.Driver");
String url1="jdbc:mysql://localhost:3306/test";
conn=DriverManager.getConnection(url1, "root", "123456");
}catch(Exception e){
e.printStackTrace();
}
//判断连接数据库
if(conn!=null){
try{
String sql="SELECT * from user ";
Statement stmt=conn.createStatement();
rs=stmt.executeQuery(sql); JSONObject userJSON = new JSONObject();
JSONArray array = new JSONArray(); while(rs.next()){
User user=new User();//构建对象 user.setId(Integer.parseInt((rs.getString(1))));//将数据通过数据库给实体对象
user.setUsername(rs.getString(2));
user.setPassword(rs.getString(3));
//将需要的数据进行json格式化处理
userJSON.put("username", user.getUsername());
userJSON.put("password", user.getPassword());
//添加到数组中
array.add(userJSON);
//转化为字符串,方便传输
jsonStr=array.toString();
} out.println(jsonStr);
System.out.println(jsonStr);//在控制台打印json字符串,验证是否符合要求
}catch(Exception e){
e.printStackTrace();
}
}else{
out.println("数据库连接失败!");
} } }
关键代码
package com.red.vo;
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
用到的实体bean
运行效果:




作者:itRed
出处:http://itred.cnblogs.com
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段说明,且在文章明显位置给出原文链接,否则保留追究法律责任的权利。
JQuery 实现页面无刷新的更多相关文章
- jQuery Pjax – 页面无刷新加载,优化用户体验
pjax 是 HTML5 pushState 以及 Ajax 两项技术的简称,综合这两个技术可以实现在不刷新页面的情况下载入 HTML 到当前网页,带给你超快速的浏览器体验,而且有固定链接.标题以及后 ...
- repeater绑定dropdownlist,jquery+ajax页面无刷新,修改dropdownlist默认值
html代码: <td> <asp:HiddenField ID="hiddenchuli" Value='< ...
- 基于jQuery的ajax系列之用FormData实现页面无刷新上传
接着上一篇ajax系列之用jQuery的ajax方法向服务器发出get和post请求写,这篇主要写如何利用ajax和FormData实现页面无刷新的文件上传效果,主要用到了jQuery的ajax()方 ...
- 页面无刷新Upload File
页面无刷新Upload File. 利用jquery.form.js的ajaxForm提交文件. 具体参考以下代码: 前台html <%@ Page Language="C#" ...
- Ajax下载文件(页面无刷新)
说明:Ajax是无法实现文件传输的,本文只是模拟了Ajax不刷新页面就可以请求并返回数据的效果.实质上还是通过提交form表单来返回文件流的输出. 分步实现逻辑: ajax请求服务器,访问数据库,根据 ...
- HTTP与AJAX深入揭秘,不使用AJAX实现页面无刷新
AJAX的原理是什么? 实际上就是发起HTTP请求,既然就是发起HTTP请求,那只要我们能够实现发起HTTP请求就可以在不使用AJAX的情况下实现相同的效果. 在前端有好多方式可以发起HTTP请求,比 ...
- Asp.net页面无刷新请求实现
Asp.net页面无刷新请求实现 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind=&qu ...
- 浅谈页面无刷新技术ajax
现在一般网站都是用ajax来实现页面无刷新操作的. 什么是无刷新:ajax可以实现页面与后台的数据交互,用户完全感觉不出页面有任何的刷新,这就是AJAX的无刷新. ajax方法实现: 可以对ajax进 ...
- JavaScript实现页面无刷新让时间走动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 4.CXF所支持的数据类型
前言:jdk提供了webService,但为什么使用jdk来开发webService相对少呢? 一个重要原因就是jdk支持的数据类型相对不足,例如Map就不为jdk所支持! CXF支持的数据类型: 基 ...
- html中使用js+table 实现分页
本文在html中利用js+table实现分页.主要思想是先对table中的所有数据隐藏,然后通过当前页面(currPageNum)来计算当前页要显示的行,并显示出来,首页.下一页.上一页.尾页都依此来 ...
- 控制反转容器& 依赖注入模式 ---读感。
几个web框架 : sprint Avalon PicoContainerclass MovieLister MovieFinder finder = ServiceLocator.movieFind ...
- sass中级语法
github地址:https://github.com/lily1010/sass/tree/master/course02 用到的sass语法是: sass --watch test.scss:te ...
- Java-BlockingQueue的使用
每次都是隔很长时间才在博客中写点什么,说自己忙吧,这是给自己的一个借口,其实呢还是懒啊.哎... 最近项目中有个对比的需求,需要从日志文件中获取到参数,然后调用不同的API,进行结果的对比.但是不知用 ...
- Windows 下使用git 将代码托管到开源中国-(http://git.oschina.net/)
一.准备工作 当然是准备在windows 下使用需要的环境,和工具. msysgit 下载地址:http://msysgit.github.io/ TortoiseGit 下载地址:https:// ...
- Boyer-Moore 字符串匹配算法
字符串匹配问题的形式定义: 文本(Text)是一个长度为 n 的数组 T[1..n]: 模式(Pattern)是一个长度为 m 且 m≤n 的数组 P[1..m]: T 和 P 中的元素都属于有限的字 ...
- Hadoop日记Day17---计数器、map规约、分区学习
一.Hadoop计数器 1.1 什么是Hadoop计数器 Haoop是处理大数据的,不适合处理小数据,有些大数据问题是小数据程序是处理不了的,他是一个高延迟的任务,有时处理一个大数据需要花费好几个小时 ...
- 走进AngularJs(八) ng的路由机制
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP.为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而a ...
- Java提高篇(三六)-----Java集合细节(二):asList的缺陷
在实际开发过程中我们经常使用asList讲数组转换为List,这个方法使用起来非常方便,但是asList方法存在几个缺陷: 一.避免使用基本数据类型数组转换为列表 使用8个基本类型数组转换为列表时会存 ...
