剖析QMenu & Qt完全定制化菜单
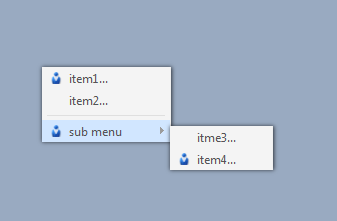
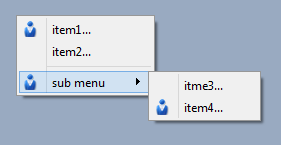
贴张效果图: 
定制包括:
1. 周边阴影
2. 菜单项的元素(分割符, 控制ICON大小, 文字显示位置与颜色, 子菜单指示符)
菜单内的效果, 部分可以使用stylesheet实现, 但要做到这样的定制化, stylesheet是做不到的
下面介绍如何实现这些效果:
1. 实现阴影效果
默认的Qt菜单QMenu的效果是这样的
1) 首先需要去除下拉阴影(Drop shadow)
Qt的菜单是继承QWidget然后自绘的, dropshadow不属于自绘范围, 是windows popup类型窗口默认的样式, 无法通过正常途径去除
可以从源码中看到调用过程大概是这样:
qmenu::popup -> qwidget::show() -> QWidgetPrivate::show_helper() -> show_sys();
 而这时候, 还未调用qmenu::paintevent
而这时候, 还未调用qmenu::paintevent
而且不能去除QMenu的Popup 属性, 因为QMenu的实现依赖Popup属性, 例如:
QMenuPrivate::activateAction中使用QApplication::activePopupWidget()函数
在windows平台下:
对窗口的handle操作, 可以去掉drop shadow. 参考http://stackoverflow.com/questions/13776119/qt-menu-without-shaodw
menu.h
#ifndef MENU_H
#define MENU_H #include <QMenu> class Menu : public QMenu
{
Q_OBJECT
public:
explicit Menu(QWidget *parent = 0);
explicit Menu(const QString & title); protected:
virtual bool event(QEvent *event); signals: public slots: }; #endif // MENU_H
menu.cpp
#include "menu.h" Menu::Menu(QWidget *parent) :
QMenu(parent)
{ } Menu::Menu(const QString &title) :
QMenu(title)
{ } bool Menu::event(QEvent *event)
{
static bool class_amended = false;
if (event->type() == QEvent::WinIdChange)
{
HWND hwnd = reinterpret_cast<HWND>(winId());
if (class_amended == false)
{
class_amended = true;
DWORD class_style = ::GetClassLong(hwnd, GCL_STYLE);
class_style &= ~CS_DROPSHADOW;
::SetClassLong(hwnd, GCL_STYLE, class_style);
} }
return QWidget::event(event);
}
大概思路是: 在event中截获QEvent::WinIdChange事件, 然后获得窗口handle, 使用GetClassLong / SetClassLong 去除 CS_DROPSHADOW flags, 即可去除阴影
2) 使用dwm实现环绕阴影
优点:系统内置支持
缺点: 仅在vista以上并开启aero特效的情况, 使菜单有阴影环绕.
#pragma comment( lib, "dwmapi.lib" )
#include "dwmapi.h"
bool Menu::event(QEvent *event)
{
static bool class_amended = false;
if (event->type() == QEvent::WinIdChange)
{
HWND hwnd = reinterpret_cast<HWND>(winId());
if (class_amended == false)
{
class_amended = true;
DWORD class_style = ::GetClassLong(hwnd, GCL_STYLE);
class_style &= ~CS_DROPSHADOW;
::SetClassLong(hwnd, GCL_STYLE, class_style);
}
DWMNCRENDERINGPOLICY val = DWMNCRP_ENABLED;
::DwmSetWindowAttribute(hwnd, DWMWA_NCRENDERING_POLICY, &val, sizeof(DWMNCRENDERINGPOLICY)); // This will turn OFF the shadow
// MARGINS m = {0};
// This will turn ON the shadow
MARGINS m = {-};
HRESULT hr = ::DwmExtendFrameIntoClientArea(hwnd, &m);
if( SUCCEEDED(hr) )
{
//do more things
}
}
return QWidget::event(event);
}
简单地修改一下event的实现即可
3) 手动绘制阴影
1. CCustomMenu 继承 QMenu
void CCustomMenu::_Init()
{
// 必须设置popup, 因为QMenuPrivate::activateAction中使用QApplication::activePopupWidget()函数
this->setWindowFlags(Qt::Popup | Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
this->setObjectName("CustomMenu"); // 以objectname 区分Qt内置菜单和CCustomMenu }
设置菜单背景透明
objectname是为了在绘制时区分不同风格的菜单(比如原生Qmenu与CCustomMenu或者其他CCustomMenu2等)
2. 实现CCustomStyle (参考Qt的源码 QFusionStyle)
CCustomStyle继承自QProxyStyle, Qt控件中的基础元素都是通过style控制, style比stylesheet更底层, 可以做到更精细的控制
/**@brief 定制菜单style
@author lwh
*/
class CCustomStyle : public QProxyStyle
{
Q_OBJECT public:
CCustomStyle(QStyle *style = ); void drawControl(ControlElement control, const QStyleOption *option,
QPainter *painter, const QWidget *widget) const; void drawPrimitive(PrimitiveElement element, const QStyleOption *option,
QPainter *painter, const QWidget *widget) const; int pixelMetric ( PixelMetric pm, const QStyleOption * opt, const QWidget * widget) const; private:
void _DrawMenuItem(const QStyleOption *option,
QPainter *painter, const QWidget *widget) const;
QPixmap _pixShadow ; //阴影图片
};
首先需要调整菜单项与边框的距离, 用于绘制阴影
在pixelMetric 中添加
if(pm == PM_MenuPanelWidth)
return ; // 调整边框宽度, 以绘制阴影
pixelMetric 中描述了像素公制可取的一些值,一个像素公制值是单个像素在样式中表现的尺寸.
然后再drawPrimitive实现阴影绘制
void CCustomStyle::drawPrimitive( PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget ) const
{
if(element == PE_FrameMenu)
{
painter->save();
{
if(_pixShadow.isNull()
|| widget->objectName() != "CustomMenu") // fix bug: Qt的内置菜单显示不正常(如TextEdit右键菜单)
{
painter->restore();
return __super::drawPrimitive(element, option, painter, widget);
} QSize szThis = option->rect.size();
QPixmap pixShadowBg = _DrawNinePatch(szThis, _pixShadow);
painter->drawPixmap(option->rect, pixShadowBg);
}
painter->restore();
return;
}
__super::drawPrimitive(element, option, painter, widget);
}
QStyle::PE_FrameMenu Frame for popup windows/menus; see also QMenu.
注意: 绘制完直接return
_DrawNinePatch是以九宫格形式绘制,  将这样一张小的阴影图绘制到窗口时, 如果直接拉伸, 会变得非常模糊.
将这样一张小的阴影图绘制到窗口时, 如果直接拉伸, 会变得非常模糊.
而九宫格形式可以绘制出相对漂亮的背景, 这种技巧同样可以应用在其他控件上.
const QPixmap _DrawNinePatch( QSize szDst, const QPixmap &srcPix )
{
// 绘制背景图到, 以九宫格形式 QPixmap dstPix(szDst);
dstPix.fill(QColor(, , , ));
QPainter painter;
painter.begin(&dstPix); int nW = szDst.width();
int nH = szDst.height(); int nWBg = srcPix.width();
int nHBg = srcPix.height();
QPoint m_ptBgLT(, );
QPoint m_ptBgRB(, ); QPoint ptDstLT(m_ptBgLT.x(), m_ptBgLT.y());
QPoint ptDstRB(nW-(nWBg-m_ptBgRB.x()), nH-(nHBg-m_ptBgRB.y())); //LT
painter.drawPixmap(QRect(,,ptDstLT.x(), ptDstLT.y()), srcPix, QRect(,,m_ptBgLT.x(), m_ptBgLT.y()));
//MT
painter.drawPixmap(QRect(ptDstLT.x(),, ptDstRB.x()-ptDstLT.x(), ptDstLT.y()), srcPix, QRect(m_ptBgLT.x(),,m_ptBgRB.x()-m_ptBgLT.x(), m_ptBgLT.y()));
//RT
painter.drawPixmap(QRect(ptDstRB.x(),,nW-ptDstRB.x(), ptDstLT.y()), srcPix, QRect(m_ptBgRB.x(),,nWBg-m_ptBgRB.x(), m_ptBgLT.y()));
//LM
painter.drawPixmap(QRect(,ptDstLT.y(),ptDstLT.x(), ptDstRB.y()-ptDstLT.y()), srcPix, QRect(,m_ptBgLT.y(),m_ptBgLT.x(), m_ptBgRB.y()-m_ptBgLT.y()));
//MM
painter.drawPixmap(QRect(ptDstLT.x(),ptDstLT.y(),ptDstRB.x()-ptDstLT.x(), ptDstRB.y()-ptDstLT.y()), srcPix, QRect(m_ptBgLT.x(),m_ptBgLT.y(),m_ptBgRB.x()-m_ptBgLT.x(), m_ptBgRB.y()-m_ptBgLT.y()));
//RM
painter.drawPixmap(QRect(ptDstRB.x(),ptDstLT.y(), nW-ptDstRB.x(), ptDstRB.y()-ptDstLT.y()), srcPix, QRect(m_ptBgRB.x(),m_ptBgLT.y(), nWBg-m_ptBgRB.x(), m_ptBgRB.y()-m_ptBgLT.y()));
//LB
painter.drawPixmap(QRect(,ptDstRB.y(),ptDstLT.x(), nH-ptDstRB.y()), srcPix, QRect(,m_ptBgRB.y(),m_ptBgLT.x(), nHBg-m_ptBgRB.y()));
//MB
painter.drawPixmap(QRect(ptDstLT.x(),ptDstRB.y(),ptDstRB.x()-ptDstLT.x(), nH-ptDstRB.y()), srcPix, QRect(m_ptBgLT.x(),m_ptBgRB.y(),m_ptBgRB.x()-m_ptBgLT.x(), nHBg-m_ptBgRB.y()));
//RB
painter.drawPixmap(QRect(ptDstRB.x(),ptDstRB.y(),nW-ptDstRB.x(), nH-ptDstRB.y()), srcPix, QRect(m_ptBgRB.x(),m_ptBgRB.y(),nWBg-m_ptBgRB.x(), nHBg-m_ptBgRB.y())); painter.end();
return dstPix;
}
2. 绘制菜单项
1) 控制ICON大小
在pixelMetric中:
if (pm == QStyle::PM_SmallIconSize)
return ; //返回ICON的大小
2) 绘制菜单项内容
void CCustomStyle::drawControl( ControlElement control, const QStyleOption *option, QPainter *painter, const QWidget *widget ) const
{
switch(control )
{
case CE_MenuItem:
{
_DrawMenuItem(option, painter, widget);
return; // 直接返回, 否则会被super::drawcontrol覆盖
}
}
__super::drawControl(control, option, painter, widget);
}
void CCustomStyle::_DrawMenuItem(const QStyleOption *option, QPainter *painter, const QWidget *widget ) const
{
painter->save(); if (const QStyleOptionMenuItem *menuItem = qstyleoption_cast<const QStyleOptionMenuItem *>(option))
{
// 先绘制一层背景(否则在透明情况下, 会直接透过去);
painter->setPen(colItemBg);
painter->setBrush(colItemBg);
painter->drawRect(option->rect); if (menuItem->menuItemType == QStyleOptionMenuItem::Separator) {
int w = ;
if (!menuItem->text.isEmpty()) { // 绘制分隔符文字
painter->setFont(menuItem->font);
proxy()->drawItemText(painter, menuItem->rect.adjusted(, , -, ), Qt::AlignLeft | Qt::AlignVCenter,
menuItem->palette, menuItem->state & State_Enabled, menuItem->text,
QPalette::Text);
w = menuItem->fontMetrics.width(menuItem->text) + ;
}
painter->setPen(colSeparator);
bool reverse = menuItem->direction == Qt::RightToLeft;
painter->drawLine(menuItem->rect.left() + + (reverse ? : w), menuItem->rect.center().y(),
menuItem->rect.right() - - (reverse ? w : ), menuItem->rect.center().y());
painter->restore();
return;
}
bool selected = menuItem->state & State_Selected && menuItem->state & State_Enabled;
if (selected) {
QRect r = option->rect;
painter->fillRect(r, colItemHighlight);
}
bool checkable = menuItem->checkType != QStyleOptionMenuItem::NotCheckable;
bool checked = menuItem->checked;
bool sunken = menuItem->state & State_Sunken;
bool enabled = menuItem->state & State_Enabled; bool ignoreCheckMark = false;
int checkcol = qMax(menuItem->maxIconWidth, ); if (qobject_cast<const QComboBox*>(widget))
ignoreCheckMark = true; //ignore the checkmarks provided by the QComboMenuDelegate if (!ignoreCheckMark) {
// Check
QRect checkRect(option->rect.left() + , option->rect.center().y() - , , );
checkRect = visualRect(menuItem->direction, menuItem->rect, checkRect);
if (checkable) {
if (menuItem->checkType & QStyleOptionMenuItem::Exclusive) {
// Radio button 未实现
if (checked || sunken) {
/* painter->setRenderHint(QPainter::Antialiasing);
painter->setPen(Qt::NoPen); QPalette::ColorRole textRole = !enabled ? QPalette::Text:
selected ? QPalette::HighlightedText : QPalette::ButtonText;
painter->setBrush(option->palette.brush( option->palette.currentColorGroup(), textRole));
painter->drawEllipse(checkRect.adjusted(4, 4, -4, -4));
*/
}
} else {
// Check box
if (menuItem->icon.isNull()) {
QStyleOptionButton box;
box.QStyleOption::operator=(*option);
box.rect = checkRect;
if (checked)
box.state |= State_On;
proxy()->drawPrimitive(PE_IndicatorCheckBox, &box, painter, widget); }
}
}
} else { //ignore checkmark
if (menuItem->icon.isNull())
checkcol = ;
else
checkcol = menuItem->maxIconWidth;
} // Text and icon, ripped from windows style
bool dis = !(menuItem->state & State_Enabled);
bool act = menuItem->state & State_Selected;
const QStyleOption *opt = option;
const QStyleOptionMenuItem *menuitem = menuItem; QPainter *p = painter;
QRect vCheckRect = visualRect(opt->direction, menuitem->rect,
QRect(menuitem->rect.x() + , menuitem->rect.y(),
checkcol, menuitem->rect.height()));
if (!menuItem->icon.isNull()) {
QIcon::Mode mode = dis ? QIcon::Disabled : QIcon::Normal;
if (act && !dis)
mode = QIcon::Active;
QPixmap pixmap; int smallIconSize = proxy()->pixelMetric(PM_SmallIconSize, option, widget);
QSize iconSize(smallIconSize, smallIconSize);
if (const QComboBox *combo = qobject_cast<const QComboBox*>(widget))
iconSize = combo->iconSize();
if (checked)
pixmap = menuItem->icon.pixmap(iconSize, mode, QIcon::On);
else
pixmap = menuItem->icon.pixmap(iconSize, mode); int pixw = pixmap.width();
int pixh = pixmap.height(); QRect pmr(, , pixw, pixh);
pmr.moveCenter(vCheckRect.center());
painter->setPen(colText);//menuItem->palette.text().color()
if (checkable && checked) {
QStyleOption opt = *option;
if (act) {
QColor activeColor = mergedColors(
colItemBg, //option->palette.background().color(),
colItemHighlight // option->palette.highlight().color());
);
opt.palette.setBrush(QPalette::Button, activeColor);
}
opt.state |= State_Sunken;
opt.rect = vCheckRect;
proxy()->drawPrimitive(PE_PanelButtonCommand, &opt, painter, widget);
}
painter->drawPixmap(pmr.topLeft(), pixmap);
}
if (selected) {
painter->setPen(colText);//menuItem->palette.highlightedText().color()
} else {
painter->setPen(colText); //menuItem->palette.text().color()
}
int x, y, w, h;
menuitem->rect.getRect(&x, &y, &w, &h);
int tab = menuitem->tabWidth;
QColor discol;
if (dis) {
discol = colDisText; //menuitem->palette.text().color()
p->setPen(discol);
}
int xm = windowsItemFrame + checkcol + windowsItemHMargin + ;
int xpos = menuitem->rect.x() + xm; QRect textRect(xpos, y + windowsItemVMargin, w - xm - windowsRightBorder - tab + , h - * windowsItemVMargin);
QRect vTextRect = visualRect(opt->direction, menuitem->rect, textRect);
QString s = menuitem->text;
if (!s.isEmpty()) { // draw text
p->save();
int t = s.indexOf(QLatin1Char('\t'));
int text_flags = Qt::AlignVCenter | Qt::TextShowMnemonic | Qt::TextDontClip | Qt::TextSingleLine;
if (!__super::styleHint(SH_UnderlineShortcut, menuitem, widget))
text_flags |= Qt::TextHideMnemonic;
text_flags |= Qt::AlignLeft;
if (t >= ) {
QRect vShortcutRect = visualRect(opt->direction, menuitem->rect,
QRect(textRect.topRight(), QPoint(menuitem->rect.right(), textRect.bottom())));
if (dis && !act && proxy()->styleHint(SH_EtchDisabledText, option, widget)) {
p->setPen(colText);//menuitem->palette.light().color()
p->drawText(vShortcutRect.adjusted(, , , ), text_flags, s.mid(t + ));
p->setPen(discol);
}
p->drawText(vShortcutRect, text_flags, s.mid(t + ));
s = s.left(t);
}
QFont font = menuitem->font;
// font may not have any "hard" flags set. We override
// the point size so that when it is resolved against the device, this font will win.
// This is mainly to handle cases where someone sets the font on the window
// and then the combo inherits it and passes it onward. At that point the resolve mask
// is very, very weak. This makes it stonger.
font.setPointSizeF(QFontInfo(menuItem->font).pointSizeF()); if (menuitem->menuItemType == QStyleOptionMenuItem::DefaultItem)
font.setBold(true); p->setFont(font);
if (dis && !act && proxy()->styleHint(SH_EtchDisabledText, option, widget)) {
p->setPen(menuitem->palette.light().color());
p->drawText(vTextRect.adjusted(, , , ), text_flags, s.left(t));
p->setPen(discol);
}
p->drawText(vTextRect, text_flags, s.left(t));
p->restore();
} // Arrow 绘制子菜单指示符
if (menuItem->menuItemType == QStyleOptionMenuItem::SubMenu) {// draw sub menu arrow
int dim = (menuItem->rect.height() - ) / ;
PrimitiveElement arrow;
arrow = option->direction == Qt::RightToLeft ? PE_IndicatorArrowLeft : PE_IndicatorArrowRight;
int xpos = menuItem->rect.left() + menuItem->rect.width() - - dim;
QRect vSubMenuRect = visualRect(option->direction, menuItem->rect,
QRect(xpos, menuItem->rect.top() + menuItem->rect.height() / - dim / , dim, dim));
QStyleOptionMenuItem newMI = *menuItem;
newMI.rect = vSubMenuRect;
newMI.state = !enabled ? State_None : State_Enabled;
if (selected)
newMI.palette.setColor(QPalette::ButtonText, // 此处futionstyle 有误, QPalette::Foreground改为ButtonText
colIndicatorArrow);//newMI.palette.highlightedText().color()
else
newMI.palette.setColor(QPalette::ButtonText,
colIndicatorArrow); proxy()->drawPrimitive(arrow, &newMI, painter, widget);
}
}
painter->restore();
}
_DrawMenuItem
_DrawMenuItem的代码较长, 但比较简单, 都是一些条件判断加上绘图语句, 需要自己修改pallete的颜色
值得注意的是: 在透明情况下, 应先绘制一层menu item 的背景, 否则会直接透过去
3) 最后还要重写一下QMenu的addMenu
以使子菜单也生效
QAction * CCustomMenu::addMenu( CCustomMenu *menu )
{
return QMenu::addMenu(menu);
} CCustomMenu * CCustomMenu::addMenu( const QString &title )
{
CCustomMenu *menu = new CCustomMenu(title, this);
addAction(menu->menuAction());
return menu;
} CCustomMenu * CCustomMenu::addMenu( const QIcon &icon, const QString &title )
{
CCustomMenu *menu = new CCustomMenu(title, this);
menu->setIcon(icon);
addAction(menu->menuAction());
return menu;
}
完整的工程代码在此, https://bitbucket.org/lingdhox/misc/src 或者CSDN http://download.csdn.net/detail/l470080245/6731989
编译需要VS2010+Qt5.
PS:
关于QMenu如何处理菜单消失, 参考我的另一篇blog Qt中QMenu的菜单关闭处理方法
剖析QMenu & Qt完全定制化菜单的更多相关文章
- Gradle 实现 Android 多渠道定制化打包
Gradle 实现 Android 多渠道定制化打包 版权声明:本文为博主原创文章,未经博主允许不得转载. 最近在项目中遇到需要实现 Apk 多渠道.定制化打包, Google .百度查找了一些资料, ...
- Oracle Sales Cloud:管理沙盒(定制化)小细节2——使用对象触发器更新数字字段
在上一篇 "管理沙盒(定制化)小细节1" 的随笔中,我们使用公式法在 "业务机会" 对象(单头)上建立了 "利润合计" 字段,并将它等于 & ...
- Oracle Sales Cloud:管理沙盒(定制化)小细节1——利用公式创建字段并显示在前端页面
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的CRM管理系统.由于 Oracle 销售云是基于 Oracle 云环境的,它与传统的管理系统相比,显著特点之一便 ...
- 利用Qt Assistant 定制帮助文档
为了将Qt Assistant定制为自己应用程序的帮助文档浏览器.需要完成以下几步: 一.导入HTML格式的帮助文档 (1)首先,针对自己的应用程序创建HTML格式的帮助文档,请参见<Doxyg ...
- AI应用开发实战 - 定制化视觉服务的使用
AI应用开发实战 - 定制化视觉服务的使用 本篇教程的目标是学会使用定制化视觉服务,并能在UWP应用中集成定制化视觉服务模型. 前一篇:AI应用开发实战 - 手写识别应用入门 建议和反馈,请发送到 h ...
- Qt窗口定制
qt中的QWidget窗口支持窗体绘制,但是不支持窗口标题栏绘制,想要美观的界面,还需要自己去定制,下面我就介绍一种定制窗体的方法 一个窗口无非就3部分,标题栏.窗体和状态栏,接下来我定制的窗口没有状 ...
- Qt532.【转】Qt创建鼠标右键菜单
ZC:可以通过 设置 (QWebView*)->setContextMenuPolicy(NoContextMenu); 来关闭 QWebView的默认右键菜单 Qt创建鼠标右键菜单_疯华正茂 ...
- CentOS6.7定制化制作ISO
CentOS6.7定制化制作ISO 以CentOS 6.7-minimal为例. 欢迎大家转载,并保留原文出处.内容若有错误或补充,请联系:szyzln@126.com 本文主要讲解如何在已有官方Ce ...
- Centos7.5的定制化安装
一.前言 关于定制化centos7.5的镜像真的是历经波折,前前后后.来来回回尝试了不少于20次,上网找了各种关于定制7系统的方法,都没有成功... 但最终功夫不负有心人终于解决了,O(∩_∩)O哈哈 ...
随机推荐
- Git 分支合并:合并某次提交
有时只想合并其它分支到某次提交,而不是所有提交. 一 切换到当前分支 首先,在做一次可能有冲突的合并前尽可能保证工作目录是干净的. 如果你有正在做的工作,要么提交到一个临时分支要么储藏它. 这使你可以 ...
- @RequestBody配合@JsonFormat注解实现字符串自动转换成Date
2018年08月28日 16:41:15 混合动力火锅 阅读数:440 在controller中使用@RequestBody可以自动将字符串转换成int或者将int转换成字符串,但是Date类型则 ...
- 回溯算法_ BackTracking
目前还存在的疑问: 1. 所谓的该分支满足条件之后就回退到上一层节点,可是加谁呢? x[i+1] ?? 加到 N, 不满足target sum条件就返回上一级(同时改变上一级数为 i+1...纵向 ...
- 2018-2019-2 20175234 实验一 Java开发环境的熟悉(Linux + IDEA)
目录 20175234 实验一 Java开发环境的熟悉(Linux + IDEA) 第一部分 代码及运行结果截图 第二部分 要求 代码及截图 第三部分 题目 需求分析 设计 程序及运行结果 问题和解决 ...
- etcd-v2第一集
网站:https://github.com/coreos/etcd 一些观点:https://yq.aliyun.com/articles/11035 1.etcd是键值存储仓库,配置共享和服务发现2 ...
- Python6大设计原则
内容总览 六大设计原则都有哪些 一.单一职责原则 二.里氏替换原则 三.依赖倒置原则 四.接口隔离原则 五.迪米特法则 六.开放封闭原则 内容详解 一.单一职责原则 单一职责原则:英文名称是Singl ...
- tween 缓动动画
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- [快速幂][NOIP2012]转圈游戏
转圈游戏 题目描述 n 个小伙伴(编号从 0 到 n-1)围坐一圈玩游戏.按照顺时针方向给 n 个位置编号,从0 到 n-1.最初,第 0 号小伙伴在第 0 号位置,第 1 号小伙伴在第 1 号位置, ...
- centos7 mysql的安装与配置
用yum直接安装,不用更改配置 1. #yum install mysql #yum install mysql-server #yum install mysql-devel yum运行报错的化有可 ...
- centos7 安装maven
进入指定目录 cd /usr/local/src/ 下载maven 包 wget http://mirrors.hust.edu.cn/apache/maven/maven-3/3.1.1/bin ...
