css的小知识4
---恢复内容开始---
一.单位
1.px就是一个基本单位 像素
2.em也是一个单位 用父级元素的字体大小乘以em前面的数字。如果父级没有就继承上一个父级直到body,如果body没有那就默认是16px。
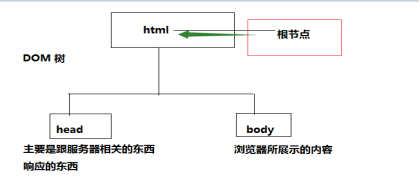
3.rem也是一个单位,只跟根节点<html>的字体大小有关,如果没有默认是16px.

4.line-height行高 line-height:2;行高值 是当前数字2乘以元素字体大小。
二 浏览器
浏览器和浏览器之间是有差距的,这个差距是由浏览器自身的内核决定的。
每个浏览器都有自身的前缀,主要解决css3中的兼容问题。
chrome(谷歌)的前缀 -webkit-
Firefox(火狐)的前缀 -moz-
le的前缀 -ms-
Opera(欧朋) 的前缀 -o-
国内的浏览器的内核是谷歌。
三 布局
1.流失布局 float+margin
2.定位
3.双飞翼
4.圣杯
5.弹性盒子布局 移动端布局
全称叫弹性和模型:是由父级的弹性容器和子级的弹性元素两者构成。
Display:flex;这个属性决定谁是弹性容器,他里面的子元素就是弹性元素。
Flex 是弹性元素在弹性容器中所占的份数。属性值是数字
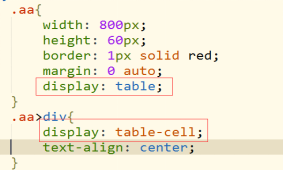
6.表格布局

7.box-sizing:border-box;这个属性 让属性的实际宽度就等于设置width,即便有了padding和border只会向内挤压,元素的可利用空间变小。
8.改变元素的性质的三种方式,position display float。
元素添加float position 元素不会占位(脱离标准流),

---恢复内容结束---
css的小知识4的更多相关文章
- HTML+css零碎小知识
1.设置了float浮动的元素和绝对定位position:absolute的元素会脱离正常的文档流.但是设置absolute的元素不会占据空间,相当于隐形了. 2.相对定位position:rel ...
- css + html 小知识总结
Html+CSS基础之Html 注:本文摘自慕课网http://www.imooc.com HTML+CSS基础课程: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户浏览的 ...
- css的小知识3
1.补充 margin的margin:0 auto:会解决元素的居中,前提是给这个元素设置width 2.css的层叠问题 css有两个性质 1.继承性 2.层叠性 选择器的一种选择能力,谁的权重大 ...
- css的小知识
---恢复内容开始--- 1.当你发现在制作页面时出现滚动条就需要一个去除滚动条的属性 overflow:hidden: overflow-x:hidden:水平超出隐藏 2. ...
- 2018.3.15 css课外小知识
1, 如果手动写动画, 最小的时间间隔是多久 为什么 多数显示器默认频率是60Hz 1s刷新60次 所以理论最小是1/60*1000ms=16.7ms 2. display:inline-bloc ...
- HTML+CSS中的一些小知识
今天分享一些HTML.CSS的小知识,希望能够对大家有所帮助! 1.解决网页乱码的问题:最重要的是要保证各个环节的字符编码一致! (1)编辑器的编辑环境的字符集(默认字符集):Crtl+U 常见的编码 ...
- 12个你未必知道的CSS小知识
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 1.CSS的color属性并非只能用于文本显示 对于CSS ...
- 谈谈CSS中一些比较"偏门"的小知识
前面我写了:谈谈html中一些比较"偏门"的知识,现在这篇(主要)想谈谈个人所见的CSS一些小知识点,加深印象:同时也希望有需要的人能有收获! 1.常见的浏览器内核: 以IE为代表 ...
- 【前端词典】几个有益的 CSS 小知识
今天偷个懒,不长篇大论,分享几个你可能不知道的 CSS 小知识. 样式的顺序 CSS 代码: HTML 代码: 记得之前这是一道比较火的 CSS 考题,当时好像是有不少的人答错(30% 以上) ...
随机推荐
- svn文件夹解锁批处理
清除svn文件的bat脚本整理 从svn上检出的项目,不在myeclipse工具中脱离svn的管辖,怎么办呢,下面有我的方法,也是借鉴别人的,用了特别好使,故推荐给大家. 首先创建一个xxx.bat文 ...
- CSS单行格式化与压缩
工具简介:CSS单行格式化与压缩工具
- 单片机 MCU 中 stack 使用的探讨
stack 的使用,是单片机开发中影响最大,但是最少被讨论的问题.而提及这个问题的地方,都是对这个问题含糊其辞. 今天花了点时间,使用最笨的办法,直接阅读汇编代码,来对这个问题就行探究,这里做一下记录 ...
- linux下udev
如果你使用Linux比较长时间了,那你就知道,在对待设备文件这块,Linux改变了几次策略.在Linux早期,设备文件仅仅是是一些带有适当的属性集的普通文件,它由mknod命令创建,文件存放在/dev ...
- Atitit uke公司简介与基本制度建设草案v11 r66 .docx
Atitit uke公司简介与基本制度建设草案v11 r66 .docx Uke org prj Author撰写人: 作者:: 绰号:老哇的爪子claw of Eagle 偶像破坏者Iconocl ...
- xz -d Python-3.4.7.tar.xz
xz -d Python-3.4.7.tar.xz------>Python-3.4.7.tar tar -xvf Python-3.4.7.tar
- css实现高度或者宽度不固定的div元素垂直左右居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Mac 开发必备 利器 iterm2 oh-my-zsh
推荐终端神器 iterm2 以及 oh-my-zsh,可以研究一下怎么用,好的开发环境是可以提高效率的,以及alias 的使用. https://www.zhihu.com/question/2744 ...
- GLSL版本的区别和对比
之前尝试将一个GLSL version 110的版本写成GLSL version 330的,在此将学习过程和收获记录下来. 参考链接 GLSL Versions 介绍 你可以使用#version命令作 ...
- 直播框架ijkplayer
直播框架ijkplayer [如何快速的开发一个完整的iOS直播app](播放篇) ijkplayer ios项目集成(图文详细版) 一步步搭建视频直播系统,基于LFLiveKit+ijkplayer ...
