vue--音乐播放器
github: https://github.com/vinieo/vue-music
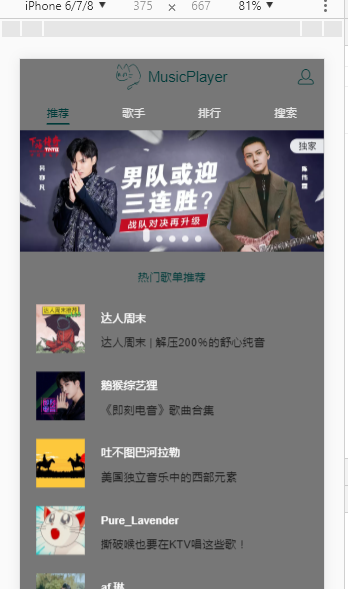
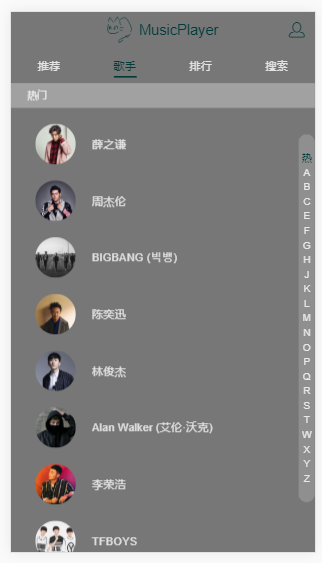
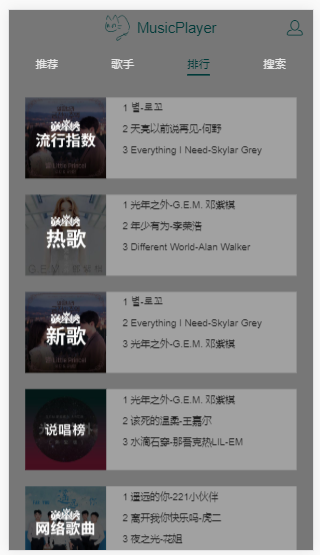
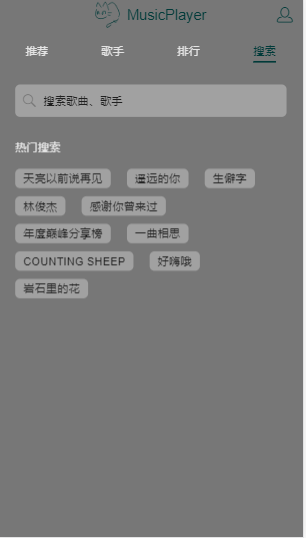
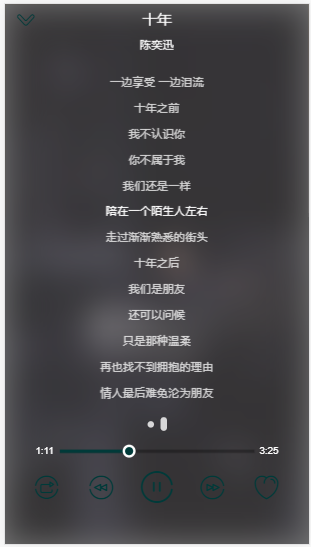
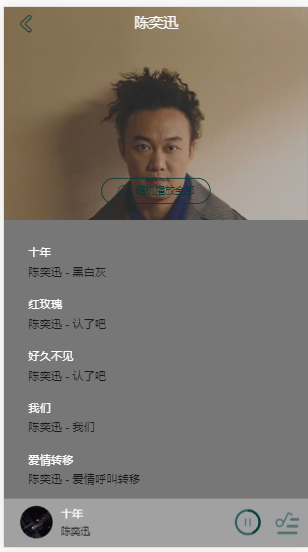
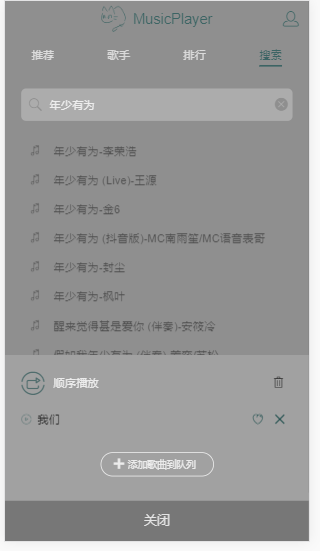
效果:








基础组件:
1.confirm:确认对话框组件
2.listview:通讯录列表组件
3.loading:加载态组件
4.no-result:无结果展示组件
5.progress-bar:进度条组件
6.progress-circle:圆形进度条组件
7.scroll:移动端滚动组件
8.search-box:搜索框组件
9.search-list:搜索列表组件
10.slider:轮播图组件
11.switches:开关切换组件
12.top-tip:顶部消息提示组件
13. song-list:歌曲列表组件
业务组件:
1.add-song:添加歌曲到列表组件
2.disc:歌单详情页组件
3.m-header:页面头部组件
4.music-list:歌曲列表页面组件
5.player:播放器内核组件
6.playlist:播放列表组件
7.rank:排行榜页面组件
8.recommend:推荐页面组件
9.search:搜索页面组件
10.singer:歌手页面组件
11.singer-detail:歌手详情页组件
12.suggest:搜索提示列表组件
13.tab:顶部导航栏组件
14.top-list:排行榜详情页组件
15.user-center:用户中心页组件
MVVM框架:Vue.js (版本2.x)
状态管理:Vuex
前端路由:Vue Router
服务端通讯:axios、jsonp
移动端滚动库:better-scroll
构建工具:webpack 2.0
源码:es6
vue--音乐播放器的更多相关文章
- 一个基于H5audio标签的vue音乐播放器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue音乐播放器
利用vue写一个简单的音乐播放器,包括功能有歌曲搜索.歌曲播放.歌曲封面.歌曲评论.播放动画.mv播放六个功能. <template> <div class="wrap&q ...
- vue 音乐播放器报错
使用Vue报错[Vue warn]: Error in nextTick: "TypeError: fn.bind is not a function"页面进不去. 检查:看看da ...
- Vue音乐播放器(三):项目目录介绍,以及图标字体、公共样式等资源准备
我们所有的开发都是基于修改src下面的目录 里面的文件去做开发即可 stylus的使用是需要下载stylus-loader的包的 渲染效果 配置修改eslintrc.js 配置了webpack.bas ...
- 如何用vue打造一个移动端音乐播放器
写在前面 没错,这就是慕课网上的那个vue音乐播放器,后台是某音乐播放器的线上接口扒取,虽然这类项目写的人很多,但不得不说这还是个少有的适合vue提升的好项目,做这个项目除了想写一个比较大并且功能复杂 ...
- 02 Vue介绍与安装,指令系统 v-*、音乐播放器
VUE文档 https://cn.vuejs.org/v2/guide/ 1.vue的介绍 尤雨溪 1.vue的优点 2.vue的介绍 3.vue的安装 4.声明式渲染 <body> &l ...
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- vue——一个页面实现音乐播放器
请忽略下面这段文字年关将至,时间好歹又多出了些许.却不敢过度消遣.岁月未曾饶过我,我亦不想饶过岁月.且将它塞得膨胀,让这一年看似加更充实.不曾料想我一个爱些风花雪月.研墨行歌之人,却做起了碼农这一行当 ...
- SE Springer小组之《Spring音乐播放器》可行性研究报告三、四
3 对现有系统的分析 由于本次可行性分析主要是建立在团队自行实现一个音乐软件的目标上,并不是在一个现有系统的基础上开发改进的新系统.因此这里将分析一款市面上已经存在的音乐软件(以下称为W音乐),并为之 ...
- 卡拉OK效果的实现-iOS音乐播放器
自己编写的音乐播放器偶然用到这个模块,发现没有思路,而且上网搜了搜,关于这方面的文章不是很多,没找到满意的结果,然后自己也是想了想,最终实现了这种效果,想通了发现其实很简单. 直接上原理: 第一种: ...
随机推荐
- swiper嵌套小demo(移动端触摸滑动插件)
swiper(移动端触摸滑动插件) tip:自己敲得Swiper 的小demo,可以复制粘贴看看效果哦. swiper的js包css包下链接地址 : https://github.com/Clear ...
- HR在ERP实施过程中的作用
ERP实施涉及到部门职责.个人职责的改变,在实施过程中HR有着不可估量的作用: 实施制度设计 包括如何对实施人员的激励,对实施人员进行合理的岗位职责调整: 某些企业在实施ERP时自项目经理到关键用户都 ...
- Java学习:注解,反射,动态编译
狂神声明 : 文章均为自己的学习笔记 , 转载一定注明出处 ; 编辑不易 , 防君子不防小人~共勉 ! Java学习:注解,反射,动态编译 Annotation 注解 什么是注解 ? Annotat ...
- VS统计项目代码行数
ctrl + shift + F 输入:b*[^:b#/]+.*$ 选项图如下
- C#中的double类型数据向SQL sqerver 存储与读取问题
1.存储 由于double类型在SQLsever中并没有对应数据,试过对应float.real类型,发现小数位都存在四舍五入的现象,目前我使用的是decimal类型,用此类型时个人觉得小数位数应该比自 ...
- Docker入门3------手动编辑自定义镜像
手动编辑自定义镜像 查看本地现有镜像: 基于centos创建一个,会自动下载centos最新原始镜像 docker run -it --name=web centos /bin/bash 然后在容器内 ...
- Win10部署IIS 10.0
win10自带IIS10.0 控制面板 >> 程序 >>启用或关闭Windows功能 勾选完之后会安装IIS,安装完成后 计算机管理 >> 服务和应用程序 > ...
- Ubuntu上Qt+Tcp网络编程之简单聊天对话框
首先看一下实现结果: >>功能: (1)服务器和客户端之间进行聊天通信: (2)一个服务器可同时给多个客户端发送消息:(全部连接时) 也可以只给特定的客户端发送消息:(连接特定IP) ...
- Linux下安装Gensim
依赖软件包:numpy 直接使用pip安装: [root@mycentos ~]#pip install gensim 安装gensim的时候会遇到下面的一系列错误: Cannot uninstall ...
- Kafka笔记1(初步认识)
Kafka 被称为“分布式提交日志”或“分布式流平台” 文件系统或数据库提交日志用来提供所有事务的持久记录,通过重放这些日志重建系统状态,同时Kafka数据是按照一定顺序持久化保存的,可以按需读取 K ...
