谷歌浏览器怎样把网页全部内容保存为.mhtml文件?
Chrome保存.mhtml网页文件的方法:
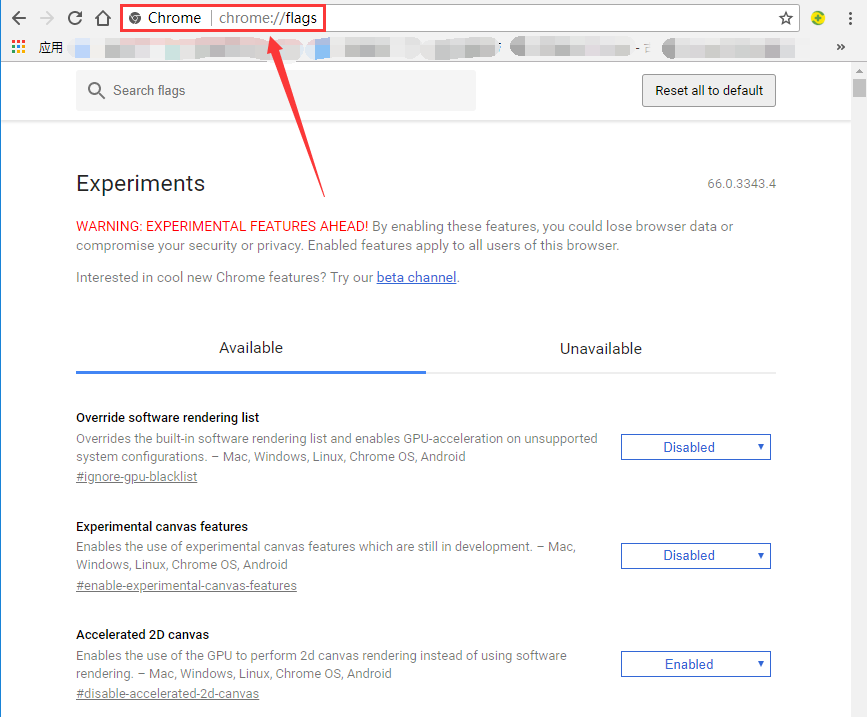
在 Chrome 地址栏中键入chrome://flags,回车,

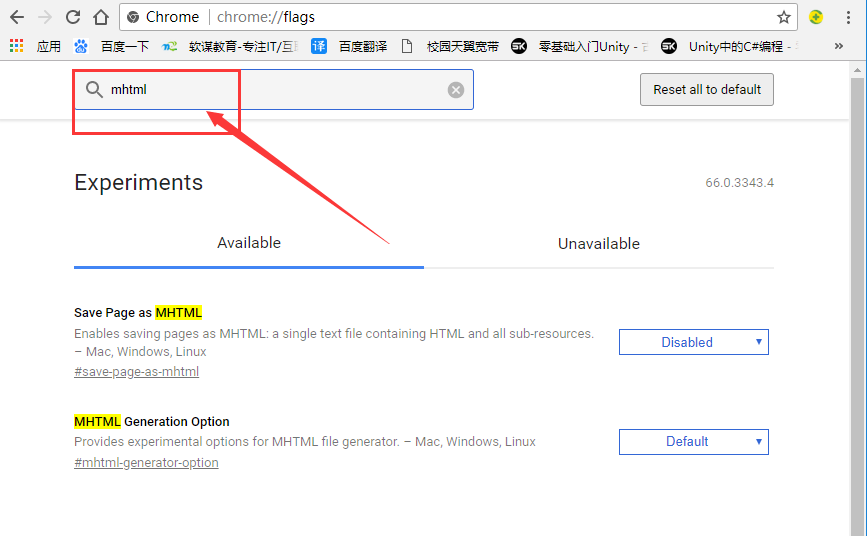
在页面搜索栏输入mhtml

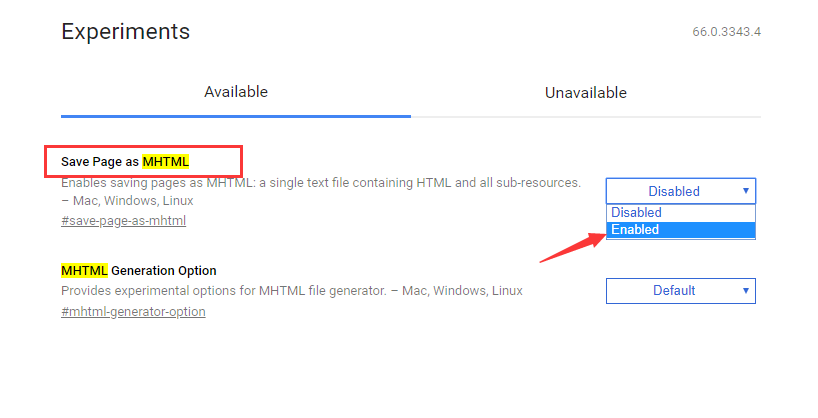
把“Save Page as MHTML”项修改为 Enabled (启用) ,然后重启浏览器就行了

谷歌浏览器怎样把网页全部内容保存为.mhtml文件?的更多相关文章
- 如何实现用将富文本编辑器内容保存为txt文件并展示
1.实现思路 创建一个xx.txt文件,存放于项目路径下 用文件流去读取文件内容并将读取的内容存放到页面的富文本编辑器框内 富文本编辑框内容改变后,保存时用文件流的方式保存到xx.txt文件中 提示: ...
- Vim 中截取部分内容保存到其他文件
最近无聊,突然想跟着玩玩天池数据挖掘,发现数据好大,想转换到mysql数据库,phpmyadmin import 导入时抱错! 数据文件大大! 于是乎,准备截取一小段到另外一个文件测试先,然后,发现了 ...
- 代码注释模板(把内容保存为xml文件,导入eclipse中即可)
<?xml version="1.0" encoding="UTF-8" standalone="no"?><templa ...
- Win10 中 Git clone github上内容保存到指定文件夹
在要存储的右键→Git Bash Here 弹出命令窗口 输入 git clone 链接 很快就下载完成
- Python将print输出内容保存到指定文件中
#!/usr/bin/python # -*- coding: utf- -*- import sys import os class Logger(object): def __init__(sel ...
- CSharpGL(19)用glReadPixels把渲染的内容保存为PNG图片(C#)
CSharpGL(19)用glReadPixels把渲染的内容保存为PNG图片(C#) 效果图 本文解决了将OpenGL渲染出来的内容保存到PNG图片的方法. 下载 CSharpGL已在GitHub开 ...
- 保存数据到文件的模块(json,pickle,shelve,configparser,xml)_python
一.各模块的主要功能区别 json模块:将数据对象从内存中完成序列化存储,但是不能对函数和类进行序列化,写入的格式是明文. (与其他大多语言交互的类型) pickle模块:将数据对象从内存中完成序列 ...
- 在WPF程序中将控件所呈现的内容保存成图像(转载)
在WPF程序中将控件所呈现的内容保存成图像 转自:http://www.cnblogs.com/TianFang/archive/2012/10/07/2714140.html 有的时候,我们需要将控 ...
- 使用Teleport Pro离线下载网页所有内容
在学习生活中,碰到网页中内容太多,如何讲其保存到本地,已方便随时查看呢? 使用Teleport Pro就可以解决问题: 首先下载Teleport Pro V1.54 汉化绿色版的,解压完之后 ...
随机推荐
- Openwrt配置小记
手中有台Netgear WNR2000v3,一直想尝试Openwrt,于是刷机.官方最新固件的稳定版本为15.05.1,该版本自带luci,BUT,不能保存配置,上网查了很久,得出结论,是由于WNR2 ...
- 简单的Verilog测试模板结构
这里记录一下曾经用到的简单的测试模板,如下所示: //timescale `timescale 1ns/1ns module tb_module(); //the Internal motivatio ...
- python目录遍历文件名称替换
# -*- coding:utf-8 -*- import os import os.path import shutil import chardet import codecs mysql_fil ...
- react 使用hooks
react hooks文档 λ yarn add react@16.7.0-alpha.2 λ yarn add react-dom@16.7.0-alpha.2 设置 state import Re ...
- windows 安装mongodb
1.mongodb官网下载:http://www.mongodb.org/downloads 2.将下载的mongodb压缩包解压到对应文件夹,我的是:D:\pc\mongodb,请注意,我的bin目 ...
- 方程式ETERNALBLUE 之fb.py的复现
原文链接:https://www.t00ls.net/viewthread.php?tid=39343
- nvm 淘宝镜像
找到里面的settings.txt node_mirror: https://npm.taobao.org/mirrors/node/npm_mirror: https://npm.taobao.or ...
- 实现Linux下的ls和ls-l
ls的C语言代码实现 #include <stdio.h> #include <sys/types.h> #include <sys/stat.h> #includ ...
- 【ArcGIS for Server】制作并发布GP服务--缓冲分析为例
https://www.cnblogs.com/d2ee/p/3641279.html https://www.jianshu.com/p/5331fa708fe5 https://www.cnblo ...
- [人工智能] 安装python jupyter
1. 什么是python jupyter ? 简单的说,可以理解为一个IDE. http://jupyter.org/ 2. 安装python jupyter notebook http://ju ...
