使用css的-moz-element()把html元素当背景图片去
background:-moz-element(id)定义了一个从任意HTML元件产生的值。此图像是实时的,这意味着如果更改了HTML元素,则会自动更新使用结果值的CSS属性。
element()<image>使用它的一个特别有用的场景是在HTML
<canvas>元素中渲染图像,然后将其用作背景。在Gecko浏览器中,您可以使用非标准
document.mozSetImageElement()方法更改用作给定CSS背景元素的背景的元素。
语法
- background:-moz-element(id)
参数id用作背景的元素的ID,使用元素上的HTML属性#id指定。
实例
这些示例可以在支持的Firefox版本中实时查看
-moz-element()。一个简单的例子
此示例使用隐藏
<div>作为背景。background元素使用渐变,但也包括作为背景的一部分呈现的文本。
- <div style="width:250px; height:250px; background:-moz-element(#murenziwei) no-repeat;">
- <p>
- 斑驳的夜色在说什么 <br/>
- 谁能告诉我如何选择 <br/>
- 每当我想起分离时刻 <br/>
</p>- </div>
- <div style="overflow:hidden; height:0;">
- <div id="murenziwei" style="width:250px; height:250px; background-image: -webkit-radial-gradient(red,blue,green);">
- <p style="transform-origin:0px 150px; transform: rotate(45deg); color:white;">《悲伤就逆流成河》</p>
- </div>
- </div>
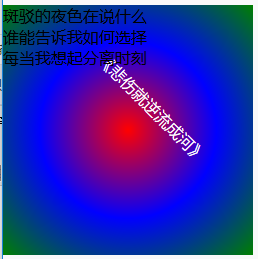
<div>ID为“murenziwei” 的元素用作内容的背景,包括段落“此框使用带有#murenziwei ID作为其背景的元素!”。实例效果(注意:请用火狐浏览器查看,才能有效果)
斑驳的夜色在说什么
谁能告诉我如何选择
每当我想起分离时刻《悲伤就逆流成河》
效果图:
引用按钮button的例子
此示例使用
<button>重复模式中的隐藏元素作为其背景。这表明您可以使用任意元素作为背景,但不一定表现出良好的设计实践。
- <div style="width:408px; height:100px; background:-moz-element(#murenziweiButton);">
- </div>
- <div style="overflow:hidden; height:0;">
- <button id="murenziweiButton" type="button" >俺妞妞</button>
- </div>
实例效果(注意:请用火狐浏览器查看,才能有效果)
俺妞妞效果图:
使用css的-moz-element()把html元素当背景图片去的更多相关文章
- 【CSS学习笔记】初始化CSS后,写li,并利用背景图片,来完成li小图标的效果,且达到个浏览器兼容
第一种情况 /*当标题前的图标时单独的一个点儿或者方块或者其他类似图标时,定义背景图background要放在<li>里. 在<li>中设置背景图片的尺寸,地址,不重复, ...
- html中给元素添加背景图片或者gif动图
添加背景图片有四种常用的方式,分别是: repeat 完全平铺 repeat-x 横向平铺 repeat-y 纵向平铺 no-repeat 不平铺 使用示例: <!DOC ...
- CSS 背景图片的定位和缩放
在 CSS 中,利用 background-image 属性我们可以指定元素的背景图片,例如: .example { background-image: url(image/some.png); ba ...
- CSS background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- css切背景图片(background-position)
给元素添加背景图片的方式有很多,个人总结的有: 用img插入图片: css3的方式手动绘图: 单独用background-image单独插入图片: 其中用background-image有两种方法,一 ...
- 用css来写一个背景图片的切换
代码如下: <!DOCTYPE HTML> <htmllang="en-US"> <head> <meta charset="U ...
- 【css】主要的块状元素(block element)和内联元素(inline element行内元素)
内联元素:只在行内发生作用,设置宽高不起作用,不会影响文字内容,使其换行等.竖直方向和间距也不起作用 display可以强制转换行内元素和块状元素,还可以取消显示none 块元素(bloc ...
- [译文]通过ID, TagName, ClassName, Name, CSS selector 得到element
致谢原文: <http://xahlee.info/js/js_get_elements.html> 通过ID得到element: Document.getElementById(id s ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
随机推荐
- Python 多进程编程之multiprocessing--Pool
Python 多进程编程之multiprocessing--Pool ----当需要创建的子进程数量不多的时候,可以直接利用multiprocessing 中的Process 动态生成多个进程, -- ...
- 【Node.js】安装及使用
Node.js是在Chrome的V8 JavaScript引擎上构建的JavaScript运行时.Node.js使用事件驱动的非阻塞I / O模型,使其轻量且高效.Node.js的软件包生态系统npm ...
- 【Git】 GitLab简单使用
本例介绍简单实用GitLab,安装请参照[Git] GitLab服务器社区版安装与配置 1.用户和组的管理 a.创建组,在首页点击Create a group b.创建用户,在首页点击Add peop ...
- 去掉手机端延迟300ms
手机端300ms延迟是由于在手机上可以双击可以放大缩小造成的,当初ios苹果的工程师们做了一些约定,应对 iPhone 这种小屏幕浏览桌面端站点的问题.这就是手机端300ms延迟的由来. 解决:我是用 ...
- 网站日志流量分析采集(LuaJIT系统环境部署-node03,相关jar包自己手动上传)
注:/usr/local/src 是源码包路径,可以自己更改 服务器中安装依赖 yum -y install gcc perl pcre-devel openssl openssl-devel 上传 ...
- quick-cocos2d-x lua框架解析(一)对UI进行操作的UiUtil脚本
最近一段时间接手了一个cocos游戏项目,由于我是U3D开发入门,所以花了一段时间来钻研cocos2d的使用与项目架构.与U3D相比,cocos2d的开发界面实在做的不咋地.不过在看过源码之后,源码跑 ...
- virtual和abstract的区别
virtual和abstract都是用来修饰父类的,前面不能用private私有,要不然就会出现编译错误:虚拟方法或抽象方法是不能私有的. 毕竟加上virtual或abstract就是让子类重新定义 ...
- Unity3D中播放视频的方法
播放视频其实和贴图非常相像,因为播放视频用到的 MovieTexture 属于贴图 Texture 的子类.Unity3D 支持的视频格式有很多,但是还是建议使用 ogv 格式的视频,使用其他格式依然 ...
- 通过MFC设计一个简单的计价程序
1.实验目的 掌握使用MFC应用程序向导创建应用程序的方法. 掌握新建对话框资源的方法. 掌握生成对话框的方法. 2.实验内容 用应用程序创建一个默认的对话框应用程序,在对话框中能进入下一个对话框,在 ...
- 记录使用 Cake 进行构建并制作 nuget 包
书接上一回(https://www.cnblogs.com/h82258652/p/4898983.html)?[手动狗头] 前段时间折腾了一下,总算是把我自己的图片缓存控件(https://gith ...