Django之web应用、http协议和django简介
等了好久终于等到今天,盼了好久终于把梦实现,啦啦啦.....学习python两个多月了,终于等到python的高潮,老师说要是把Django学会了,python的web开发就差不多了,也相当于迎来了python学习之路最重要一环节,也是框架中比较难的,所以也是迎来了最大难点,好高兴哦,可以上课开飞机了,太棒了!!!!
一、web应用
web应用程序是一种可以通过web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器既可,不需要安装其他软件。应用程序有两种模式C/S、B/S。C/S是客户端与服务器端,这类程序一般能独立运行,而B/S就是浏览器端和服务器端应用程序,这类应用程序一般要借助谷歌、火狐等浏览器来运行。web应用程序一般用B/S模式。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
import socket
def handle_request(client):
request_data = client.recv(1024)
print("request_data: ",request_data)
client.send("HTTP/1.1 200 OK\r\nstatus: 200\r\nContent-Type:text/html\r\n\r\n".encode("utf8"))
client.send("<h1>Hello, luffycity!</h1><img src=''>".encode("utf8"))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8812))
sock.listen(5)
while True:
print("the server is waiting for client-connection....")
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
二、http协议
1,http协议简介
http协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(www:world wide web)服务器与本地浏览器之间传输超文本的传输协议。浏览器作为http客户端通过URL向http服务器端即web服务器发送请求。web服务器根据接收到的请求,向客户端发送响应信息。
http协议特性:
1,基于tcp/IP:http协议是基于TCP/IP协议之上的应用协议
2,基于请求-响应模式:http协议规定,请求从客户端发出,最后服务器端响应请求并返回,换句话说,肯定是先从客户端开始建立通信的,服务器端在没有收到请求之前是不会发送响应的。
3,无状态保存:http是一种不保存状态,即无状态保存协议。http协议自身部队请求和响应之间的通信状态进行保存。也就是说在http这个级别,协议对于发送过的请求或响应都不做持久化处理。使用http协议,每当有新的请求时就会发送新的响应,协议本身并不保存之前的一切请求或响应报文信息。这是为了更快的处理大量事务,确保协议的可伸缩性。随着web的不断发展,因无状态而导致业务处理很棘手的情况多了,比如用户登录到一家网站,即使他跳转到网站的其他页面,也需要能继续保存登录状态。http/1.1虽然是无状态协议,单位了实现继续保存状态,于是引进Cookie技术,有了Cookie在使用http协议通信,就可以管理转态了。
4,无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。
2,http请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议和服务器发送到浏览器需要遵循的响应协议。用于http协议交互的信被称为http报文,客户端发送的http报文叫做请求报文,服务器发送的http报文叫响应报文
2.1 请求协议
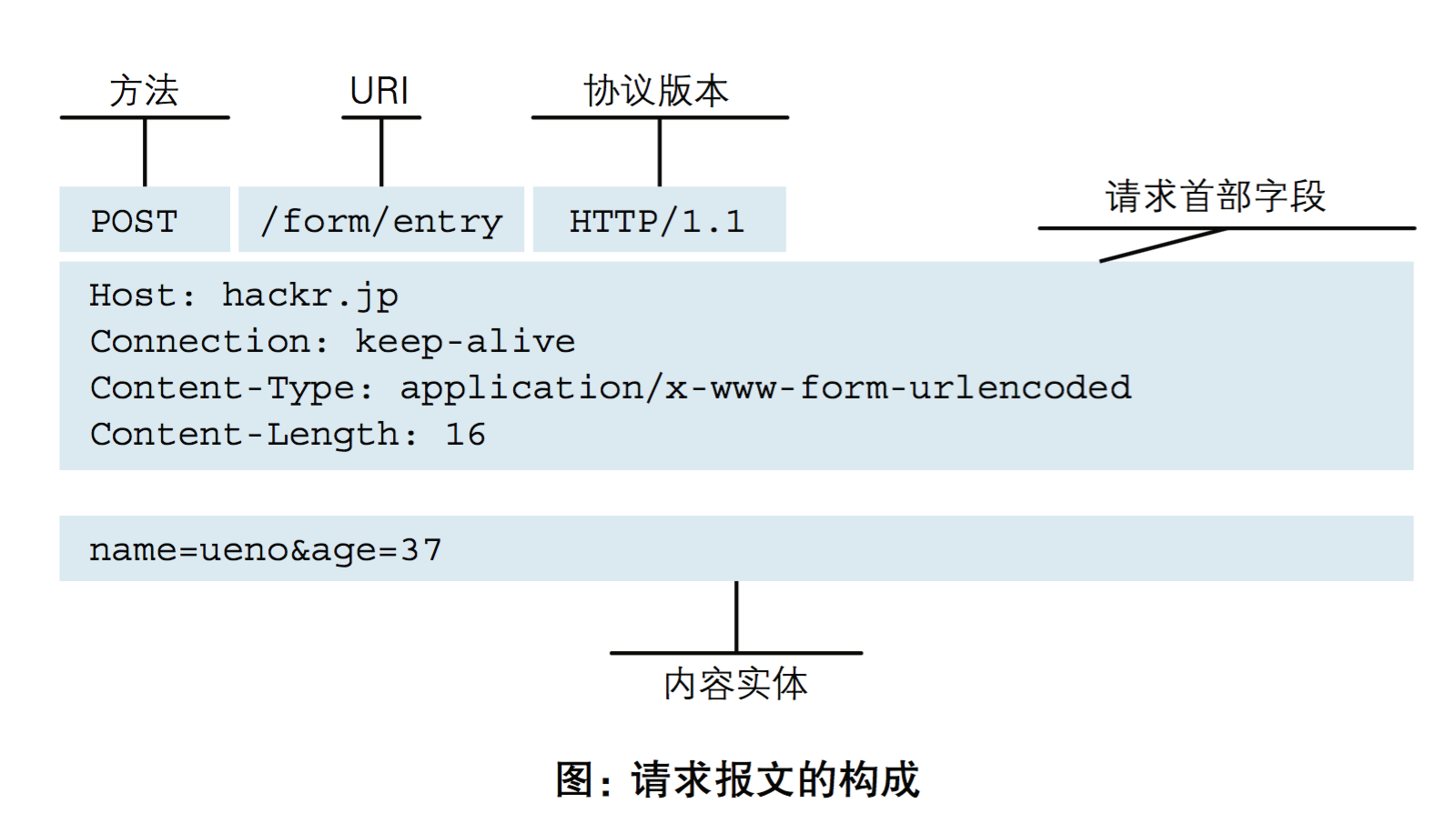
请求格式

请求方式:get与post请求
get方式提交的数据会放在url之后,以?分割url和传输数据,参数之间以&相连;post方式提交的数据会放在http包的请求体中,请求体和请求首部字段中间用一行空白相连。
get提交的数据大小有限制(因为浏览器对url的长度有限制),而post方法提交的数据没有限制
2.2 响应协议
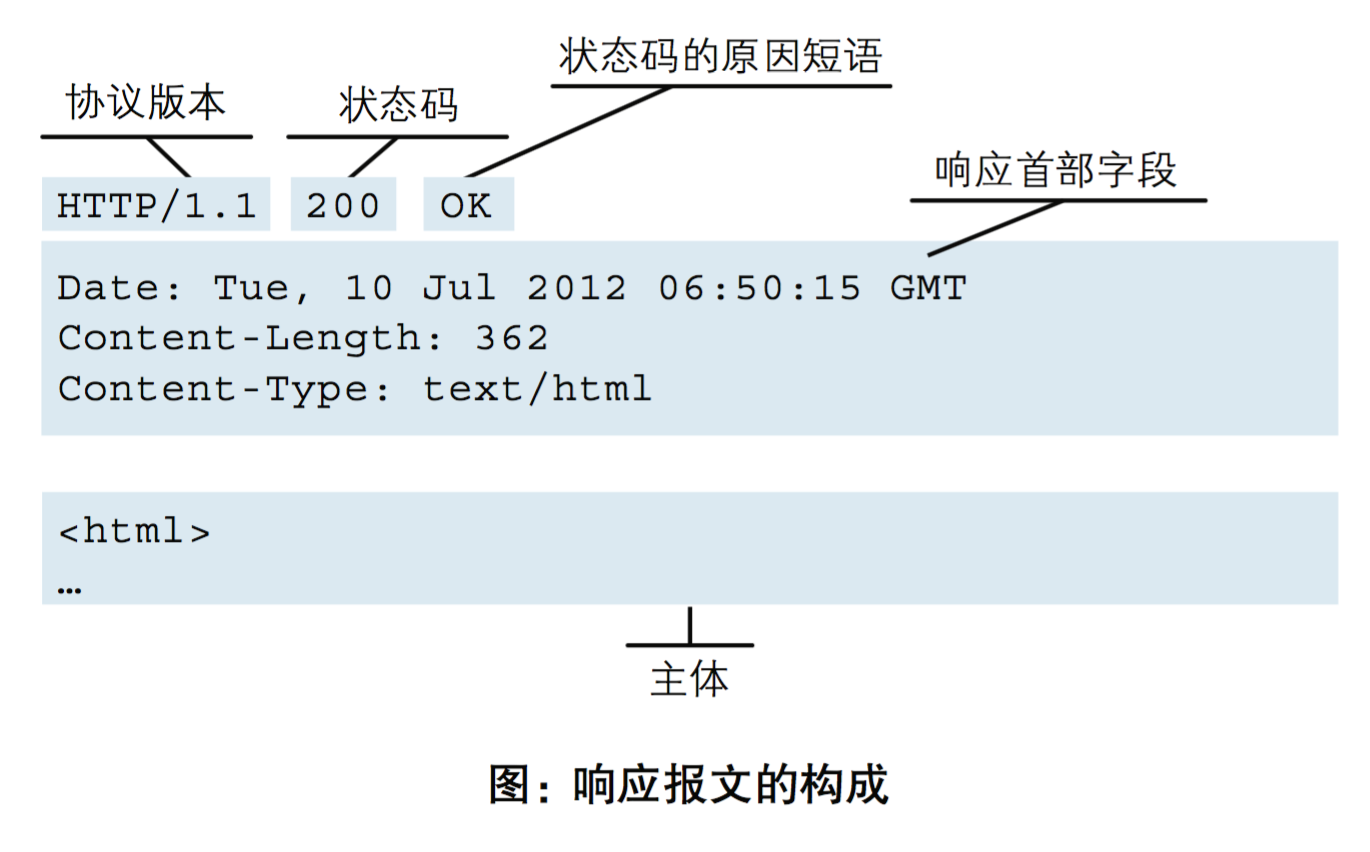
响应格式

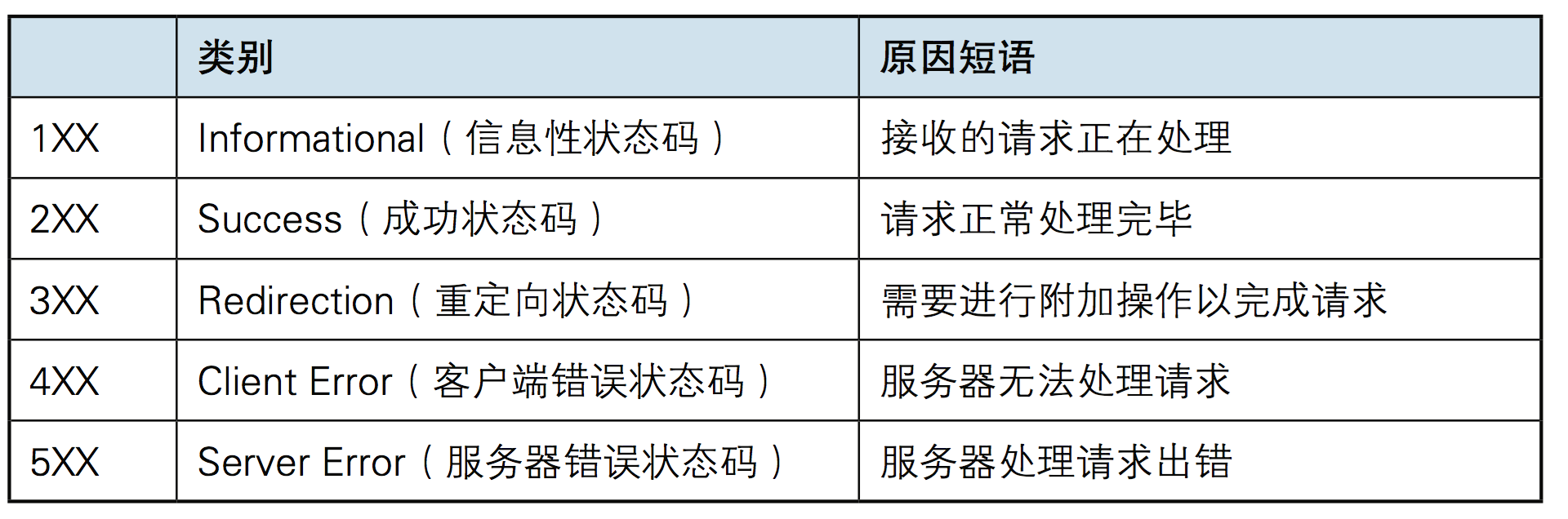
响应状态码:是客户端向服务器发送请求时,返回的请求结果,借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。状态码如200 OK,以三位数和原因组成。数字第一位指定响应结果,后两位没有含义。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <form action="" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form> </body>
</html>
login.html
sock=socket.socket()
sock.bind(("127.0.0.1",8808))
sock.listen(5) while 1:
print("server waiting.....")
conn,addr=sock.accept()
data=conn.recv(1024)
print("data",data) # 读取html文件
with open("login.html","rb") as f:
data=f.read() conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data))
conn.close()
三、Django简介
1,MVC与MTV模型
1.1 MVC
web服务器开发领域最著名的就是MVC模型,所谓MVC就是把web应用分为模型(M)、控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互,控制器接收用户的输入调用模型与视图完成用户的请求,示意图:

1.2 MTV
Django的MTV模型本质上和MVC是一样的,也是为了各组件间的松耦合关系,只是定义上有些不同。M代表模型(model):负责业务对象与数据库之间的关系映射(ORM),T代表模板(Template):负责如何把页面展示给用户(HTML),V代表视图(view):负责业务逻辑,并在适当时候调用到model和Template。除了这三个,还有一个url分发器,它的作用是将一个个url的页面请求分发给不同的view处理,在调用相应的model和Template。响应模式如下:

2,Django的下载和基本命令
在cmd中输入指令
pip install django #下载django
django-admin.py startproject 项目名 #创建一个新的项目
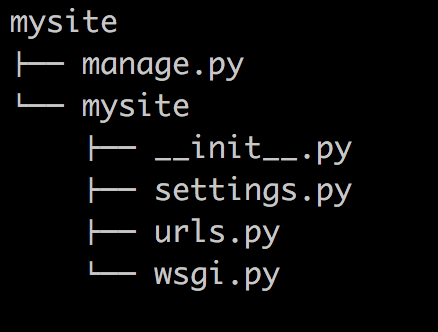
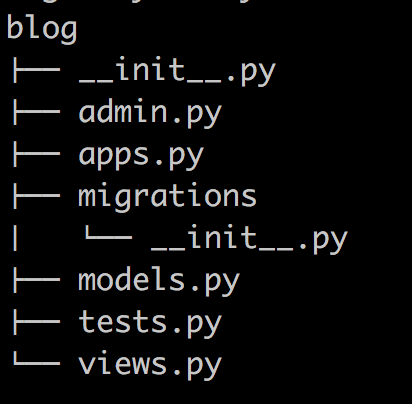
当前目录下会生成一个文件夹,文件下目录如下:

manage.py #Djangox项目里面的工具,通过它可以调用django shell和数据库等
settings.py #包含了项目的默认设置,包括数据库信息、调试标志以及其他一些工作的变量
urls.py #包含把url模式映射到应用程序
在项目下创建一个应用
python manage.py startapp 应用名 #创建一个应用
创建的应用会生成一个文件夹,文件夹目录如下:

python manage.py runserver #启动django项目,不写端口和ip会默认127.0.0.1:8080
此时,我们就可以在浏览器地址输入127.0.0.1:8080,就可以访问,但此时页面只有原有的东西
3,在python中基于Django实现一个简单web开发
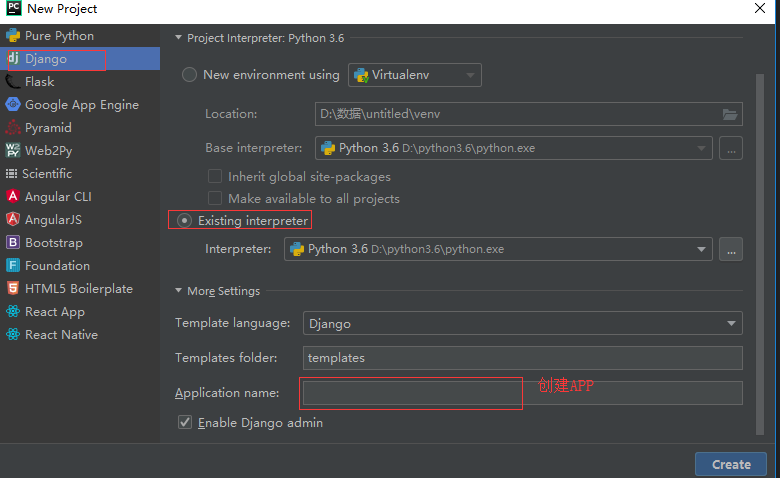
我们在pycharm中新建一个Django项目,新建一个APP应用。

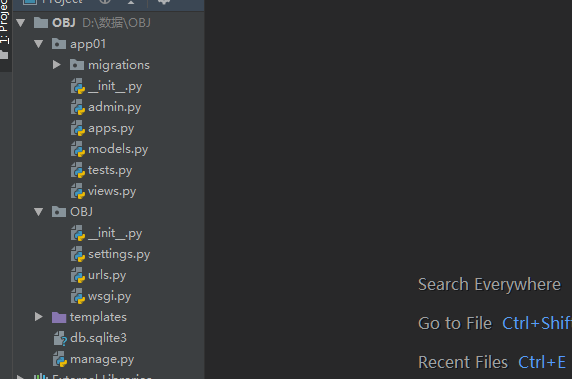
新建后会得到如下一个目录

在views.py文件中写上如下代码:
from django.shortcuts import render from django.shortcuts import HttpResponse
def index(request):
# return HttpResponse('hello world')
return render(request,'tab切换.html')
在urls.py文件中写上如下代码:
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
在Template文件夹中新建一个HTML文件,写上如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 100%;
background-color: grey;
color: blue;
font-size: 30px;
}
.c2{
width: 1000px;
margin: 0 auto;
}
.c2 span{
margin-left: 175px;
}
.c3{
border: 1px solid black;
height: 500px;
margin: 0 auto;
width: 1000px;
}
.hide{
display: none;
}
.cc{
background-color: black;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">
<span class="c4" id="i1">栏目一</span>
<span class="c4" id="i2">栏目二</span>
<span class="c4" id="i3">栏目三</span>
</div>
</div>
<div>
<div class="c3">
<span class="hide i1">生命来来往往,来日并不方长。时光如水流逝,岁月无声催老。每一天,都过得忙忙碌碌,每一天,都有不同的精彩。春花秋月,夏雨冬雪,走过了一程又一程,蓦然回首,便已是上有老下有小的年纪。曾经年少,不解父母辛劳,一路成长,一路依靠。所谓养儿方知父母恩,为人父母之后,自己如何操劳,如何不易,唯有经历过后,才知其中艰辛。这世上,从来就没有什么感同身受,唯有亲身经历,才能深解其味。人生,就是一场轮回,年轻的时候,谁不为子女奔波劳累,待到子女羽翼已丰,不再需要护佑之时,自己已是夕阳暮景。而那些曾经的子女,也会成为新的父母,一如自己的父母那般,勤勤恳恳,为自己的子女操劳负累,待到子女再次长成,自己便也老去。谁都有年迈之时。幼时,父母耐心教导,周全照料,待到父母暮年,我们是否也能如同曾经他们对待我们那般,不嫌不怪,周全仔细,用心侍奉。人生,总是吃过生活的苦,才知道幸福有多甜蜜;走过太多弯路,才明白自己要怎么活。衡量幸福的标准,不是你得到了多少,而是要看你当下拥有多少,并且,要懂得珍视。在这个世界上,父母,是唯一尽心付出却不求回报的人,也是最不愿意给我们添麻烦的人。都说,做父母是有有效期的,其实,做儿女又何尝不是?子欲养而亲尚待,绝对是上天给予的最大恩赐。趁父母还年轻,趁父母还健在,多陪陪他们吧。不要整天只知道在朋友圈说什么父母在,人生尚有来处,父母去,人生只剩归途。多拿出些实际行动,去做,去实现。</span>
<span class="hide i2">心像是个口袋,什么都不装的叫心灵,装一点的叫心眼,装多了的的叫心计,装更多的叫心机,装得太多了最后那些负累就只能被当作心事了。人活在世往往过于在意近在咫尺的功名利禄,我们的生活是否如与朋友说起时一般绚烂夺目,现实生活中亦有很多人深陷进没有结果的爱情里,明知是错的,还要迂回前进。那些口口声声说着为了生活的衣食无忧、为了孩子不得不继续维持的婚姻。很多人拿不起又放不下,任由空白的生活在自己的眼中周而复始、慢慢的这种负累侵蚀的我们身心不堪重负。试着放下吧,放下你的疲惫、放下那些没有结果的执念、清醒时看到的你和他的未来若是并不理想,不如劝自己趁早放下,长痛不如短痛。再试着看开些,有钱就会拥有快乐么?就像你耗尽心力换得了工作场上的升职机会,而就在你即将上任时被查出了重症,钱能换回健康么?再多的钱能换回你的生命,换回勃勃生机的青春么?钱固然重要,可是与生命、与亲情、爱情比起来,钱真的没有那么重要。有形的财富无法与无价的情感、生命相提并论,何来取舍一说呢。人一定要想清三个问题,第一你有什么,第二你要什么,第三你能放弃什么。对于多数人而言:有什么,我们往往很轻易的就评价出自己的现状;那要什么,大多数人内心也有明确的想法;那么问题来了,现在你告诉我你能放弃什么,几乎没有人可以做到不放弃就轻易获得了全部你想要的东西。人生不会每一件事都会让自己称心如意,常言道:人为财死,鸟为食亡。但有多少人为了事业有成,最后倒在了工作岗位上,那些口耳相传的过劳案例并非偶然意外、就像疾病的发展也是有一个循序渐进的过程。外在的过劳加上心里的过度忧思,外因内因从不分离。那些远赴千里外的地方工作的子女,其家中病重老母为不让远方的儿过于掂念,不忍心在孩子耳边传递生病讯息,弥留之际也未能见上最后一面。我并不赞成那些抛家舍业的一颗心思完全放在工作上的做法,工作一时的,即便离开这,你仍有再次获得的机会。而家庭、健康却要陪伴你很久,且一旦失去就是永远。或许你是为财而死,但是不值得。生活中很多人喜欢就一件事左右摇摆,举棋不定。轻易落子怕输了,一子不落怕错过。于是他们一直纠结于细微得不值得一提的小事,让自己始终活在紧张的泥潭不能自拔。在自己短暂的一生中,谨小慎微,防微杜渐,也许别人的一句话,一个眼神,一个表情,都会不断揣摩,别人随口一说的话却始终放在心里耿耿于怀,凡事有一点端倪便以偏概全,杞人忧天。所以这些人总是活得很累,舒心二字与他们完全绝缘。其实人生有一种心态叫放下,。不必凡事都争个明白,我们生活的这个社会本就很复杂,然而很多人把这个本来就复杂的社会弄得更加复杂,复杂的无章可循。贪婪的人容易受到打击。欲望越少,生活越幸福。</span>
<span class="hide i3">“感恩之心,幻化成蝶”雅而不失原本滋色,其实这八个字传递的是一种高度,人生在世因为懂得感恩,所以不再抱怨生活艰辛,因为懂得感恩,所以不去计较过多的利益得失,因为懂得感恩,所以不再在乎快乐或是悲伤,伤或不伤的这段过程本身就是一种幸福。曾看过这样一段话,其出自哈佛大学图书馆馆训:“你所浪费的今天,是昨天死去的人奢望的明天。你所厌恶的现在,是未来的你回不去的曾经。”自己就算再不堪,你还拥有大把的生命去挥霍,你还可以尽情享受生活,张开双手拥抱明早初生的太阳。感恩生命,活着就是最宝贵的拥有。感恩生活说到感恩,首先对自己说上一句谢谢,谢谢你始终默默坚守,谢谢你无论越过多少沟壑,通往前方的路是曲折是坎坷你都从未放弃行走。英国作家萨克雷说:“生活就是一面镜子,你笑,它也笑;你哭,它也哭。”“人有悲欢离合,月有阴晴圆缺。”就如同这诗句一般,人生在世,不如意事十有八九。难过、失落、彷徨注定贯穿在我们的生命线中的,若你过度在意、纠结那你就会始终陷入困顿的沼泽再无法自拔。没有一帆风顺的人生,有的只是内心的波澜不惊,从容不迫。如你抱怨,那你看到的世界处处不顺心意。你若感恩,很多事便化作是过眼烟云。内心保持一份安宁是我们对生命最好的感谢。生活中的幸事教会你微笑、自信。顺境是心情,逆境是心态,更是眼界和格局。生活中的各种坎坷教会了你成长。以积极心态勇敢的面对生活中那些困顿的人更坚强、更懂得挑战和突破自我,从而实现生命的价值,让生命不虚度。“塞翁失马,焉知非福”、“祸兮,福之所倚,福兮,祸之所伏。”不执着问题表象,保持头脑的清醒,静看人生,那么得失也亦不必在短时间内拍下定论,问题中或许还潜藏着陷阱和转机。 古诗中说:“山穷水尽疑无路,柳暗花明又一村。”日常生活当中,许多人经常以个人的利益得失来衡量事情的好坏,有些人每天都为蝇头小利或喜或忧。然由于人们看到的只是事情表象,得到未必是福,失去也不一定是祸。“物极必反,否极泰来。”没有挫折就不会有智慧,没有付出就难以有收获。一失败就是一次假期,乐观豁达之人都懂得享受假期而不会怨天尤人,反而会利用这种机会休养好自己的身心,冷静的思考人生、总结经验,在假期过后重踏人生旅途时就会出现新的转机。即使是遇到了最坏的状况时,也应该看到人生处处隐藏着令人意想不到的机会,坦然面对人生中的挫折,百折不挠,就必能走向光明的彼岸。</span>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('.c4').click(function () {
var ss=`.${this.id}`;
$(ss).removeClass('hide');
$(ss).siblings().addClass('hide');
$(this).addClass('cc');
$(this).siblings().removeClass('cc');
})
</script>
</body>
</html>
这样运行项目,在浏览器中输入127.0.0.1:8080/index就可以访问了。
Django之web应用、http协议和django简介的更多相关文章
- Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- Nginx+uwsgi+Django 的web应用环境部署-完整记录
Python作为当前最火爆最热门,也是最主要的Web开发语言之一,在其二十多年的历史中出现了数十种Web框架,比如Django.Tornado.Flask.Twisted.Bottle和Web.py等 ...
- Nginx+uWSGI+Django部署web服务器
目录 Nginx+uWSGI+Django部署web服务器 环境说明 前言 搭建项目 Django部署 编辑luffy/luffy/settings.py 编辑luffy/app01/views.py ...
- [Python] 利用Django进行Web开发系列(一)
1 写在前面 在没有接触互联网这个行业的时候,我就一直很好奇网站是怎么构建的.现在虽然从事互联网相关的工作,但是也一直没有接触过Web开发之类的东西,但是兴趣终归还是要有的,而且是需要自己动手去实践的 ...
- [Python] 利用Django进行Web开发系列(二)
1 编写第一个静态页面——Hello world页面 在上一篇博客<[Python] 利用Django进行Web开发系列(一)>中,我们创建了自己的目录mysite. Step1:创建视图 ...
- http协议和web应用有状态和无状态浅析
http协议和web应用有状态和无状态浅析 (2013-10-14 10:38:06) 转载▼ 标签: it 我们通常说的web应用程序的无状态性的含义是什么呢? 直观的说,“每次的请求都是独立的 ...
- http协议和web本质
转载:http://www.cnblogs.com/dinglang/archive/2012/02/11/2346430.html http协议和web本质 当你在浏览器地址栏敲入“http://w ...
- 第六篇:web之python框架之django
python框架之django python框架之django 本节内容 web框架 mvc和mtv模式 django流程和命令 django URL django views django te ...
- Windows下安装Django及WEB服务启动
如果使用的是 Linux 或 Mac OS X ,系统可能已经预装了 Python .在命令提示符下 (或 OS X 的终端中) 输入python ,如果出现python编辑环境,说明 ...
随机推荐
- java内存性能调优编码注意
1.没有必要时请不用使用静态变量 使用Java的开发者都知道,当某个对象被定义为stataic变量所引用,这个对象所占有的内存将不会被回收.有时,开发者会将经常调用的对象或者变量定义为static,以 ...
- mui.fire()触发自定义事件
导读:添加自定义事件监听操作和标准js事件监听类似,可直接通过window对象添加,通过mui.fire()方法可触发目标窗口的自定义事件. 监听自定义事件 添加自定义事件监听操作和标准js事件监听类 ...
- ActiveMQ_4SpringBoot整合
SpringBoot实现 引入jar包 <dependency> <groupId>org.springframework.boot</groupId> ...
- docker-compose搭建mongoDB副本集(1主+1副+1仲裁)
一.基本概念 1.副本集:一个副本集就是一组MongoDB实例组成的集群,由一个主(Primary)服务器和多个备份(Secondary)服务器构成 2.主节点(master):主节点接收所有写入操作 ...
- Codeforces Round #486 (Div. 3) F. Rain and Umbrellas
Codeforces Round #486 (Div. 3) F. Rain and Umbrellas 题目连接: http://codeforces.com/group/T0ITBvoeEx/co ...
- USART of STM32
/*************************************************************************** * 文件名:USART.h * * 编写人:离 ...
- 微服务ServiceMesh及三种模式介绍
1. 前言 今年,ServiceMesh(服务网格)概念在社区里头非常火,有人提出2018年是ServiceMesh年,还有人提出ServiceMesh是下一代的微服务架构基础.作为架构师,如果你现在 ...
- 2019年微服务5大趋势,你pick哪个?
2018年对于微服务来说是非常重要的一年,这一年Service Mesh开始崭露头角,解决服务间复杂的通信问题,这一年很多国内互联网公司已经有了较为成熟的微服务实践案例,网易云主办的微服务实践沙龙中也 ...
- Input and Output File
Notes from C++ Primer File State Condition state is used to manage stream state, which indicates if ...
- sql-向已有数据的表添加约束
语法: alter table 表名 with nocheck add constraint 约束名 约束类型 具体的约束说明 对表中现有的数据不做检查, 只对添加约束后再录入的数据进行检查. 例子: ...
