jsp传Array数组到后台
jsp页面传递对象数组到后台的需求
JSP:


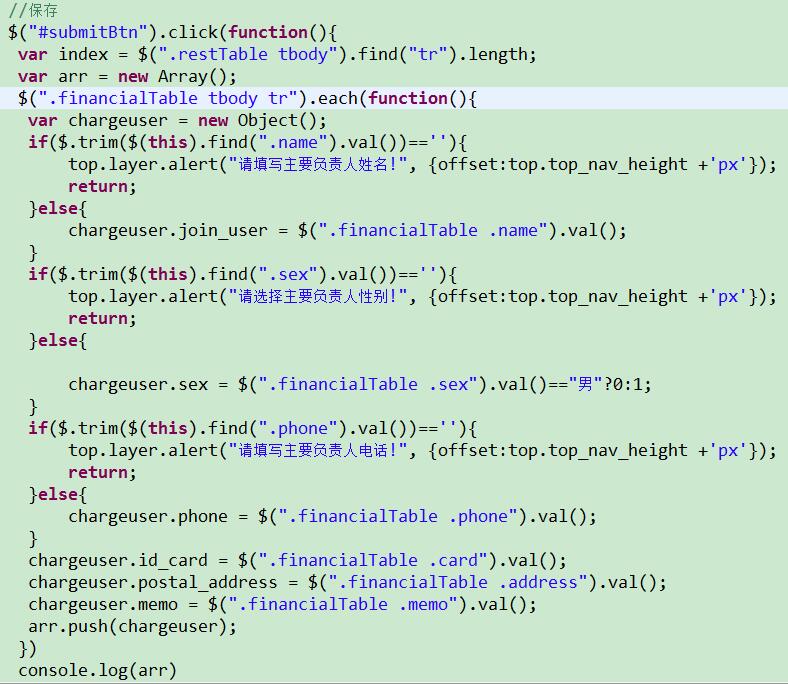
//保存
$("#submitBtn").click(function(){
var flag = true;
var eachflag = true;
var len = $(".restTable tbody").find("tr").length;
var arr = new Array();
if(len != 0){
var trindex = 0;
$(".financialTable tbody tr").each(function(){
if(!eachflag){
return;
}
trindex++;
var chargeuser = new Object();
if($(this).find(".name").val().trim()==''){
layer.tips("请填写主要负责人姓名", $(".financialTable #tr_"+trindex+" .name"),{time:1000});
flag = false;
eachflag = false;
return ;
}else{
chargeuser.join_user = $(this).find(".name").val().trim();
}
if($.trim($(this).find(".sex").val())==''){
layer.tips("请选择主要负责人性别!", $(".financialTable #tr_"+trindex+" .sex"),{time:1000});
flag = false;
eachflag = false;
return;
}else{
chargeuser.sex = $(this).find(".sex").val()=="男"?0:1;
}
if($.trim($(this).find(".phone").val())==''){
layer.tips("请填写主要负责人电话", $(".financialTable #tr_"+trindex+" .phone"),{time:1000});
flag = false;
eachflag = false;
return;
}else{
if(! (/^1[3|4|5|7|8|9][0-9]\d{8}$/.test($(this).find(".phone").val().trim()))){
layer.tips("请输入正确的电话", $(".financialTable #tr_"+trindex+" .phone"),{time:1000});
flag = false;
eachflag = false;
return;
}else{
chargeuser.phone = $(this).find(".phone").val().trim();
}
}
//身份证非必输项
if($(this).find(".card").val().trim() !=''){
var reg = /(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if (!reg.test($(this).find(".card").val().trim())) {
layer.tips("请输入正确的身份证号码", $(".financialTable #tr_"+trindex+" .card"),{time:1000});
flag = false;
eachflag = false;
return;
}
} var id_card;
if($(this).find(".card").val().trim() == ''){
chargeuser.id_card = id_card;
}else{
chargeuser.id_card = $(this).find(".card").val().trim();
}
var postal_address;
if($(this).find(".address").val().trim() == ''){
chargeuser.postal_address = postal_address;
}else{
chargeuser.postal_address = $(this).find(".address").val().trim();
}
//chargeuser.memo = $(this).find(".memo").val().trim();
var memo;
if($(this).find(".memo").val().trim() == ''){
chargeuser.memo = memo;
}else{
chargeuser.memo = $(this).find(".memo").val().trim();
}
chargeuser.pk_project_vendor = pk;
arr.push(chargeuser)
})
}
if(!flag){
return;
}
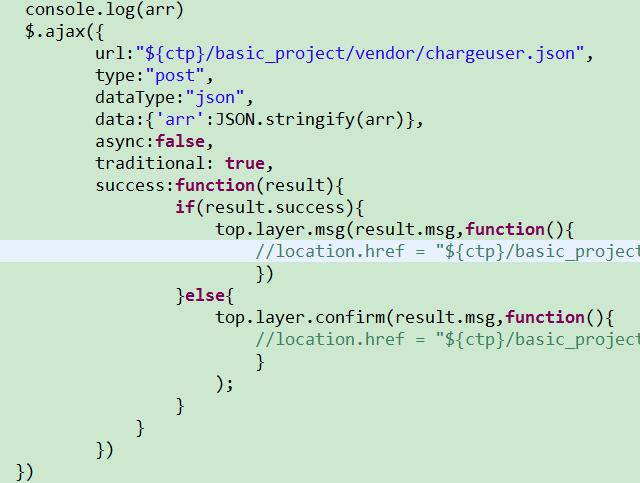
$.ajax({
url:"${ctp}/basic_project/vendor/chargeuser.json",
type:"post",
dataType:"json",
data:{'arr':JSON.stringify(arr),
'pk_project_vendor':pk,
'uuid':uuid,
'pkold':pkold
},
async:false,
traditional: true,
success:function(result){
if(result.success){
layer.msg(result.msg, {time : 1000}, function() {
top.layer.close(layerIndex);
});
}else{
layer.alert(result.msg,{shift:2,closeBtn:false},function() {
top.layer.close(layerIndex);
});
}
flag = true;
eachflag = true;
}
})
})
jsp页面关键有三处:
1、定义一个数组:var arr = new Array();
2、定义一个对象,并迭代添加对象属性,最后push进数组
var chargeuser = new Object();
chargeuser.join_user = $(".financialTable .name").val();
chargeuser.sex = $(".financialTable .sex").val()=="男"?0:1;//数据库存的是int类型
chargeuser.phone = $(".financialTable .phone").val();
chargeuser.id_card = $(".financialTable .card").val();
chargeuser.postal_address = $(".financialTable .address").val();
chargeuser.memo = $(".financialTable .memo").val();
arr.push(chargeuser);
3、提交时转换数组对象:data:{'arr':JSON.stringify(arr)},
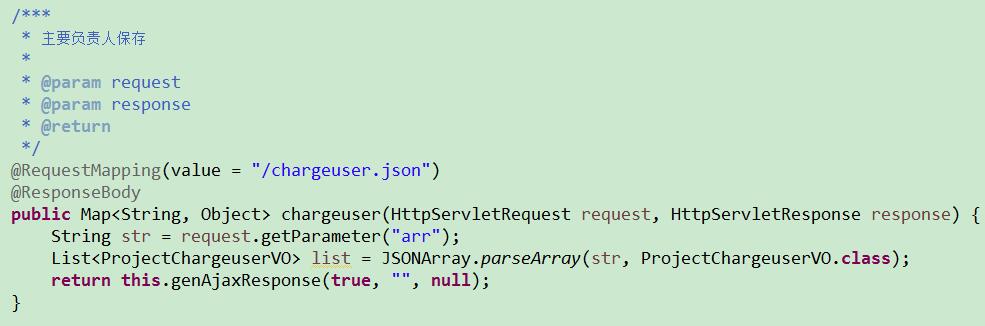
后台java接收:

jsp传Array数组到后台的更多相关文章
- angularJS前台传list数组,后台springMVC接收数组
有时候需要在前台自定义对象,然后把对象封装在list中,在传送到后台,这样的思想也比较合理 1. 前台代码 $scope.saveScore = function () { $scope.userSc ...
- JavaScript引用类型之Array数组的toString()和valueof()方法的区别
一.转换方法 1.在JavaScript中几乎所有对象都具有toLocaleString().toString和valueof()方法,因为,所有的对象都继承自Object,而前面所说的方法都是Obj ...
- JS AJAX传递List数组到后台(对象)
今天在写代码的时候,碰到的问题,百度了一下,发现原来AJAX传递List数据是可以的,之前还一直用JSON序列化(new Array()数组设置)进行传值的. var _list = {}; //等价 ...
- java前台传参json,后台用map或者实体对象接收
(一)前台传js对象,里面包含数组,后台用map接收 (1)第一种情况:数组里不包含js对象 var param ={}: param.id=id; param.name=name; var scor ...
- JavaScript的json和Array及Array数组的使用方法
1.关于json JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集.也可以称为数据集和数组类似,能够存数据! //Ar ...
- Struts2之提交对象数组至后台
struts2中有许多很好的特性,比如在设置好getter和setter方法后,加上前端的匹配设置,后台即可自动将前端输入的数据转换为后台的相应的对象. 如现在传入一个Person类的对象,其中Per ...
- 多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量
多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量,并且数组变量可以直接取到每一个元素var array1 = '<%=yearList =>'; ...
- jsp传到java的control层的方法
jsp传到java的control层的方法1.form表单 用<input type="submit">提交,提交到后台的参数在form表单内<form meth ...
- JavaScript进阶(十)Array 数组详解
JS array 数组详解 数组的声明方法 arrayObj = new Array(); 的数组 ,并且第一位是5 数组的运算(传地址) var t2=new Array(); t2[0]=1; t ...
随机推荐
- 【CF461E】Appleman and a Game 倍增floyd
[CF461E]Appleman and a Game 题意:你有一个字符串t(由A,B,C,D组成),你还需要构造一个长度为n的字符串s.你的对手需要用t的子串来拼出s,具体来说就是每次找一个t的子 ...
- 好用的Quartz管理器类
转发的代码,原理就不提了 下面直接上代码: QuartzManager.java 动态添加.修改和删除定时任务管理类 import org.quartz.CronScheduleBuilder; im ...
- Express中间件的原理及实现
在Node开发中免不了要使用框架,比如express.koa.koa2拿使用的最多的express来举例子开发中肯定会用到很多类似于下面的这种代码 var express = require('exp ...
- 参看gitlab版本号
cat /opt/gitlab/embedded/service/gitlab-rails/VERSION
- python3中报错AttributeError: module 'sys' has no attribute 'setdefaultencoding'
reload(sys) sys.setdefaultencoding("utf-8") f = open('.\\24.novel.txt','rb') str = f.read( ...
- dbgrid 无法显示表中所有字段
有时表中字段有更新,dbgrid无法显示表中字段. 解决办法: 1.adoquery断开 2. dbgrid字段全部删除 3.adoquery打开 4.dbgrid选择全部字段
- 洛谷P4092 [HEOI2016/TJOI2016]树 并查集/树链剖分+线段树
正解:并查集/树链剖分+线段树 解题报告: 传送门 感觉并查集的那个方法挺妙的,,,刚好又要复习下树剖了,所以就写个题解好了QwQ 首先说下并查集的方法趴QwQ 首先离线,读入所有操作,然后dfs遍历 ...
- Fernflower 反编译.class文件
最近有些奇怪Intellij IDEA通过什么查看的源码,通过打开源码意外的发现如下注释 原来是通过Fernflower这个反编译工具w(゚Д゚)w. 使用Fernflower反编译出的代码相当友好, ...
- 浅谈Java中的关键字
谈到final关键字,想必很多人都不陌生,在使用匿名内部类的时候可能会经常用到final关键字.另外,Java中的String类就是一个final类,那么今天我们就来了解final这个关键字的用法. ...
- Django组件——分页器和中间件
分页器 Django内置分页器(paginator) 分页器函数为paginator,里面有几个重要的参数需要我们了解 paginator = Paginator(book_list, 10) #第二 ...
