SSM-网站后台管理系统制作(3)---Google的reCaptcha验证码
网上找了好久,也不知道怎么接入,后来看到一篇博客才搞好
reCaptcha官网:https://www.google.com/recaptcha/admin#site/344147946
参考博客:https://blog.csdn.net/baidu_38990811/article/details/83546143
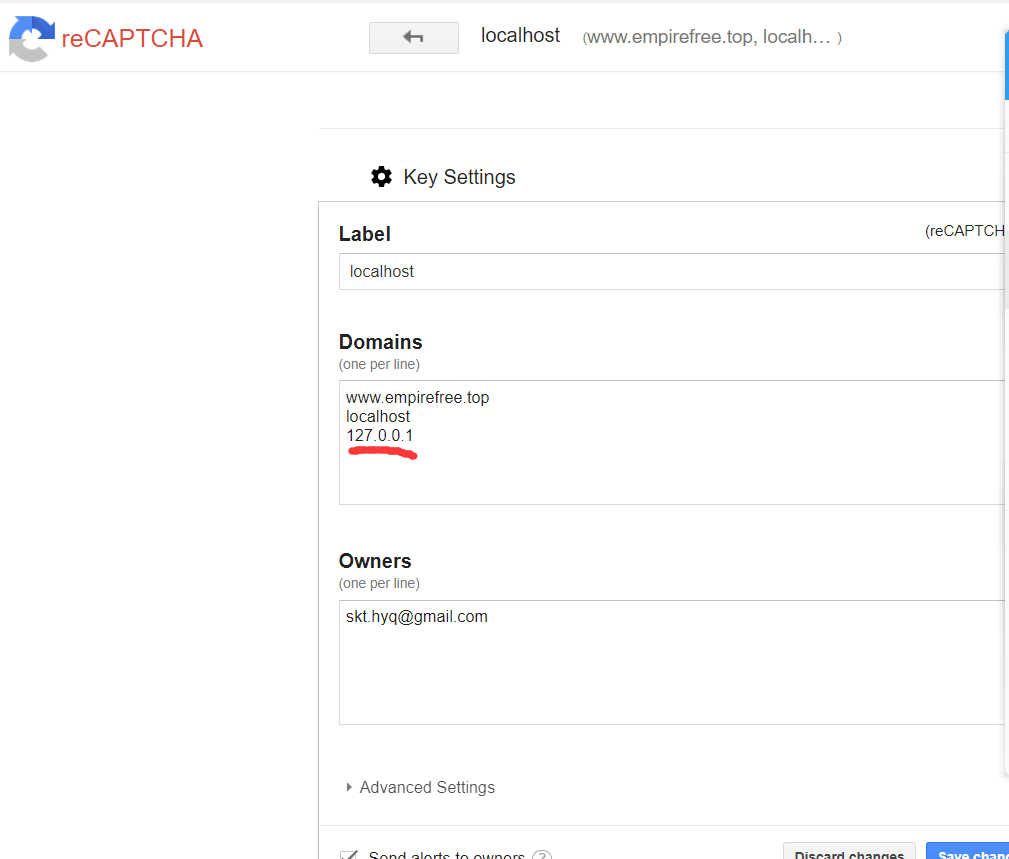
步骤一:按照官网介入网站获得私钥密钥就好了(Hbulider上面测试的话需要加入127.0.0.1)

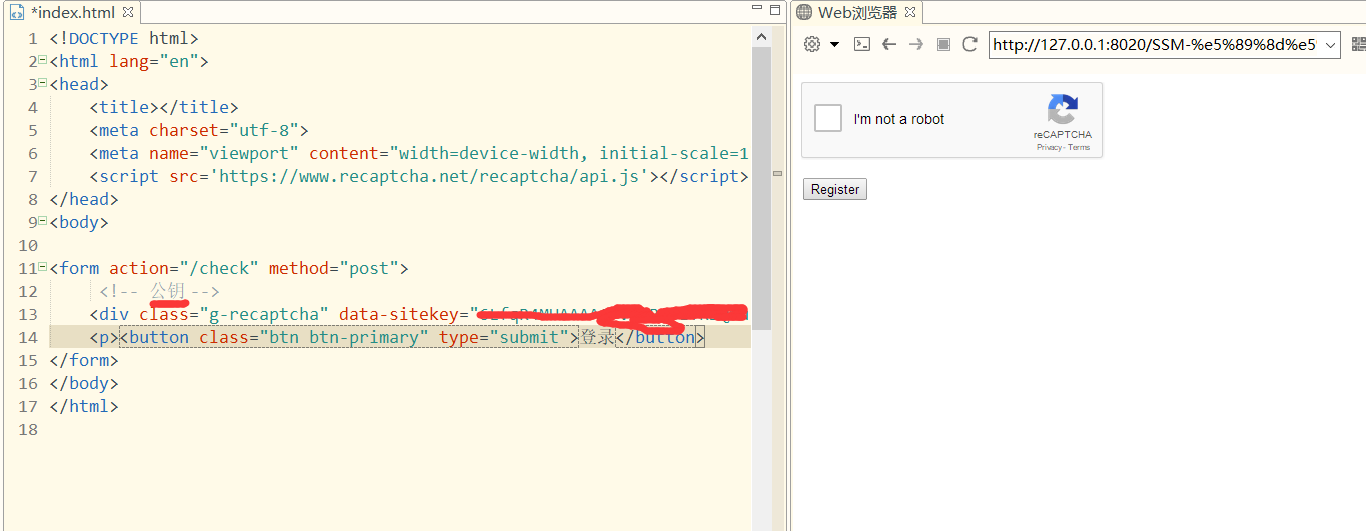
步骤二:按照上面步骤基本就可以在Hbulider上面显示一个基本的验证码了

代码如下(私钥是Controller层用于判断发送给Google的)
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src='https://www.recaptcha.net/recaptcha/api.js'></script>
</head>
<body> <form action="/check" method="post">
<!-- 公钥 -->
<div class="g-recaptcha" data-sitekey="这里是您的公钥"></div>
<p><button class="btn btn-primary" type="submit">登录</button>
</form>
</body>
</html>
步骤三:然后把该div放到你想加入的form表单里面,发送给Controller层即可,下面分析Controller层

步骤四:查看json中的数据:
https://www.recaptcha.net/recaptcha/api/siteverify
上面这个网站即可看到返回数据为String类型,没转成json,单纯就string.indexof查找false就可以判断了,整体过程还是蛮简单的,可能由于需要科学上网的原因,导致网上关于该验证码的
完整讲解很少。
总体思路就是:前端发送form表单给Controller层,然后后台给Google发送数据,Google返回是否为robat(在string json中),然后用户判断json中是否有false(正确就返回success,用户也可以
将false改成success),然后前端接收数据,判断用户是否通过(可有可无,和上面的CSDN博客一样,只是为了增加用户体验,下面给出该js代码)
@RequestMapping(value="/login")
public ModelAndView login(@RequestParam("loginname") String loginname,
@RequestParam("password") String password,
HttpSession session,
ModelAndView mv, HttpServletRequest request){
/****************************验证码业务************************************/
String checkCode = request.getParameter("g-recaptcha-response");
Map<String, Object> map = new HashMap<>();
// 私钥
map.put("secret", "这里写你的私钥");
map.put("response", checkCode);
String json = MyHttpRequest.sendPost("https://www.recaptcha.net/recaptcha/api/siteverify", map, "UTF-8");
/*************************************************************************/ // 调用业务逻辑组件判断用户是否可以登录
User user = hrmService.login(loginname, password);
if(user != null && json.indexOf("false") == -1){
<script type="text/javascript">
function check_grecaptcha() {
if(grecaptcha.getResponse() == ""){
alert("请先进行人机验证");
return false;
}
else{
alert("验证通过");
return true;
}
}
</script>
到此,Google的reCATPCHA验证码就成功加入到SSM中了
SSM-网站后台管理系统制作(3)---Google的reCaptcha验证码的更多相关文章
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
上一篇教程<asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发>完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发2-Model层建立
上篇(asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作)文章讲解了开发过程中的准备工作,主要创建了项目数据库及项目,本文主要讲解项目M层的实现,M层这里 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发
进行本文之前需要在数据库用户表里面增加一条用户数据,直接手动添加即可,未安全考虑密码一定要使用Md5加密后的,这里提供666666的Md5密文为(c831b04de153469d),本文完成登录模块的 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作
/****** Object: 新闻表 Script Date: 2017/9/2 星期六 15:11:12 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENT ...
- SSM-网站后台管理系统制作(1)
好久没写博客了,忙于考试和项目答辩,今天整理一下想弄的SSM:本人想做的是博客管理平台,和博客园,CSDN,stackoverflow这些类似. 老师先让做的是后台管理系统,先给出来吧. (讲解内容: ...
- 一些网站后台模板源码分析 Particleground.js 验证码
转: https://blog.csdn.net/bcbobo21cn/article/details/51271750 1 灰色简洁企业后台管理模板 效果: 看下项目结构: 它使用了moderniz ...
- SSM-网站后台管理系统制作(2)---SSM基本工作原理
SSM基本工作原理 讲解网站:https://www.w3cschool.cn/wkspring/dcu91icn.html 构建基本工作环境: mysql eclipse(tomcat8.0) Hb ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- 用nodejs,express,ejs,mongo,extjs实现了简单了网站后台管理系统
源代码下载地址:http://download.csdn.net/detail/guoyongrong/6498611 这个系统其实是出于学习nodejs的目的而改写的系统. 原来的系统前端使用了ex ...
随机推荐
- Xcode - Xcode10上传应用到AppStore
Xcode 10 如何上传应用到AppStore?Product->Archive 后,原来Xcode 10 之前的版本是直接有两个按钮,一个upload to AppStore,另一个叫Exp ...
- postgresql免密码登录
https://www.postgresql.org/docs/8.3/static/libpq-pgpass.html vi ~/.pgpass 输入以下内容 hostname:port:datab ...
- 6.2 Pandora 实操 - 数据展示
具体每个图可以到蛋蛋团仪表盘里,查看配置即可.过程中没有截图记下来. 配置方法,建议参考已存在的图表参数,照样配,会比较快. 配置网站访问量 配图结果 参考 报表说明
- 28、gulp
一.gulp的作用? 1.gulp-sass : 编译sass 2.gulp-rename : 重命名 3.gulp-cssnano : 压缩css 4.gulp-concat : 合并文件 5.gu ...
- 用js实现二维数组的旋转
我最近因为做了几个小游戏,用到了二维数组,其中有需求将这个二维数组正翻转 90°,-90°,180°. 本人是笨人,写下了存起来. 定义的基本二位数组渲染出来是这种效果. 现在想实现的结果是下面的效果 ...
- html的空格和换行显示
一.HTML 代码中的所有连续的空格或空行(换行)都会被显示为一个空格,不管是内容还是标签之间. 二.当我们想让它们在同一行连续显示时,就让所有的代码之间没有空格,也不要换行. 三.当我们想要显示连续 ...
- idea遇到的坑
(1)在main方法中启动报错: 或 经检查是pom.xml文件依赖的问题,解决方法1.将如下截图的<scope>去掉就好了 解决方法2:scope不删掉,在下面这里执行run: (2)如 ...
- JAVA SE ------------------- 项目的菜单输入
//写一个工具类,进行输入选项数值的获取public class InputUtil { static Scanner sc=new Scanner(System.in); public static ...
- 【转】AngularJS动态生成div的ID
AngularJS动态生成div的ID 原文链接:http://blog.csdn.net/you23hai45/article/details/52348078 1.问题背景 给定一个数组对象,里面 ...
- scala-协变和逆变
class GaoJi class ZhongJi extends GaoJi //协变=========================== class Card[+T] val cgaoji = ...
