angular7 DOM操作 及 @ViewChild
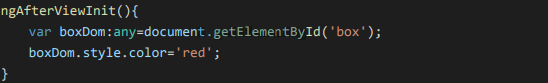
一、Angular 中的 dom 操作(原生 js)

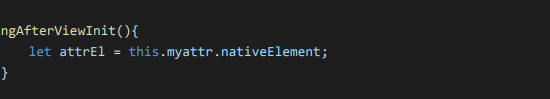
二、Angular 中的 dom 操作(ViewChild)





三、父子组件中通过 ViewChild 调用子组件 的方法
1.调用子组件给子组件定义一个名称

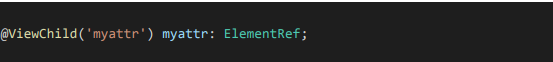
1. 引入 ViewChild

3. ViewChild 和刚才的子组件关联起来

4.调用子组件

angular7 DOM操作 及 @ViewChild的更多相关文章
- Angular @ViewChild,Angular 中的 dom 操作
Angular 中的 dom 操作(原生 js) ngAfterViewInit(){ var boxDom:any=document.getElementById('box'); boxDom.st ...
- angular的Dom操作
原文 https://www.jianshu.com/p/9d7249922bda 大纲 1.angular的DOM操作 2.为什么不能直接操作DOM? 3.三种错误操作DOM的方式 4.angula ...
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- 摆脱DOM操作,从TodoMVC看angularJS
取代jQuery? 我很久之前便听说了angularJS的大名,之前的leader也经常感叹angularJS的设计如何如何精妙,可叹一直没有机会深入了解,国庆长假因为没钱出游,倒是可以对他做一个了解 ...
- 前端页面卡顿?或是DOM操作惹的祸,需优化代码
文档对象模型(DOM)是一个独立 于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得 DOM成为了JavaSc ...
- webform(九)——JQuery基础(选择器、事件、DOM操作)
JQuery -- 一个js函数包 一.选择器 1.基本选择器 ①id选择器:# ②class选择器:. ③标签名选择:标签名 ④并列选择:用,隔开 ⑤后代选 ...
- HTML 学习笔记 JQuery(DOM 操作)
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM. 1.DOM Core DOM Core 并不专属于JavaScript,任何一种支持DOM的程 ...
- dom操作导致超级卡顿。。。
var i=0;j=30;setinterval(function(){ document.getElementId(idname).style.top=j+'px'; i<3?i++:i=0; ...
随机推荐
- Kylin如何进行JDBC方式访问或者调用
Kylin提供了标准的ODBC和JDBC接口,能够和传统BI工具进行很好的集成.分析师们可以用他们最熟悉的工具来享受Kylin带来的快速.我们也可以对它进行定制开发报表等,把kylin当做数据库服务器 ...
- 使用TensorFlow构建自己的网络
TensorFlow对我来说,是一个陌生的框架,又很复杂,学起来不是很容易,需要找到合适的方法. 今天从tf.zeros入手,这个函数最简单,但是知道它的源码在哪里吗?后来我发现github上也有很多 ...
- python根据字符串导入模块
问题: path = "auth.my_auth.AUTH" # 根据path实例化AUTH类 解决: path = "auth.my_auth.AUTH" i ...
- Retrofit2 项目配置
在项目的 app build.gradle 文件中加入 dependencies { // Retrofit2implementation 'com.squareup.retrofit2:retro ...
- canvas霓虹雨
在codepen上看到一个Canvas做的下雨效果动画,感觉蛮有意思的.就研究了下,这里来分享下,实现技巧.效果可以见下面的链接. 霓虹雨: http://codepen.io/natewiley/f ...
- CF1B Spreadsheets
题意翻译 人们常用的电子表格软件(比如: Excel)采用如下所述的坐标系统: 第一列被标为A,第二列为B,以此类推,第26列为Z.接下来为由两个字母构成的列号: 第27列为AA,第28列为AB... ...
- ERP项目实施记录10
好久没有更新,因为进度一直拖着.已经实施了20个月了,很多东西没有开发出来.原因多方面的,虽然在此打算吐槽一下开发公司,但其实很大部分责任还是在我们自己. 不多说了,看图:
- CodeForces 733B Parade
B. Parade time limit per test1 second memory limit per test256 megabytes inputstandard input outputs ...
- Codeforces 1138 - A/B/C/D/E - (Undone)
链接:https://codeforces.com/contest/1137 A - Skyscrapers 题解:对于每一段 $1$ 和每一段 $2$,统计他们的长度.因此对于相邻的两段长度求较小值 ...
- [Day8] eclipse
快捷键 1.内容辅助键 Alt+/ 2.格式化Ctrl+Shift+f 代码区域右键 -- Source – Format 3. 自动导包: Ctrl+Shift+o 如果当前类在多个包中都存在,这 ...
